Are you looking for the inside scoop on what trends you should follow for 2024?
In 2024, websites that offer abundant features and captivating visuals will dominate the UX design industry.
Brands are providing more entertaining content for consumers. Websites and apps are also changing to meet this demand.
In this article, we’ll go over how designers are exploring AI, hover effects, and various navigational designs to construct captivating brand experiences for 2024. However, there’s more to it than that, as we’ll also give you the inside scoop on what this means for UX designers and how they can benefit from it.
1. AI-powered tools will integrate more with the design process
As businesses use more emerging technologies, like Generative AI (GenAI) and Large Language Models (LLMs), they’re trying to make their design process more efficient. One way they want to do this is by removing time-consuming manual tasks from the designer’s workload.
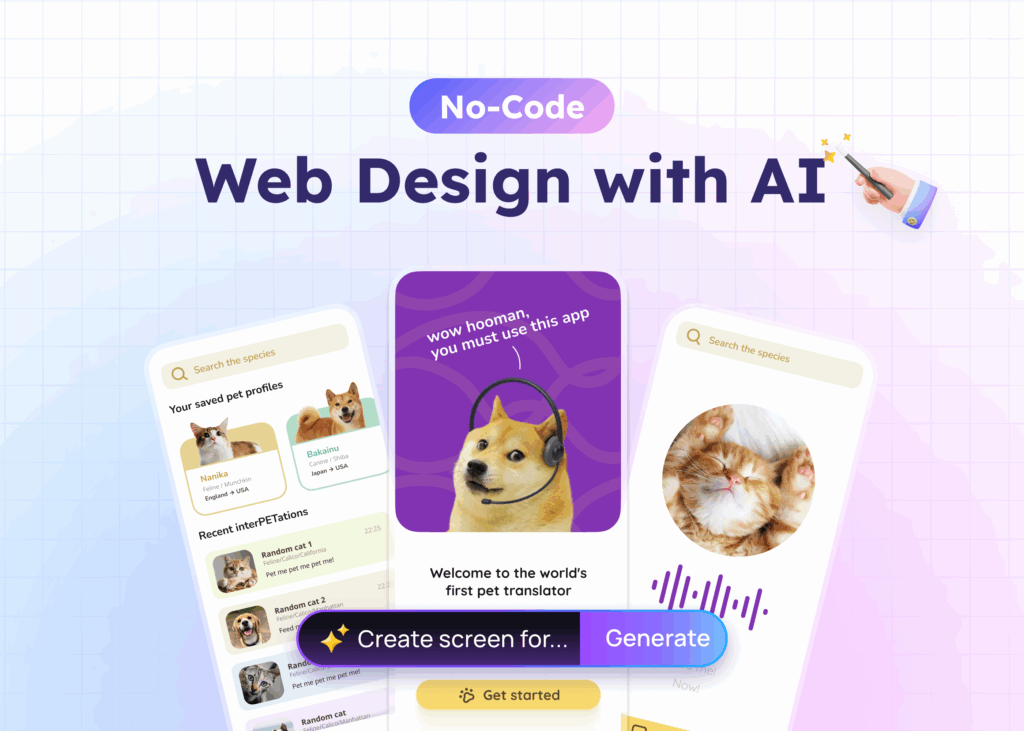
With design tools like Visily, designers can be more productive since it cuts out a lot of the tedious smaller tasks and helps them jump-start their designs in minutes. It also makes it easy for small business owners, non-designers, and product managers to quickly convey or adjust any ideas they might have.

Effectively, anyone using it can skip the endless hours they’d typically spend creating designs from scratch.
How will this impact UX designers?
Some designers are learning how to use AI chatbots and other language-learning models and how to do their work through “prompt engineering”. Others are readying themselves for a major change in the industry, which is how commonplace AI will soon become.
Apps like Visily can already help you from the first brainstorming phase all the way to the prototyping phase with innovative AI features. For example, you can turn screenshots or sketches into full-blown designs. This will significantly lighten the designer’s load.
What potential does this present to UX designers?
As technology advances, UI processes will become more automated, while skills such as UX Research and UX Strategy will become increasingly crucial.
The same applies to conceptual designs and vision-oriented thinking. We must choose the best applications for new technologies. This includes things like Augmented Reality and AI. The process of creating designs will move beyond traditional flat screens as more people use them.
