Screen in Visily
In Visily, you start your designs by creating a screen and adding elements to it. A concept similar to a screen that you might be familiar with if you have used other design tools is frame or artboard. It represents a screen of an application, from mobile to web.
Ways to add screens
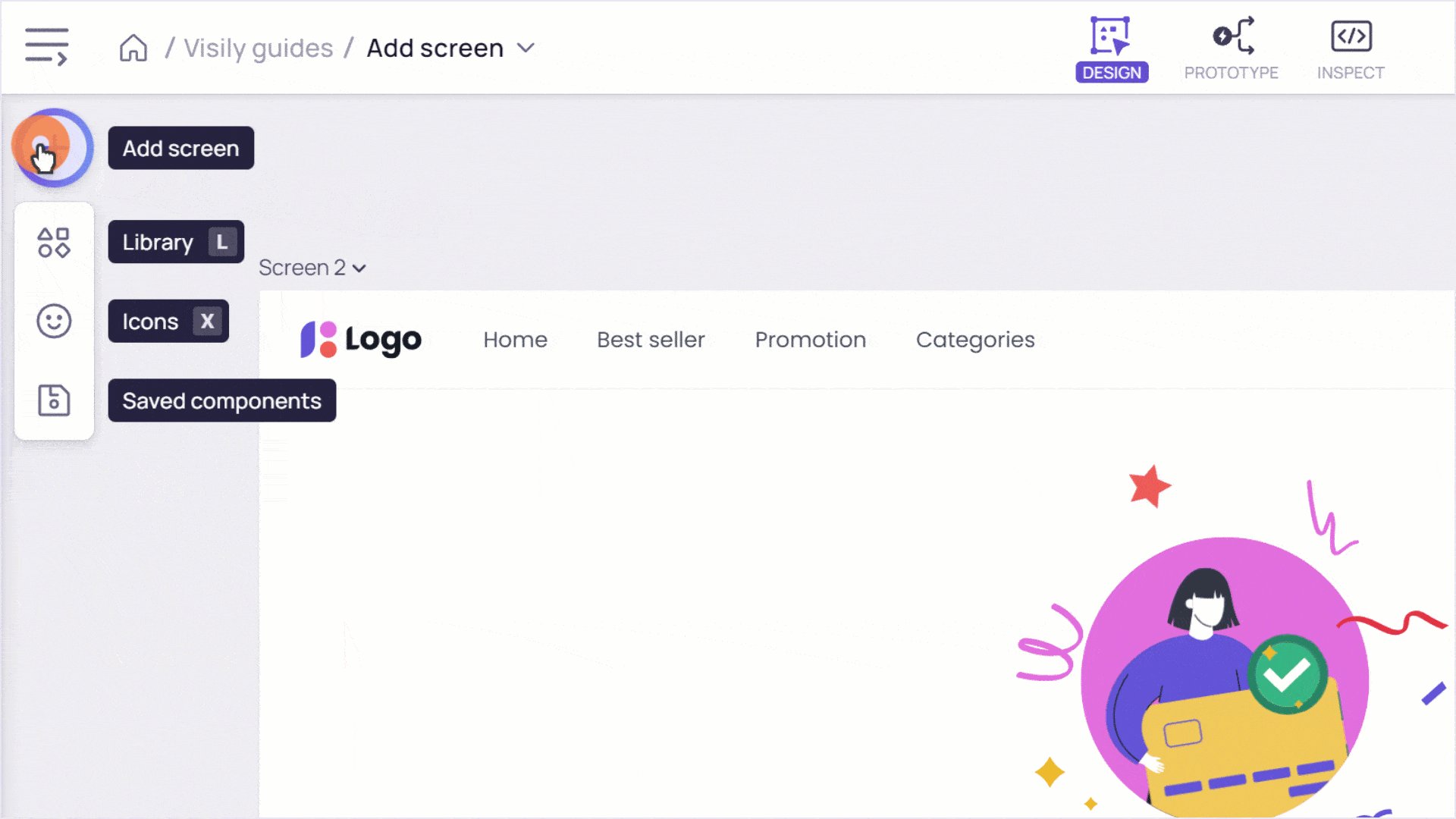
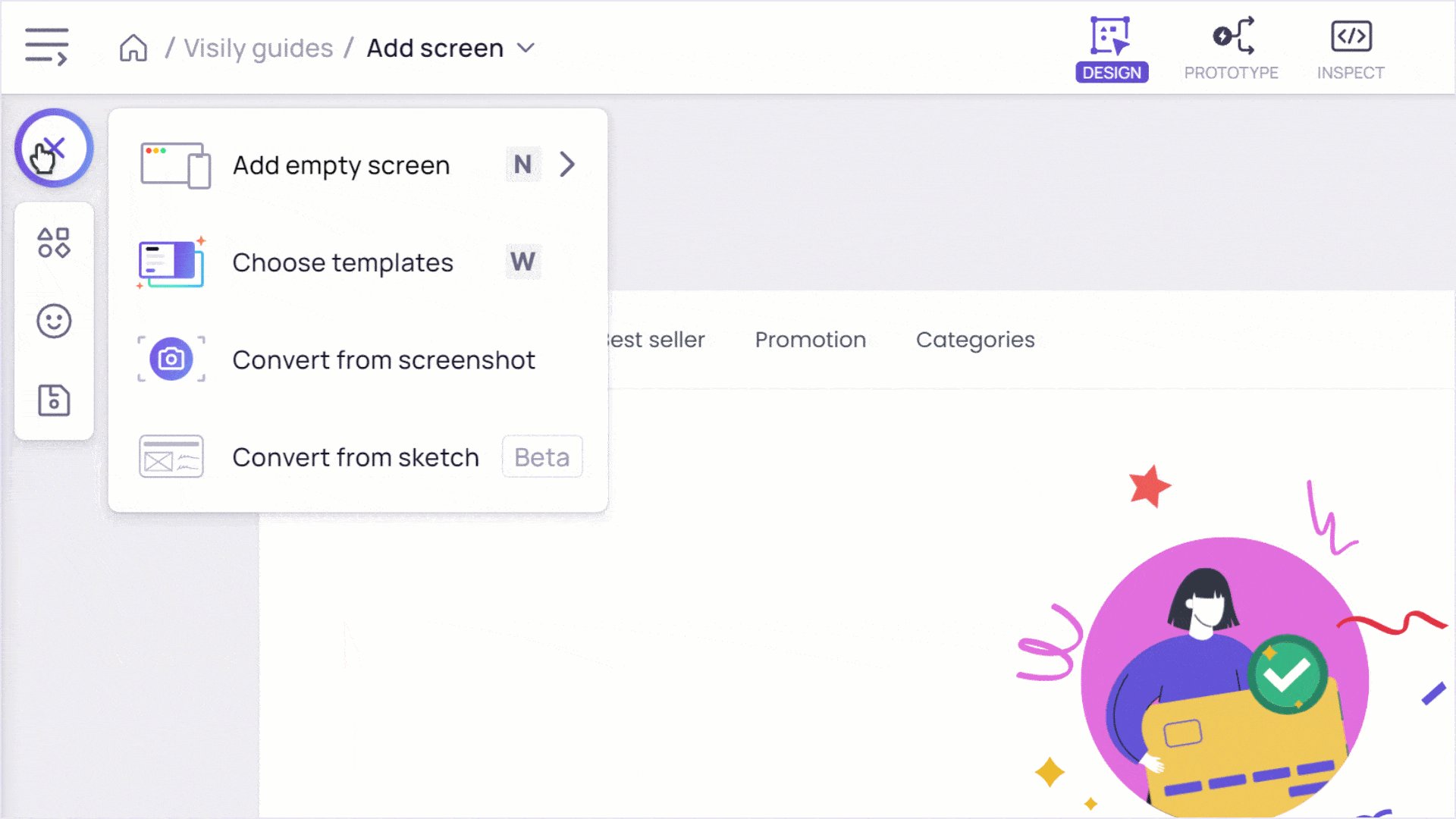
Visily supports multiple ways to add screens. Click (+) Add screen button on the left sidebar menu to view these options.
