For every company nowadays, the agility to test and iterate quickly in response to user demand is crucial for companies. Traditional product design processes often need to be more flexible to meet these fast-paced requirements. While strategic planning remains crucial, the ability to execute both swiftly and effectively is now more important than ever. With the right approach, the product development process can become simple and inexpensive.
This is where wireframing comes into play. Wireframing simplifies this process by offering an easy and efficient way to outline your project’s concept and functionality. This approach helps prevent costly changes and rework later in the development process, saving both time and money. Creating a wireframe is relatively simple, yet it serves as an effective blueprint that brings clarity and alignment among all stakeholders involved. This ensures a smooth and efficient design journey from start to finish.
Key Takeaways
- Wireframing is a strategic first step in the design process that lays a solid foundation for websites and apps, ensuring that functionality and user experience are prioritized from the outset.
- Wireframing identifies usability issues early and facilitates better communication among products, designers, developers, and stakeholders, helping to prevent costly redesigns and ensuring alignment throughout the project.
- Wireframing allows for early testing of user flows and information architecture, leading to more intuitive and user-friendly websites and apps that effectively meet user needs.
- The importance of creating wireframes is clear during the wireframe stage, as they precisely define the size and placement of page elements, site features, conversion areas, and navigation. This early clarity is crucial for gathering detailed feedback on designs, significantly benefiting the website and app development process.
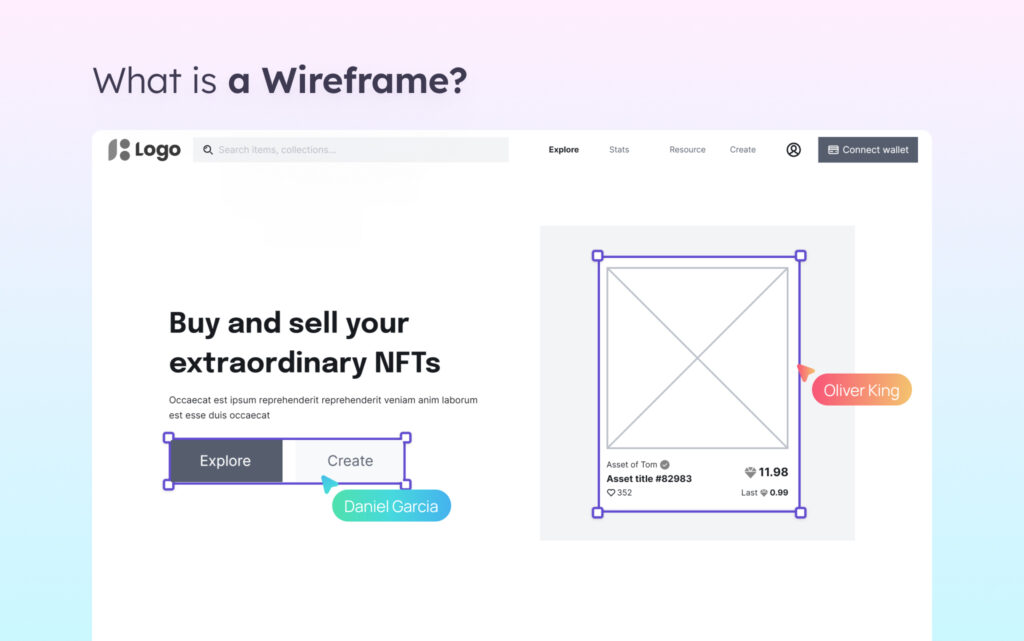
What is a Wireframe?