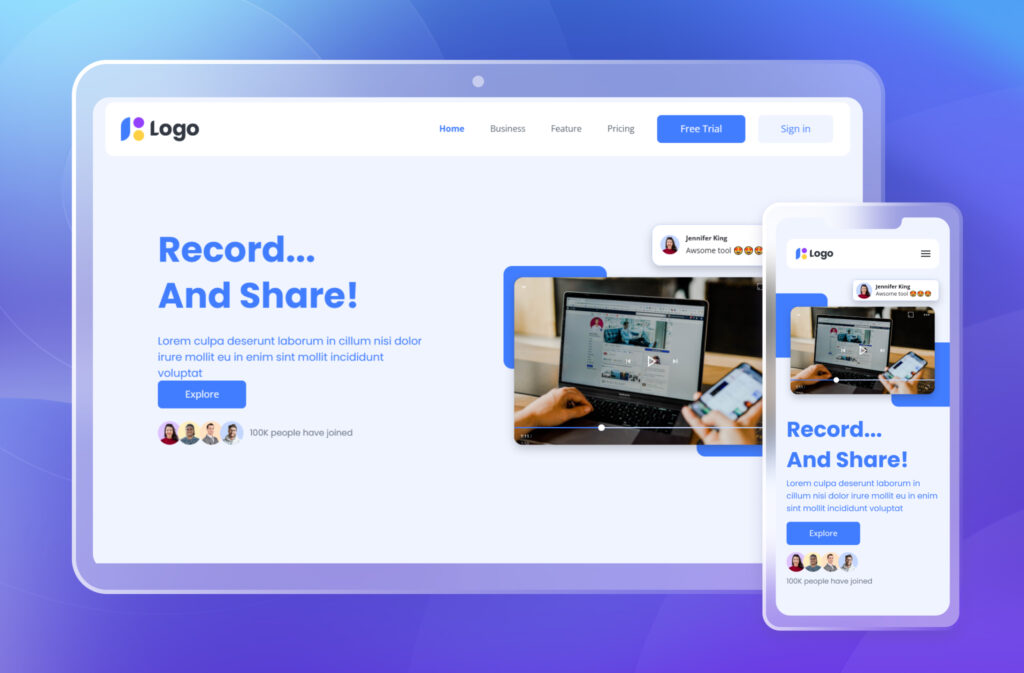
2. Cross-platform UX trends
Most of you will already be familiar with cross-platform UX, however it’ll reach new heights in 2024.
Designing a cross-platform app guarantees that your customers will have a smooth and uninterrupted experience while using your application on any device or platform.
In 2022, Instagram expanded its desktop version to take advantage of larger monitors, while YouTube adopted a story format similar to that of TikTok, making it more appropriate for mobile devices.

In the modern world, where people switch between different devices such as smartphones, tablets, and laptops, a consistent user experience is important. Users expect a similar design, feel, and performance regardless of the platform they are using.
An inconsistent user experience can be confusing and annoying, and it may lead users to lose interest in your app.
How will this impact designers?
Creating applications that work on multiple platforms presents its own difficulties.
One of the major issues is the variety of devices and display sizes. These devices all have different features, functionalities, and user interaction patterns, which require the production of responsive and adjustable designs suitable for a range of display sizes, resolutions, and orientations.
In addition, the various operating systems and their related design rules create a further degree of difficulty.
Designers must stay current on the most recent designs and build user experiences accordingly. The interface should be adjustable to fit any screen size, from tiny mobile phones to large computer screens. With Visily, you can choose from any screen size and design your interface as you wish.
What potential does this present?
Creating a unified user experience across multiple platforms is key in order to effectively design for cross-platform experiences. The journey of the user must be seamless, regardless of the device being utilized.
One of the most important features of these experiences is that users should be able to access their data from any device, regardless of where they left off. This means that designers must take a systematic approach to developing their designs in order to provide the best possible user experience.
3. Animated icons
iOS17 has welcomed animated icons, bringing a new level of vibrancy to most Apple apps. This opens up a realm of possibilities to elevate the visual appeal and user engagement within apps by selecting either the traditional solid icons or the chic outline icons.
You can also now have your icons reflect the color of your app’s UI. For example, if your app’s UI is blue, your icons will be blue, and if your app’s UI is white, your icons will be white. This way, your icons can match the look and feel of your app’s UI and help your app stand out.
How will this impact designers?
Now, designers need to know how to create appealing and interactive elements beyond static icons. This can contribute to a more enjoyable and immersive user experience.
What potential does this present?
Icons can show motion to tell stories. This can illustrate things like loading, succeeding, or navigating, which gives users more context. Designers can use this as an opportunity to include the brand’s voice and philosophy in the animated elements.