- Add an empty screen – or press “N” for a shortcut
- Add screens from Visily Template selection: see details here
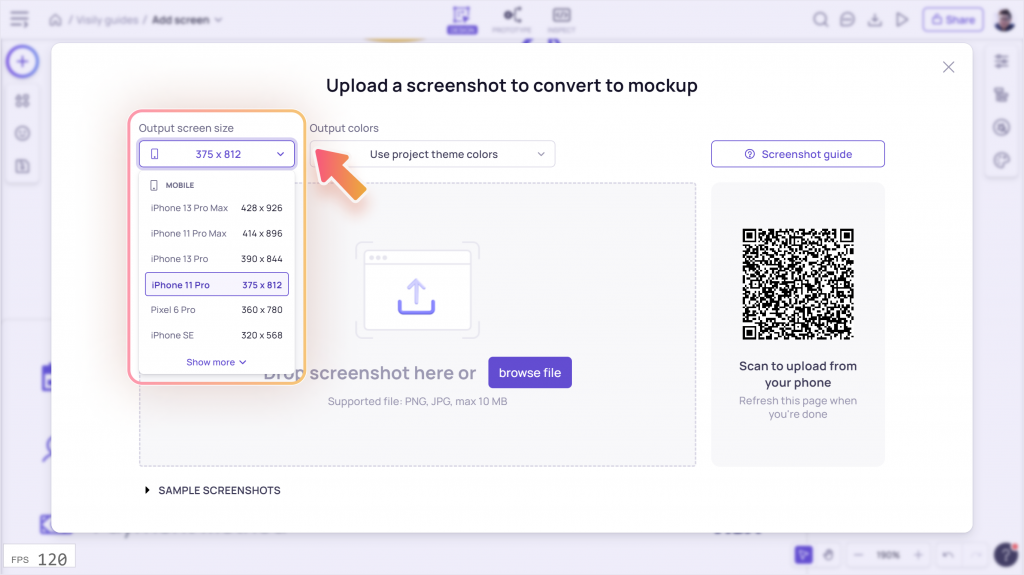
- Convert an app screenshot into mockups: see details here
- Convert a sketch into mockups: see details here


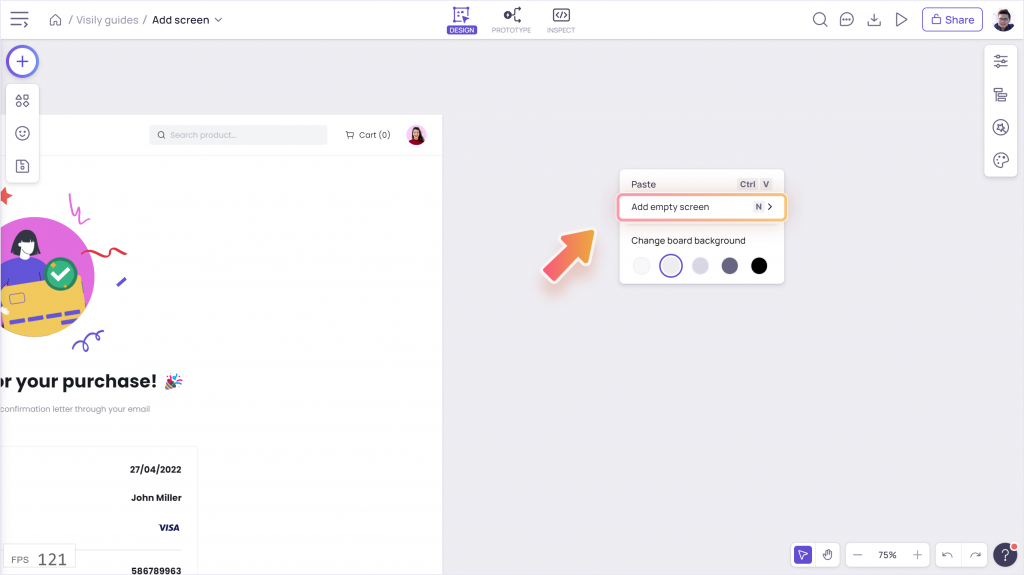
Tip: You can right-click on any spot in the board background to add a screen at that exact spot.