Wireframes are like the blueprint for any digital product or website, laying out how everything’s structured and functions before diving into design or coding, starting with a basic wireframe to establish the simplicity and foundational nature of the project. They map out the user interface, zeroing in on what’s essential—how it’ll work and feel for the user. By using wireframes, teams can focus on nailing the user experience (UX) and functionality without getting bogged down by small details. Wireframes also play a crucial role in user interface design, helping to select and arrange interface elements to enhance usability and efficiency for users.
The Importance of Wireframing in Web and User Interface Design
Provided Clarity and Efficiency
Wireframing brings clarity and efficiency to your design process like a well-defined map on a road trip. It establishes a shared vision upfront, ensuring everyone involved understands the website or app’s layout, functionality, and user flow. This eliminates confusion and allows focus on core functionalities. Low-fidelity wireframes play a crucial role in the early stages, acting as a rough sketch that facilitates team communication by being more abstract, using rectangles and labeling to represent content.
Additionally, wireframes expose potential issues early, like clunky navigation or unclear information architecture. Wireframing saves time and money down the road by addressing these problems before investing heavily in design. The clear vision and early problem-solving translate to smoother communication and collaboration, ultimately leading to a faster and more efficient design process. This foundational step is critical in the web and app design process, ensuring usability, mobile responsiveness, and overall success.
Enhanced Communication
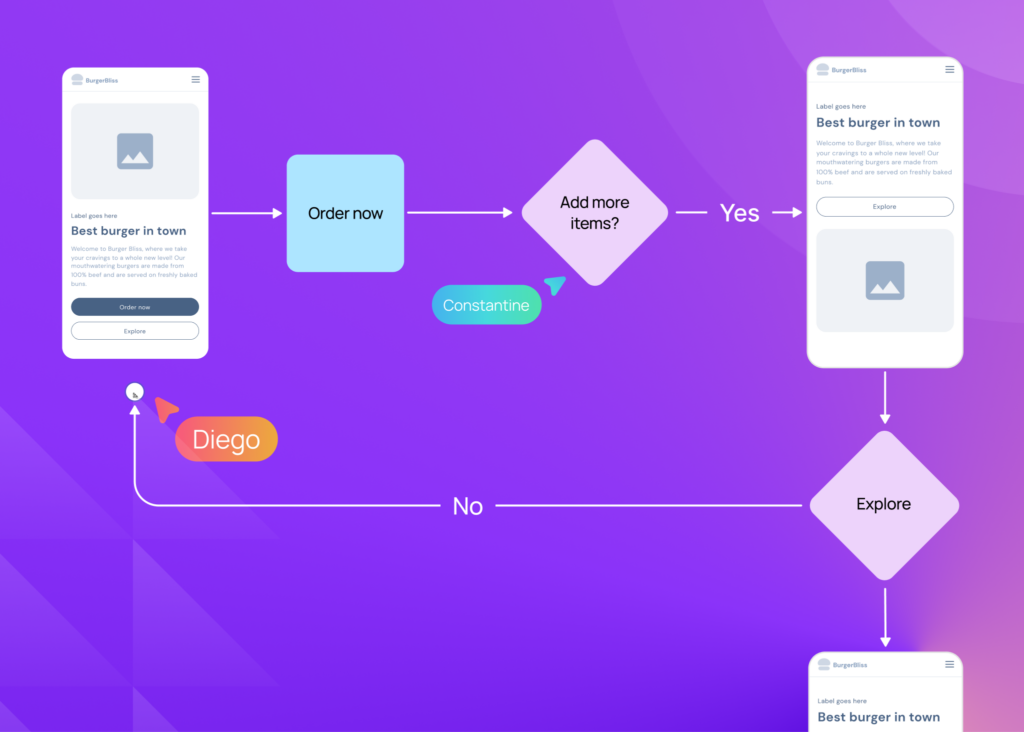
Wireframes, unlike detailed mockups that often get bogged down in visual design details, serve as a universal language. They strip down to the essentials of structure and logic, transforming diagrams into visualizable assets that provide everyone involved in the project—designers, developers, and stakeholders alike—with a clear and concise blueprint. Think of them as detailed representations of steps, mapping them into a wireflow. This approach helps teams understand not only the logical progression of the project but also the interface functionality.
Visily enhances this process by allowing you to seamlessly create wireframes and diagrams on the same canvas, helping you present your ideas with a strong, coherent logical flow.

