Have you ever googled “wireframe template”, or “mockup wireframe examples” because you’re brimming with ideas but unsure how to get them started? It happens to the best of us.
You have a fantastic concept for a website, mobile app, or web app, but translating that vision into an actual design can feel overwhelming. That’s where wireframe examples come in. You can create wireframes as the first step to transforming those sparks of inspiration into a clear and structured plan.
In this blog post, we’ll explain what wireframes are, why they’re useful, and show you some wireframe design examples for mobile apps, web apps, and websites to inspire your designs. We will also learn how Visily can help streamline the design process and empower you to bring your ideas to life effortlessly.


What Is A Wireframe?
Think of a wireframe as the foundation of your product.
The app wireframe acts as a skeletal outline of your project, starting from a low-fidelity wireframe that lays out the structure and basic functionality without getting bogged down by design details.
Low-fidelity wireframes provide clear visuals for your digital tools, whether it’s a website wireframe or an app, allowing you to turn those initial ideas into a concrete plan. As your design progresses, you can develop a high-fidelity wireframe that incorporates detailed illustrations and brand elements, providing a more polished representation of your final product.
Many wireframe tools are available to help you effortlessly create wireframes, and Visily is one of them. Visily supports designing from low-fidelity wireframes to mid-fidelity wireframes and high-fidelity wireframes, offering a vast library of essential components in both UI designing and brainstorming. This makes it a pleasure to start wireframing your product or app ideas.
Read More About What Is Wireframing At Its Core & How To Create Wireframes.
Many wireframe tools are available to help you effortlessly create wireframes, and Visily is one of them. Visily supports designing from low-fidelity wireframes to mid-fidelity wireframes and high-fidelity wireframes, offering a vast library of essential components in both UI designing and brainstorming. This makes it a pleasure to start wireframing your product or app ideas.
What Are The Benefits Of A Wireframe Design?
Wireframes might look like basic layouts, but they offer a unique set of advantages crucial for anyone in the product development process. Here are just a few examples of how wireframe samples empower the development process:
- Capture fleeting ideas: Don’t let your brilliant idea fade away! Wireframes let you quickly capture your vision before it disappears. Brainstorm features for a food delivery app or user flow for a fitness tracker – wireframes work as a visual representation of your ideas
- Organize your masterpiece: Forget random lines and scribbles. Wireframes help you logically organize the page layout for designing features and functionalities. Helping you design a seamless user experience.
- Empower communication: Wireframes act as a universal language, helping the whole team stay on the same page. Team members, investors, and stakeholders can all understand the user flow and gather feedback.
- Test early, improve often: Don’t wait until the final product to get feedback. Wireframes are ideal for early-stage testing. You can identify potential usability issues early on, like confusing navigation or unclear buttons, and refine your design based on real user feedback before investing significant time and resources.
Wireframe Examples to Get You Started (+ Free Wireframe Templates and Resources)
Whether you’re designing a mobile app, web app, or a full-fledged website, exploring wireframe examples is a great way to visualize layout and functionality from the get-go. These early visuals help teams align on structure before diving into the finer details. From website wireframe examples to mobile app wireframe examples, the right layout can set the tone for a smoother design process.
At the beginning of any project, low-fidelity wireframe design examples help map out core elements and user journeys. As you progress, high-fidelity wireframe layout examples bring the interface to life with more realism and clarity. Whether you’re looking for a sample wireframe for a website, an app wireframe example, or simply want to explore wireframe for website examples, the following wireframe samples can serve as both inspiration and reference.
To make your workflow even easier, we’ve also included free wireframe templates so you can jumpstart your next design efficiently. Let’s dive into some practical wireframe examples website creators and teams often rely on.
Mobile App Wireframe Example
A mobile app wireframe significantly helps you visualize the user journey on mobile devices. Whether it’s a user flow for account registration, purchase process, or product browsing, wireframes provide a proper layout of different screens and more detail on user flows. The mobile app wireframe can be either high-fidelity or low-fidelity as long as your team better understands how users will interact with your app and refine the design to enhance usability, and ultimately, boost your design process.
Here are some mobile app wireframe examples to inspire you:
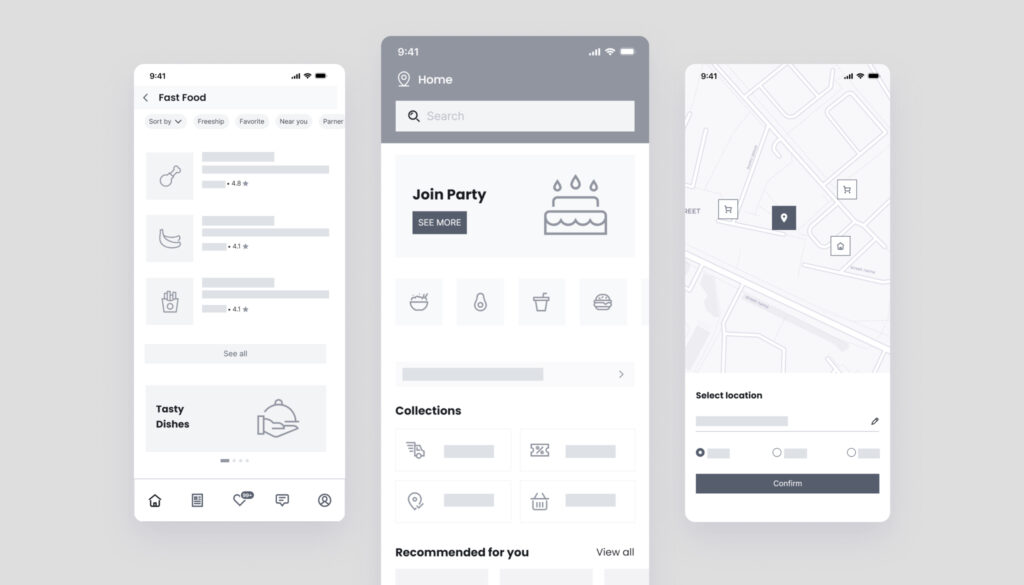
Food Delivery App Wireframe Example
The Food Delivery App design template offers a comprehensive solution for food delivery services. These wireframe mobile app examples lay out the home screen where users can browse restaurants, filter options by cuisine, and proceed through the checkout flow.