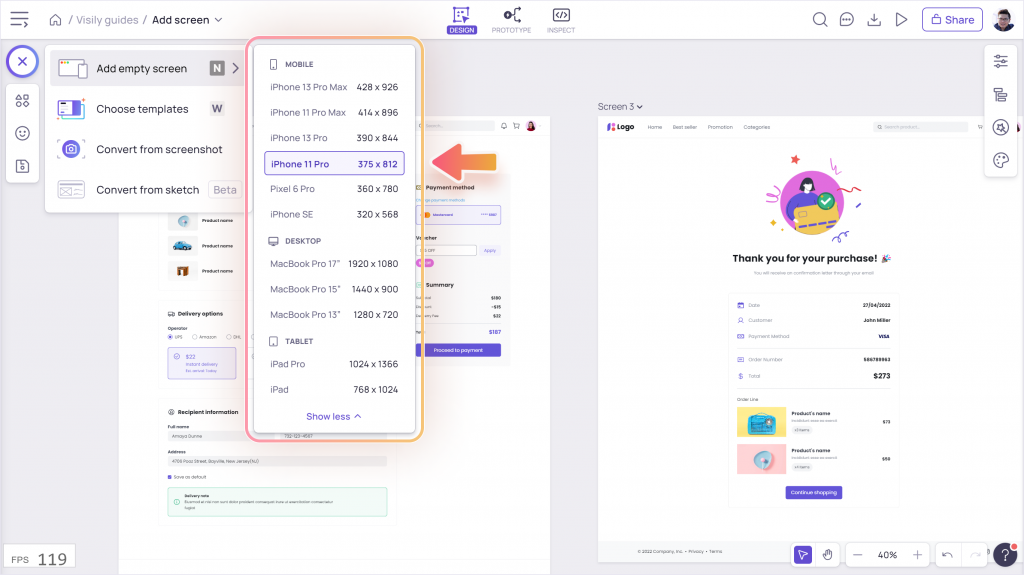
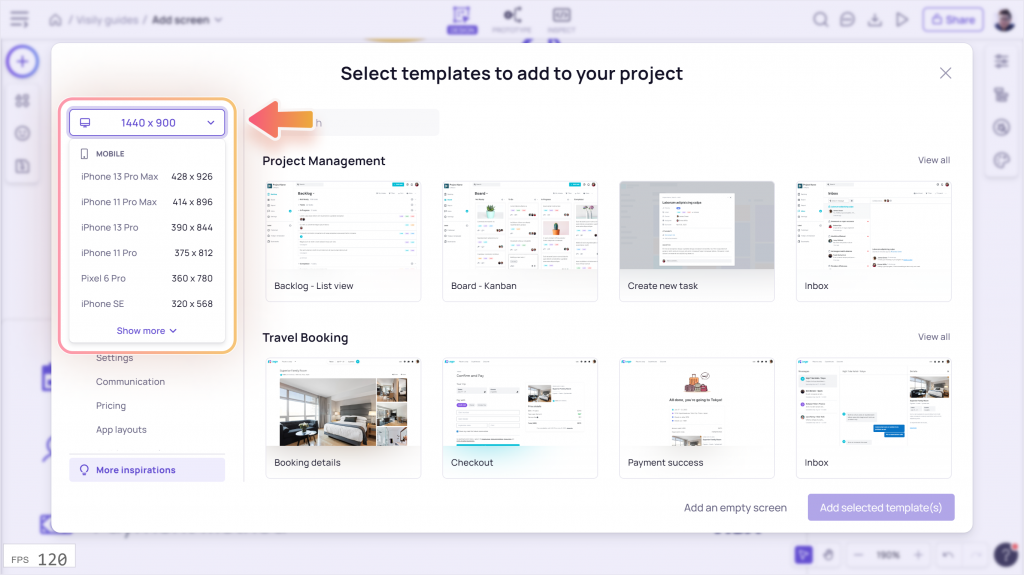
You can select the desired screen size of the device you are designing for as you add screens.
- For empty screens

- For templates

- For screenshot-to-design