Wireframing promotes clear communication. Rather than depending on abstract ideas and descriptions, everyone can visually discuss the layout, user flow, and information hierarchy. This visual foundation leads to focused conversations and ensures that feedback is clear and actionable. Discussions center around the “what” and “why” of design decisions, enhancing efficient problem-solving. Utilizing an interactive wireframe further enhances this communication, allowing for a more collaborative approach by demonstrating user experience flow and creating interactive mockups without the need for actual development.
Moreover, wireframes help streamline feedback loops. Teams can easily share and review early drafts, allowing quick input from all parties involved. This iterative process keeps the project advancing smoothly while minimizing potential misunderstandings that could emerge later with more complex designs.

Improved User Experience

Wireframing plays a key role in creating a positive user experience. Visualizing the user flow early allows product teams to test how users will navigate the website or app. This proactive testing helps identify potential problems like confusing navigation paths, unclear information structures, or inaccurate assumptions about user behavior. Additionally, for mobile apps, wireframing is crucial in ensuring the user experience is optimized across different devices, highlighting the importance of responsive design and the early establishment of a mobile app’s basic structure.
Addressing these issues upfront with wireframes prevents user frustration later when interacting with the final product. In short, wireframing keeps the user at the forefront, ensuring the design is not just visually appealing but also easy and intuitive to use, which is a fundamental aspect of UI design.
Why Wireframing is Important in Modern Web and App Design
1 – The Rise of User-Centered Design
The focus on usability and user satisfaction is stronger than ever. Wireframes allow product teams to bring their ideas to life visually and validate them early in the design process. This early visualization enables the collection of valuable feedback on user experience, behavior, and functionality expectations. By focusing on these aspects from the outset, wireframes ensure that the final product is intuitive and user-friendly. Basic wireframes play a crucial role in this user-centered design approach, allowing for the quick creation and iteration of layouts with a focus on usability and user experience.
2 – The Complexity of Modern Interfaces:
Modern websites and applications are becoming increasingly intricate. Wireframes help manage this complexity by visualizing and organizing the information architecture clearly. This makes it easier to integrate various features and functionalities, ensuring a cohesive and intuitive user experience.
3 – The Need for Speed
The ability to quickly iterate designs is critical. Wireframe software offers a simple foundation that allows for fast prototyping and testing, significantly contributing to the speed and efficiency of the design process. This enables teams to refine concepts efficiently, keeping projects on schedule and enhancing the quality of the final output.
Using wireframes early in the design process helps manage complexity and improve the quality and user-friendliness of the end product.
Learn more How to Master the Basic of Wireframe.
Visily: Your AI-Powered Wireframing Tools

Meet Visily, your AI-powered wireframe tool that makes wireframing a breeze. Visily is designed to streamline the wireframing process, helping you create wireframes faster and more efficiently.
With Visily, you don’t need to be a design expert to produce professional-quality wireframes. Its intuitive drag-and-drop interface and extensive library of pre-built components make it easy to bring your ideas to life.
Moreover, Visily’s AI features, such as Screenshot-to-Design, can help you instantly turn any website or app inspiration into editable designs. Quickly edit screenshots and present your unique ideas effortlessly.
But that’s not all! Besides wireframing, you can also:
- Turn your workspace into a brainstorming hub where team members can access and contribute ideas.
- Diagram faster using AI, which generates diagrams for software concepts and system architecture; easily customized using a comprehensive diagram library.
- Creating prototypes (also known as interactive wireframes) to quickly validate feature flow and ensure a smooth user experience without spending effort and time on actual development.
- Easily hand off designs to the development team for coding with Visily’s support for inspecting CSS and exporting assets, or export Figma editable designs for the design team to fine-tune details.
Try Visily and see how it can simplify your wireframing tasks, making your design process smoother and more enjoyable.
Conclusion
In this competitive market, wireframing is more important than ever. It provides clarity, enhances communication, and champions user experience, all while accommodating the increasing complexity of modern interfaces. By using a wireframing tool like Visily, you can further streamline the process, ensuring that your project is built on a solid foundation. Embrace wireframing as the first step towards creating exceptional websites and apps that delight users and achieve your business goals.