It would also showcase screens for individual restaurant profiles, user accounts, and order-tracking functionalities. This helps you gain a comprehensive view of the app flow and make adjustments based on your vision.
Health Tracker App Wireframe Example
The wireframes for this type of app can illustrate various elements, such as the full user interface, onboarding process, workout tracking screens, and progress visualization over time.
These app wireframe examples help visualize the placement of different features within the app, facilitating the planning and execution of an intuitive and user-friendly design.
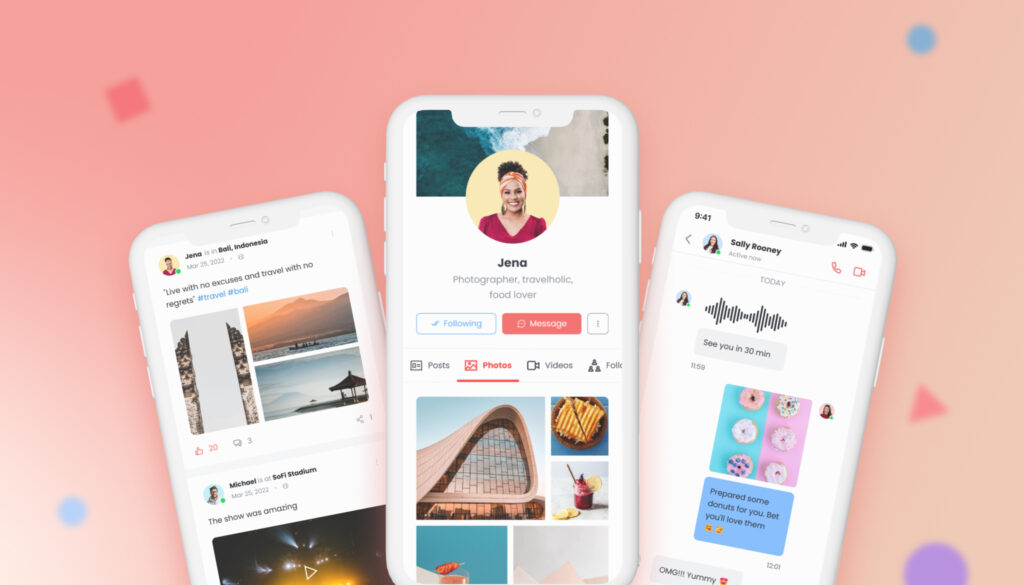
Social Media Platforms Wireframe Example
Every social media platform has its unique style and target audience. Whether you want to create a hobbyist community, a professional network, or a place for friends to connect, this wireframe example is designed to make user registration, profile building, and social engagement simple.
This mobile wireframe includes user profiles, news feeds, content creation interfaces, and messaging functionalities.
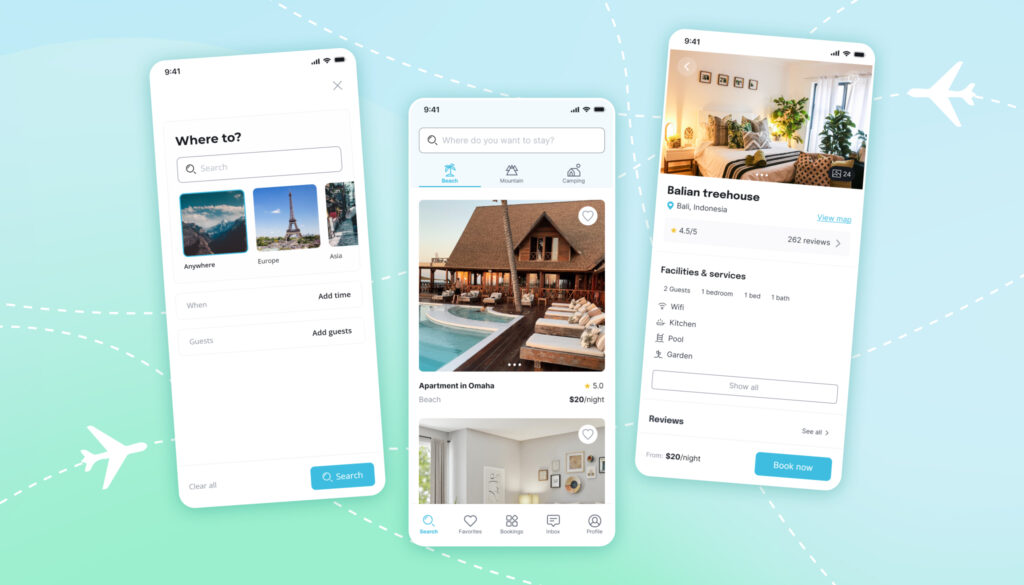
Travel Booking Apps Wireframe Example
Wireframes for travel booking apps can bring your ideas to life by illustrating key features such as dynamic booking systems, inspiring destination searches, detailed price comparisons, and enthusiastic user reviews.
This app wireframe example also comes with core elements such as a calendar, booking form, and product details, which you can make changes easily, or even utilize Visily’s Magic Image to customize images in a blink.
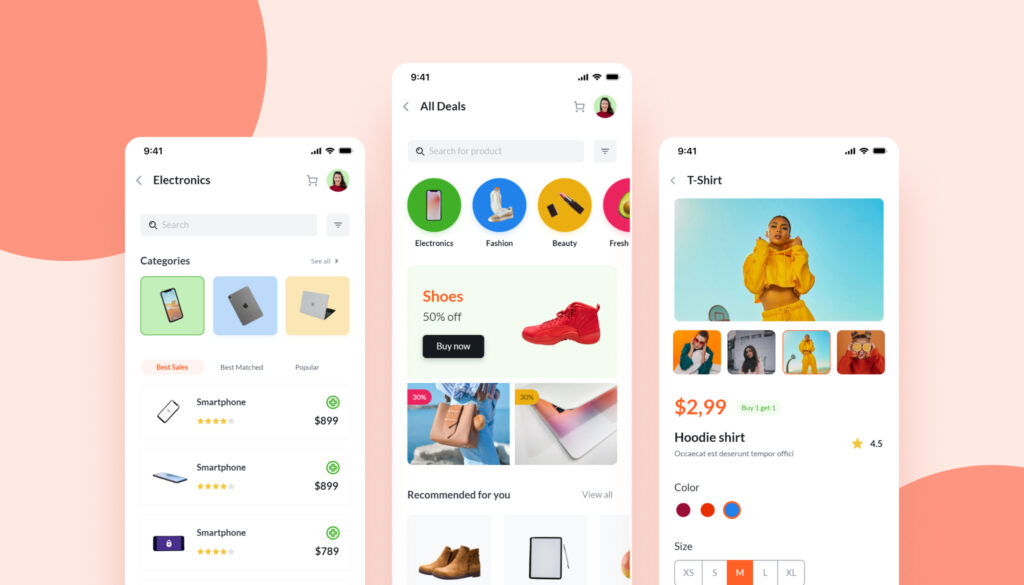
E-Commerce Marketplaces Wireframe Example
An e-commerce app is a familiar concept, yet designing a user-friendly flow can be challenging if the basic layout is not well crafted. You can take advantage of mobile app wireframe examples to visualize and plan the placement of key features, ensuring a smooth navigation experience for users. Wireframes help you map out the user journey, from browsing products and adding items to the cart to completing the checkout process.