4. Location-based UX
Interest in location-based experiences is becoming increasingly popular. Next year, user-centric design will be at the peak of its game with apps that provide comprehensive, tailored experiences that are easy to use.
One example of this could be apps about public transportation that better fit your lifestyle or area code.
AI plays a big part in how people will use location-based technologies in the future. It can tell you how people will use these technologies and what they will do.
Product teams could use AI to forecast customer desires, naturally proposing personalized and relevant content about locations, activities, or services—oftentimes before customers deliberately look for them.
How will this impact designers?
As a designer, you’ll need to work with AI algorithms. You’ll need to design digital interfaces that respond to user input and also suggest relevant places, events, or services.
To do this, you need to understand how AI works and how it can improve the user experience based on location data. You should work with AI specialists and data scientists to make sure the design matches the technology’s predictive capabilities.
Designers need to think about how location-based information is represented when they create user interfaces and how they will enhance user engagement. Users need to understand and be engaged by the information without getting confused.
What potential does this present?
Located based UX design will definitely be a super-niche category for designers to explore. Since there is a need to work with data and AI scientists, you’ll probably have a higher salary and more benefits. Plus, the experience gained from the UX research will undoubtedly build you into a more competent designer.
5. Hover effects
In 2023, UX design focused on the overall experience more than convenience and speed, and 2024 will be no different. It’s about creating special moments that stay with your users through engaging brand experiences instead of quick user paths.
Using hover effects for product images is an important component of this interactive puzzle. Think about how this can benefit product niches like electronics, fashion, furniture, groceries, or cars.
How will this impact designers?
Designers will have to focus on positive emotions and using emotional storytelling. You’ll want to create an emotionally resonant user flow. This includes using hover effects to show users products in different situations.
Hover effects are difficult to design well. Designers need to make sure the effects look good without impacting usability. This requires understanding user expectations and preferences.
What potential does this present?
Designers can use this effect to give hints about what products or services are on the way. It’s a great way to get people to be drawn to your brand, and to press a call to action, like signing up for email notifications.
Practically speaking, designers can use this to get more engagement, sales, conversions, or brand awareness.
6. Interactive, fun navigation
User navigation that is exciting and enjoyable is another major UX design trend, featuring flashy animations, entertaining menus, hover effects, and creative layouts.
The use of these unforgettable navigational components creates a sense of adventure for the user and will engage them more with your website or app.
Rather than the traditional static hamburger menu, this incorporates scrolling, hovering, and revealing effects on the navigation menu to create a unique experience. It adds flavor to your drop-downs and assists the user in moving from one point to another in an easy and logical manner.
How will this impact designers?
This trend requires designers to reject the run-of-the-mill, embrace imagination, and go beyond the ordinary. Their role is more than just putting elements on a page but creating a story with each of the elements.
This trend requires designers to improve. They need to understand how to scroll, hover, and reveal effects that can enhance user interaction. They also need to focus on more than just looks—it needs to be easy for users to navigate.
What potential does this present?
Now, designers can use new ways of working with digital interaction, which can be groundbreaking and shape the industry. If you are able to grow your skills in this specific part of UX design, you will likely be in high demand and receive the best compensation.
7. No code tools
It is likely that–without being aware–many people (including designers and non-designers) have already used or taken advantage of no-code tools. No code is expected to become even more popular among UX design specialists in the near future.
A no-code tool can be used without any coding experience or the need to write any code. Instead of using text-based commands or navigation, it uses a graphical user interface, which allows users to interact with icons or other visual indicators.
Users of the no-code tools are able to interact with it by dragging, dropping, clicking, and scrolling through icons — this is due to the developer having coded the tool accordingly.
No-code UX design tools, such as Visily, Figma, Survey Monkey, Google Analytics, and Notion, are already used today.
How will this impact designers?
The rise of no-code tools means designers can cut right to the chase and skip many of the tedious steps they would normally need to design apps or websites. This has the potential to significantly alter the skill sets required of designers.
What potential does this present?
Designers can lean on these tools to help them become more productive and to create designs faster than ever before.
And rather than dedicating the time to learning an extra coding language, why not become a master at various no-code tools? This knowledge will help you save time and speed up design projects.
Make use of the latest design trends in 2024
The UI/UX design trends we just went over can be great additions to your 2024 strategies and processes.
Don’t forget that the trends of 2024 aren’t only about visual appeal—they are about creating a lasting, seamless user experience that’ll propel the success of your products.
Sign up for your free Visily account.