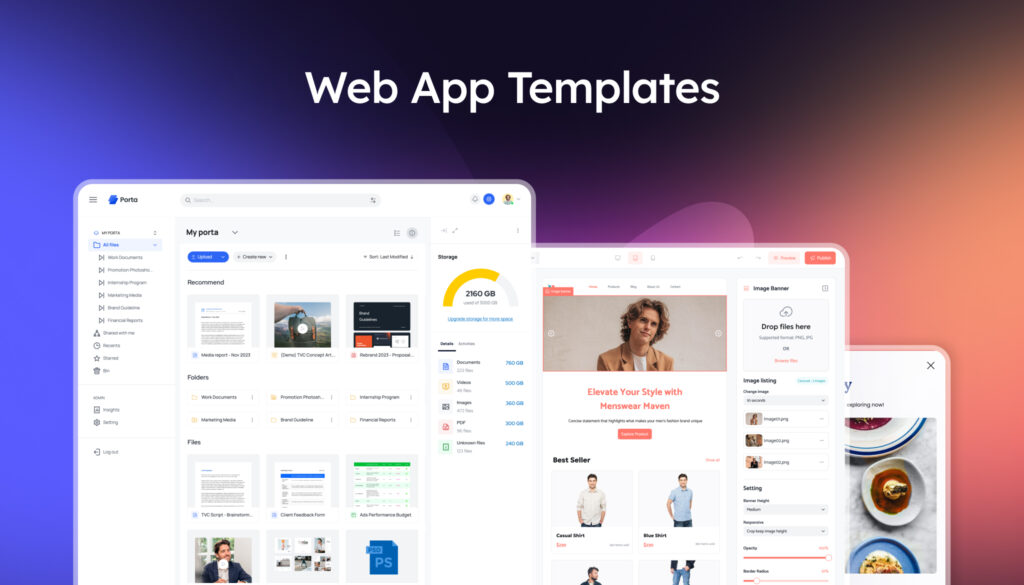
Web App Wireframe Example
Web apps offer a more intricate user experience compared to mobile apps, largely due to their complex functionalities on the larger desktop screen. This allows users to interact with more features at once. However, this also requires careful planning and design to keep the app easy to use.
Wireframe layout examples can help map out these features and interactions, making sure the web app remains simple and user-friendly despite its complexity. Once everything is laid out on the wireframe, you can also create prototypes to make interactive wireframes.
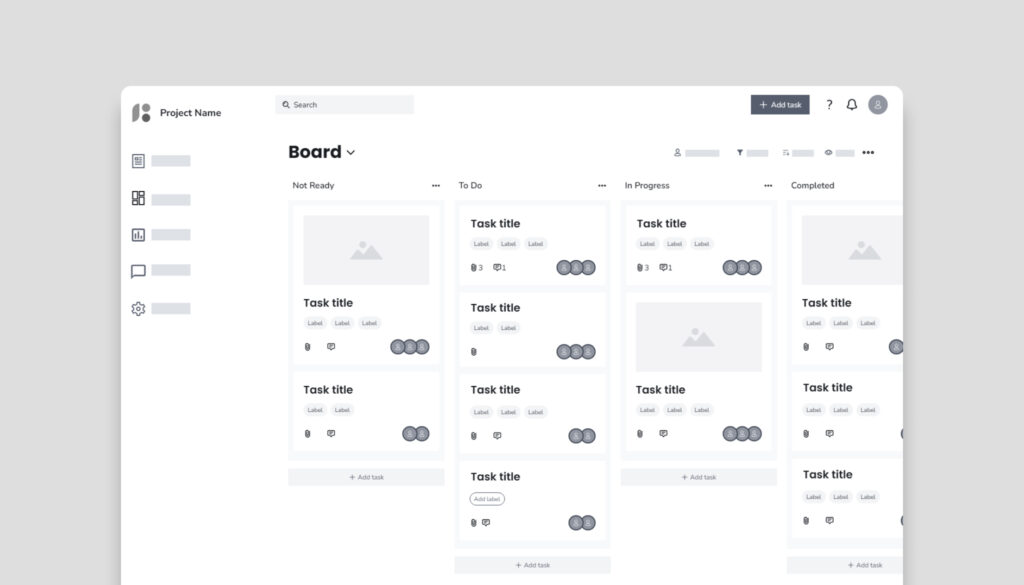
Project Management Tool Wireframe Example
If you’re working on a project management tool, this is a template for you.
This project management wireframe example shows the full-page layout used for creating tasks, assigning them, and establishing deadlines. You can find all the necessary screens in this collection. Moreover, you can utilize Visily’s pre-made form and templates to adjust as your reference.
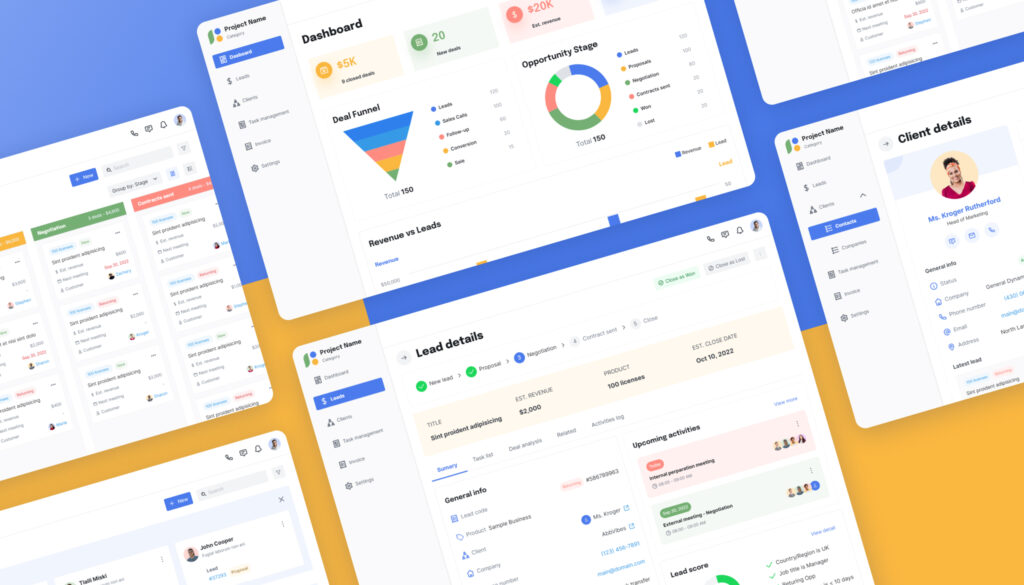
Customer Relationship Management (CRM) Wireframe Example
The CRM wireframe is designed to assist businesses, organizations, or individuals in creating a streamlined platform for customer relationship management. Ideal for small businesses, large corporations, and non-profits alike, this CRM app wireframe examples facilitates easy management of customer data, interaction tracking, and customer service.
It provides a clear visual structure for contact management tools, sales pipelines, and reporting dashboards, ensuring an intuitive user experience and improved operational efficiency.
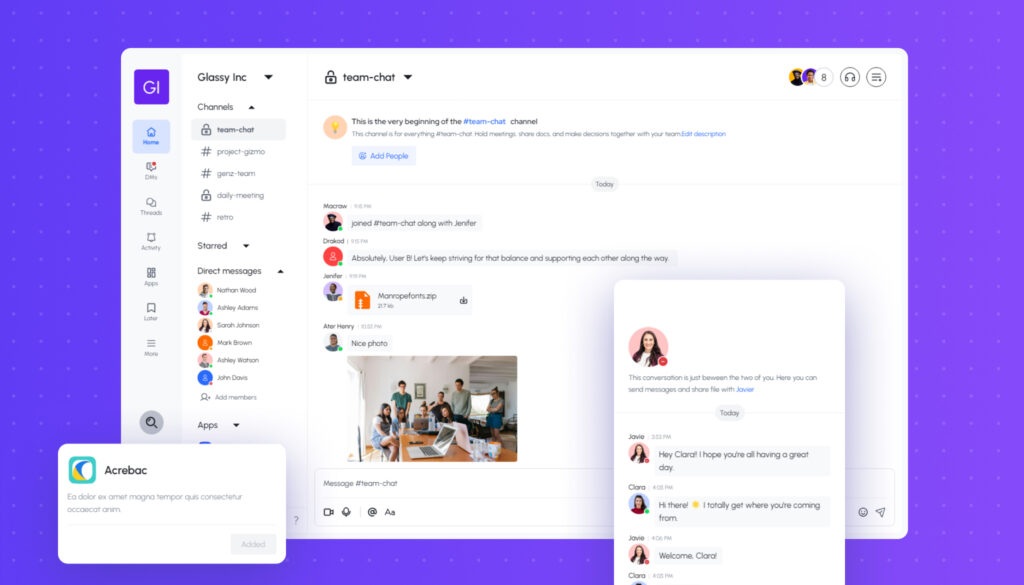
Business Messaging App Wireframe Example
Effective communication is the cornerstone of any successful business. Tools like Slack, Lark, and Workspace have been created to facilitate this need. This desktop wireframe is designed with essential functions to support business messaging. It includes features for channel setup, member settings, and individual messaging, all within a user-friendly interface. The focus on core elements ensures straightforward and efficient communication.
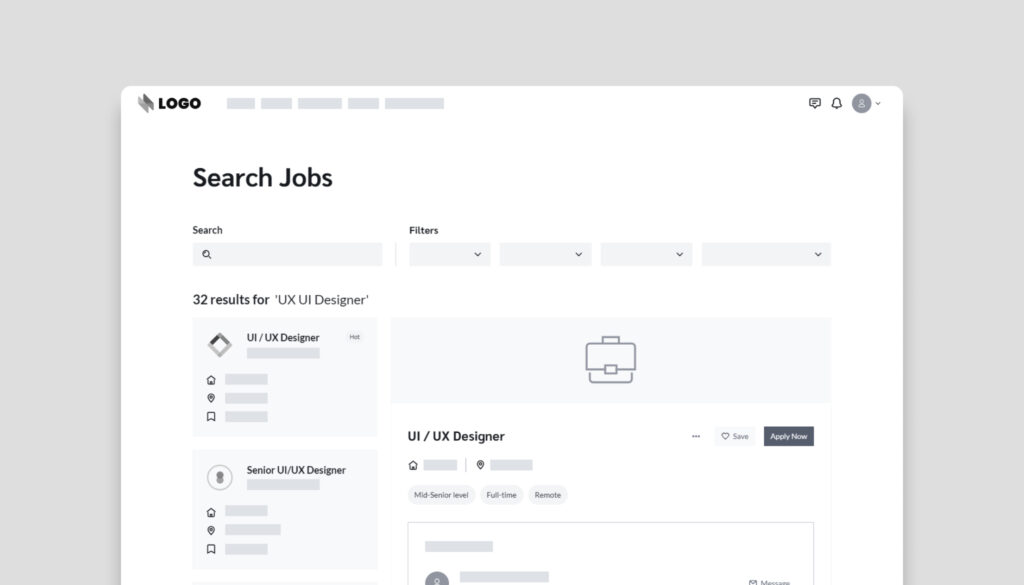
Job Marketplace App Wireframe Example
Our job marketplace app wireframe is designed to facilitate connections between talents and companies. The marketplace app wireframe example includes key features such as job postings, candidate profiles, and an easy-to-navigate search function. Employers can quickly post detailed job listings, while job seekers can create comprehensive profiles that highlight their skills and experience. It also comes with a landing page wireframe, designed to provide an attractive and straightforward introduction to new users.
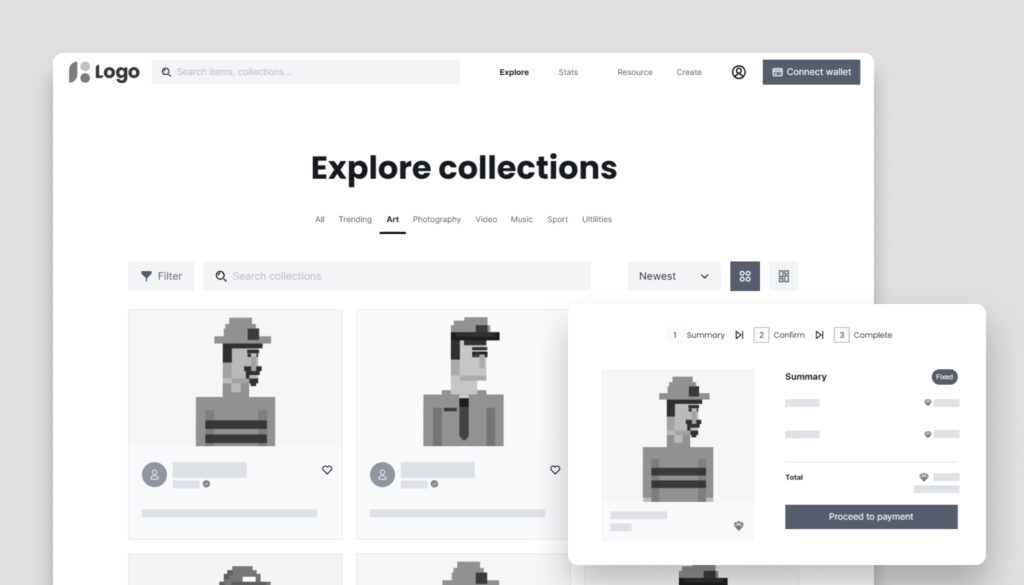
NFT Marketplace Wireframe Example
Our NFT marketplace wireframe makes exploring digital assets easy. You can display your large collections of NFTs through an intuitive listing page that ensures easy navigation. The wireframe provides comprehensive product information, so buyers and sellers have all the details they need about each NFT.
Additionally, it includes features for filtering items by various criteria, making it simple to find specific NFTs. Users can also create new NFTs, manage existing ones, and handle sales directly on the platform. Whether you’re a creator or a collector, this wireframe offers the tools you need for an efficient and enjoyable experience.
Before diving into full-scale design or development, it’s essential to map out your ideas visually and that’s where website wireframe examples come in. These simple yet powerful blueprints lay out the structure, navigation, and content hierarchy of a site, helping teams align on layout decisions early in the process.
Whether you’re seeking inspiration or planning your own layout, exploring a sample wireframe for website design can help you visualize key elements like image placement, text blocks, and call-to-actions. Below, we’ve compiled some effective wireframe for website examples that showcase how to build intuitive, user-friendly interfaces from the ground up.
Let’s see website wireframe examples for different use-cases one by one:
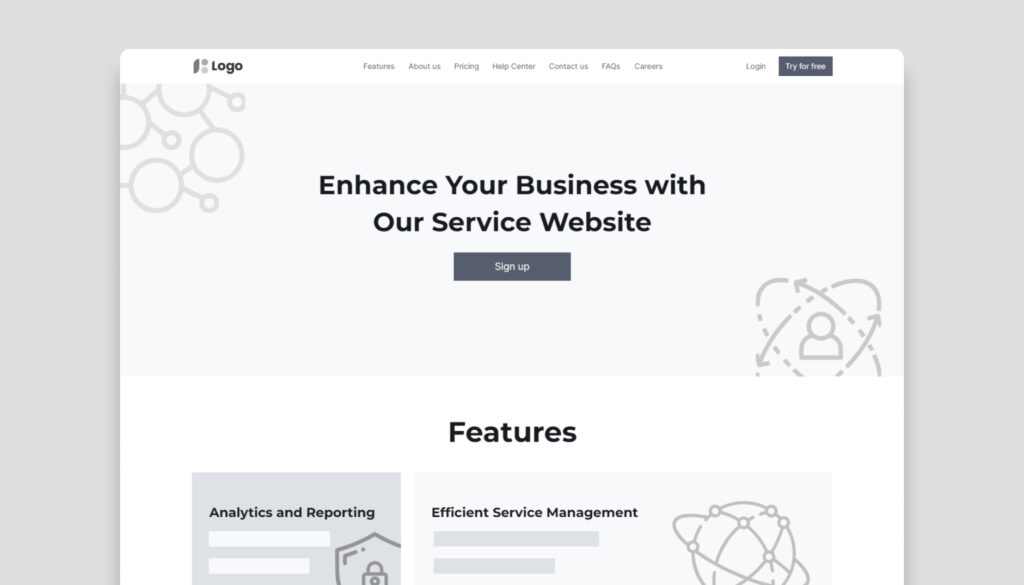
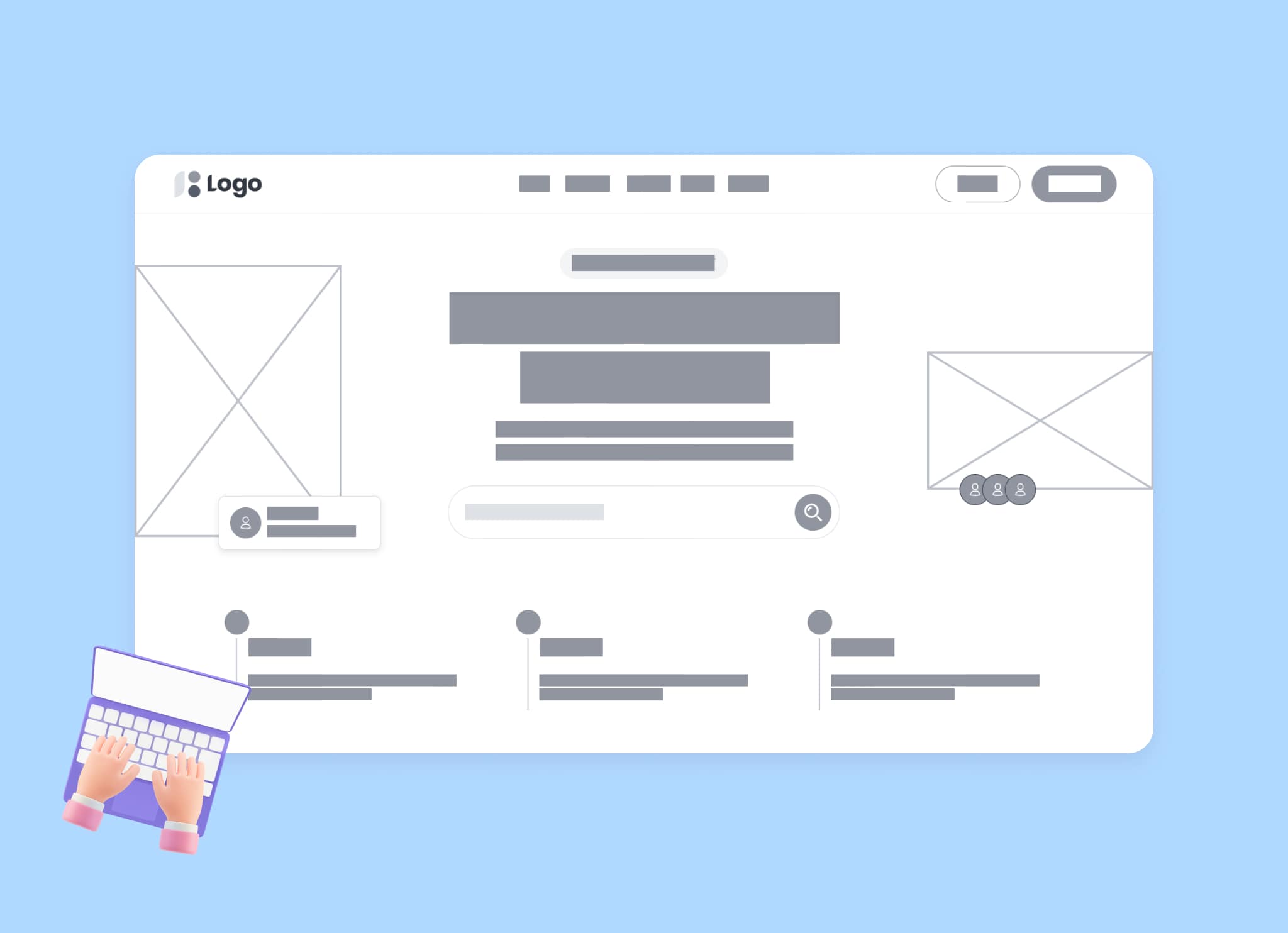
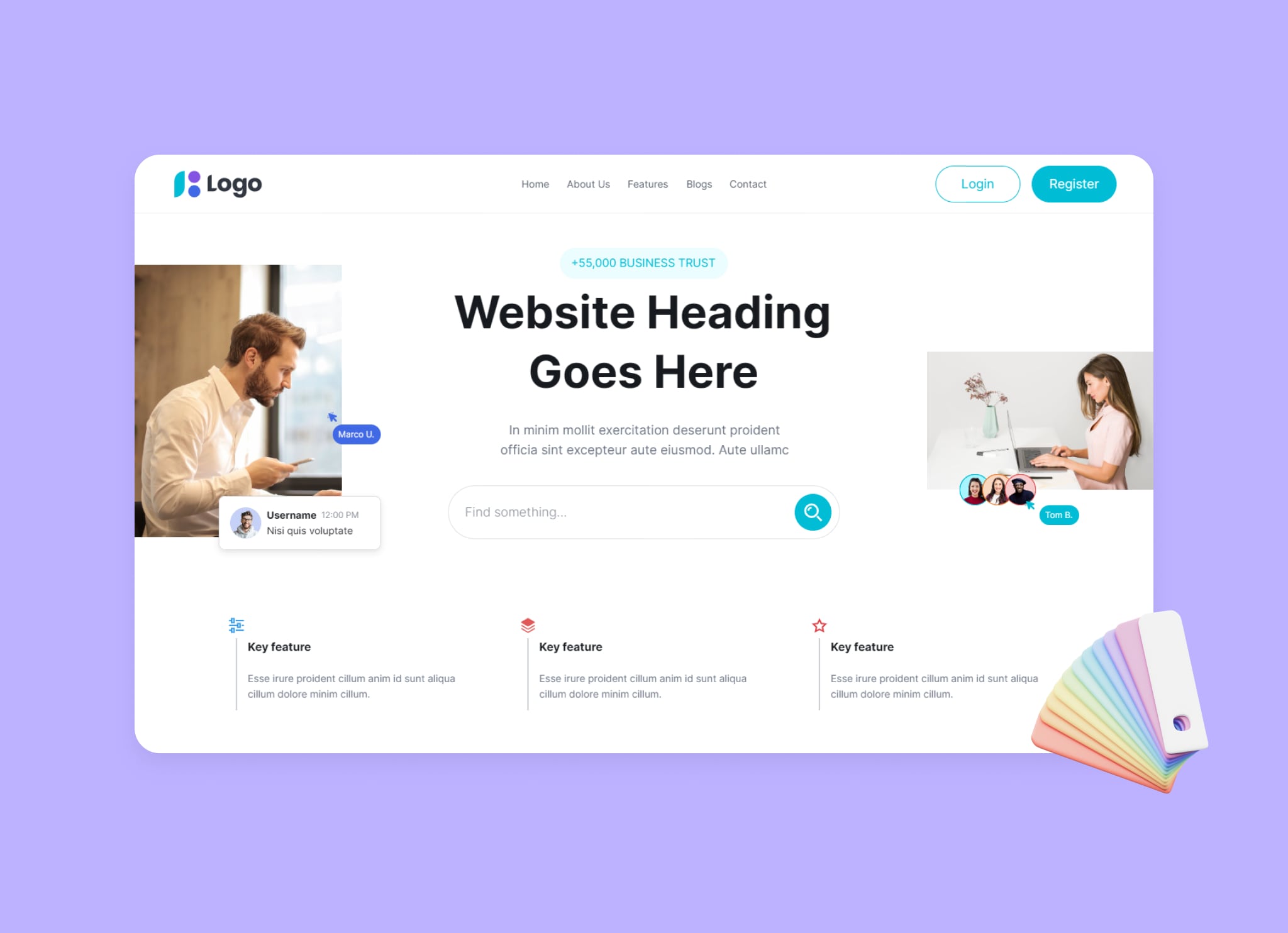
The business website wireframe example provides a clear visual hierarchy for crafting effective desktop landing pages. It emphasizes key elements like the hero image, strategically placed call-to-action buttons, and prominently highlighted features to ensure essential information is quickly conveyed.
By focusing on these critical components, the website wireframe example facilitates an engaging user experience and enhances overall website functionality, making it an invaluable tool for businesses aiming to optimize their online presence.
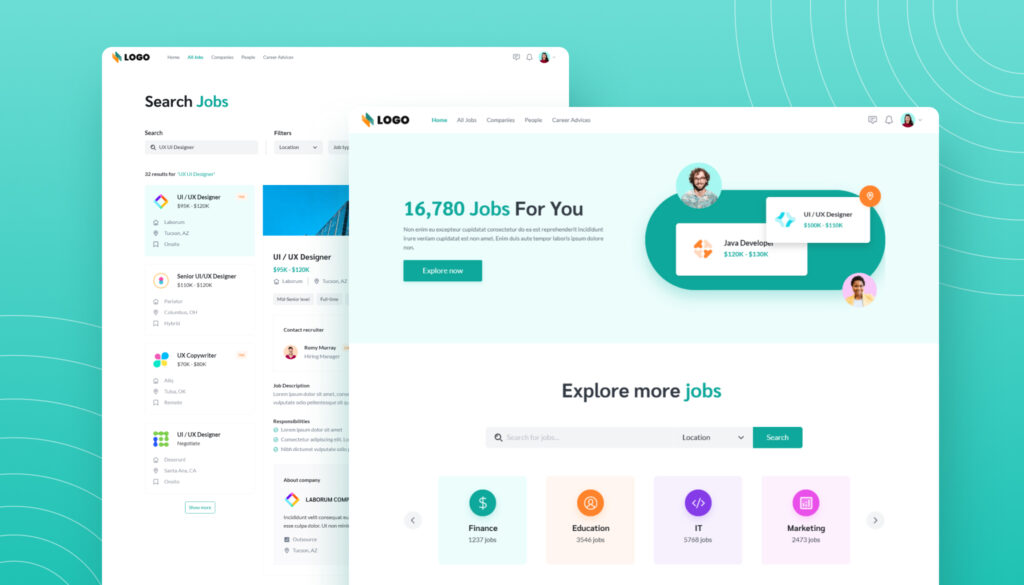
The job website wireframe example offers an all-in-one solution for recruitment agencies, HR teams, and businesses seeking to build an effective job portal.
These wireframes are designed to facilitate job postings, simplify the application process, and enhance the job search experience for candidates. With a clear and intuitive visual structure, the layout ensures easy navigation while maintaining ample white space for a clean and professional design.
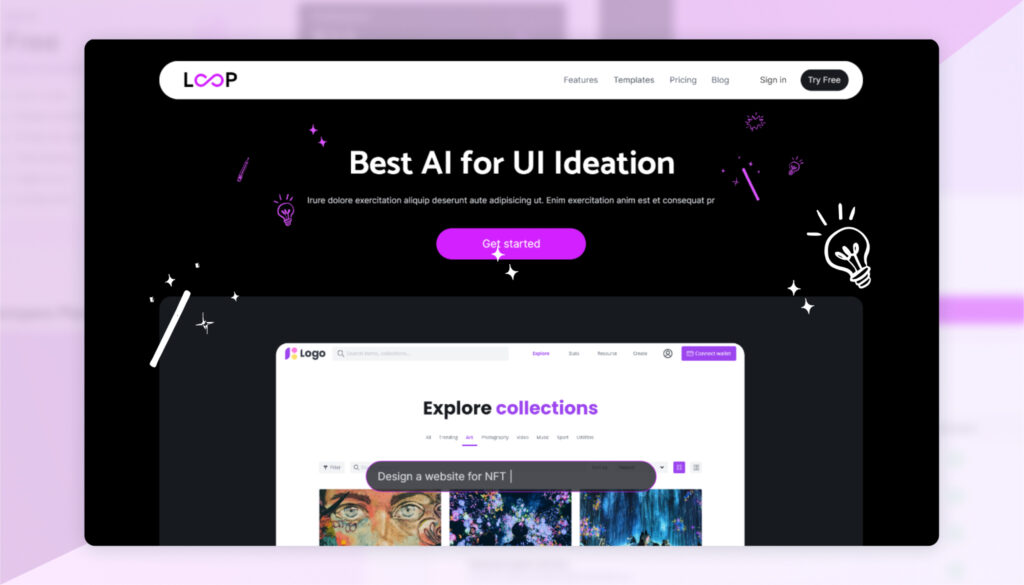
The AI software website wireframe example is designed to be user-friendly and visually appealing. The landing page includes a navigation bar with links to Features, Templates, Pricing, and Blog. At the top, there’s a headline, subheadline, video, and a call-to-action button for signing up or learning more. Below that, you’ll find a brief introduction to the AI software and some customer testimonials. This wireframe is great for showcasing your AI tool.
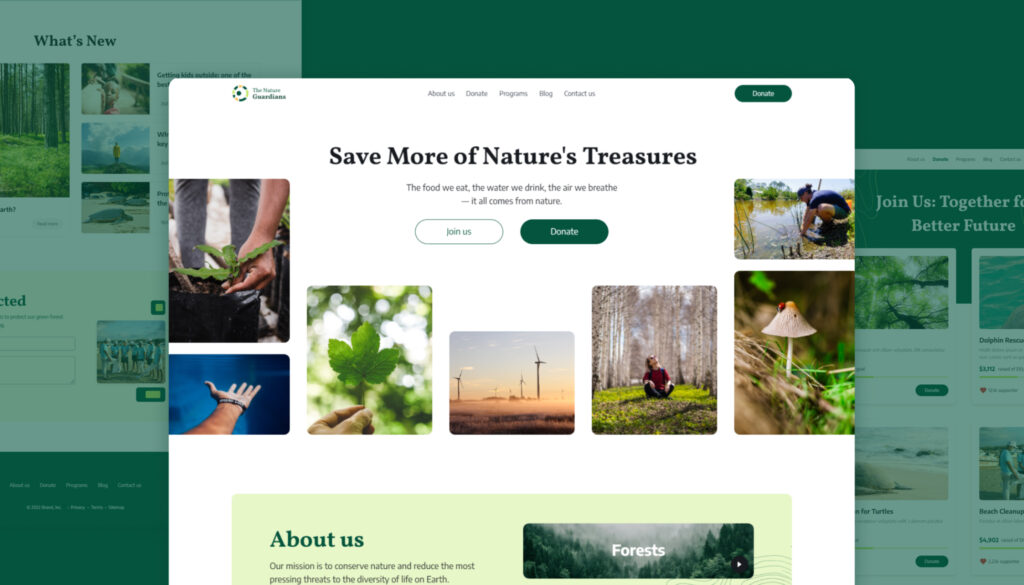
The Non-profit website wireframe examples are designed to effectively communicate your organization’s mission and impact while providing an intuitive and engaging user experience.
The carefully crafted website layout ensures that visitors can easily navigate through essential information. The website template offers straightforward communication options, while the footer includes visual elements such as quick links, social media icons, newsletter subscriptions, and legal information. This wireframe website example ensures a cohesive, functional, and aesthetically pleasing structure that facilitates visitor engagement and support for your cause.
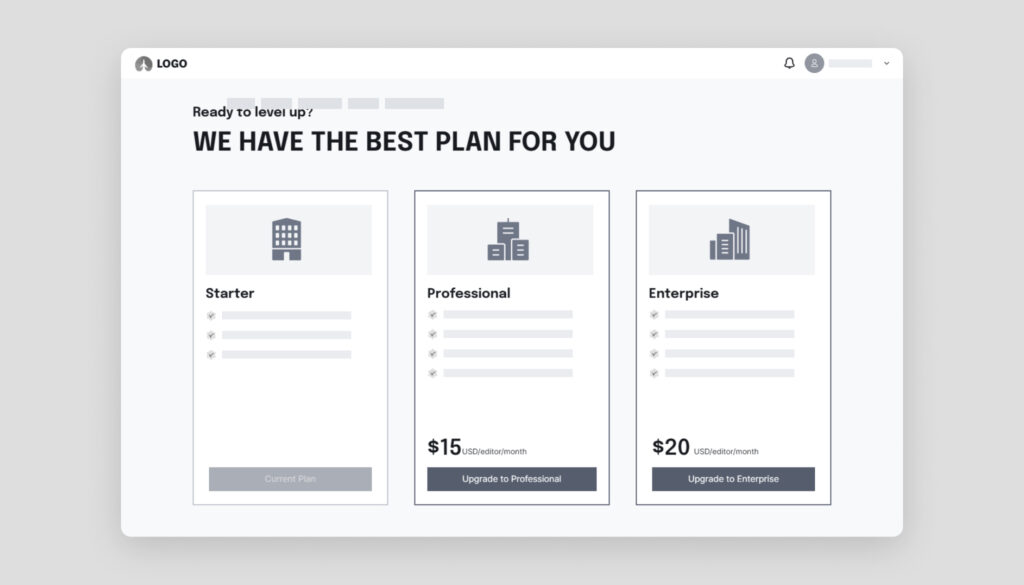
Attracting and converting potential customers is vital for any product’s success. A seamless and intuitive subscription process can make all the difference. This wireframe provides a comprehensive guide to designing an effective subscription flow, highlighting key elements and layout strategies to optimize user experience.
Start Your Wireframes With Visily – Your One Stop Wireframing Tool
Visily is an excellent wireframing tool for anyone looking to create wireframes effortlessly. Here’s how:
- Explore over 1500 wireframe templates tailored to fit specific project needs: Whether you’re working on an e-commerce app, a business landing page, or a product listing web application, these pre-designed wireframes provide a solid foundation to build upon. They cater to various industries and use cases, ensuring that you have the right starting point for your unique project requirements.
- Capture and turn any app inspirations into editable designs with Screenshot-to-design AI: Inspiration can strike at any moment, and with Visily, you can quickly incorporate those flashes of creativity into your wireframe. This dynamic approach ensures that your final design stays true to your initial concepts while also accommodating new ideas and improvements along the way.
- Extensive libraries for wireframing: Our comprehensive libraries offer a vast range of UI components, icons, and design elements that you can easily drag and drop into your wireframes. This collection ensures that you have the tools needed to create from simple wireframes to complex ones.
Visily supports the entire wireframing process, from sketching wireframes to detailed high-fidelity wireframes, ensuring a smooth transition from concept to final design.
Conclusion
Reviewing various wireframe examples from website wireframe examples to mobile app wireframe examples can spark new ideas and help refine your own layout strategies.
Whether you’re designing a landing page, a full website, or an app, exploring wireframe layout examples and wireframe design examples gives you a clearer vision of what works and what doesn’t. These wireframe samples act as a visual checklist to ensure you’re not missing key elements in your structure or flow.
And the best part? You don’t need to start from scratch. Tools like Visily offer free wireframe templates and intuitive AI features that make it easy to bring your ideas to life. Whether you’re building a sample wireframe for a website or looking for inspiration with wireframe mobile app examples, Visily makes it accessible for everyone, not just design pros.
Ready to turn your concept into a standout design? Give Visily a try and explore just how effortless great wireframing can be.
FAQs
1. What is the wireframe model of a website?
A wireframe model of a website is a visual blueprint that outlines the layout and structure of a webpage without design elements. It shows where key components like headers, content blocks, navigation, and buttons will be placed. Think of it as an early-stage guide to user flow and page functionality. Website wireframe examples help teams align on layout before diving into design or development.
2. What is a wireframe example?
A wireframe example is a simplified layout that shows how a web page or app screen is structured. It includes placeholders for elements like logos, menus, content, and buttons without any styling. Wireframe examples help designers and developers agree on layout and user experience before finalizing visuals or writing code.
3. How do I create a wireframe for a website?
Start by defining your site goals and analyzing website wireframe examples for inspiration. Sketch basic layouts using low-fidelity methods, then move to digital tools like Visily to refine your design. Focus on structure such as headers, menus, content areas and iterate based on feedback. Add detail gradually, evolving toward high-fidelity wireframes.
4. What is a wireframe diagram example?
A wireframe diagram example is a schematic layout of a web page or app that focuses on structure and functionality. It uses boxes, lines, and labels to show where elements like navigation, content sections, and CTAs go. These diagrams help teams visualize the user interface without distraction from colors or graphics.