According to the number of crunchers at datareportal, apps are big business.
Did you know that the amount of time spent on a smartphone globally is nearly 4 hours a day? Of those, a whopping 92.5% is spent using apps.
And if that isn’t enough to persuade you, over 230 billion apps were downloaded last year, with customers spending over USD$170 billion on them.
So, if you want to get in on the action, you need an attractive app. Why?
First, you can’t sell your product if you don’t have customers. An attractive app – clear visuals and layout structure – will catch the eye of potential buyers and make them stay for a longer period of time.
Second, a well-designed app makes it easy for customers to find what they need and get them to the all-important purchase.
Finally, a striking app helps you develop your brand and build a loyal customer base. Happy customers will come back with repeat business.
If you are new to UI/UX design, all of this can be a bit overwhelming.
Where do I start? What tool should I use? How about the color scheme, what layout should I follow?
A good place to start is to find a tool which can help you design a mockup effortlessly.
A mockup designing tool?

A mockup is the closest version to the final product. This can be your MVP-ready or pitching-ready ideas with a final layout, refined themes, with a unified design system.
A good mockup tool should not only help create beautiful outcomes but also let you work collaboratively in real time, bouncing ideas off each other until you come up with one that everyone is happy with.
OK, then! So what should I look for when finding a mockup software?
If you are a founder or BA working on a project or new product, chances are, you aren’t a professional designer, then the first thing you need to look for is ease of use. Hours spent learning how to use the tool could be better spent on a UX strategy and a plan for your product launch. Therefore, an intuitive platform with the least learning curve should be chosen.
You should also check to see how it could help you during the designing process. As stated earlier, time should be wisely spent on strategies, customer interviews, and so much more. Thus, an enriched component library with ready-to-use templates and design elements is a plus.
Collaboration is crucial to accelerate any business, especially agile startups. Do you have the option of working together in real time? Can you get feedback or comments straight away? Time is key, so a mockup tool should allow seamless collaboration.
As an added bonus, a tool that can also help with themes and design consistency is a huge benefit, so you can worry less about commonly made UI mismatches along the way.
Finally, check the cost. Many of the tools discussed come with a free version, but these can be very limited. Splashing out on even a basic version can get you more of what you need to create beautiful mockups.
How to decide which tool is best for you
All the above means that you should take some time to choose the software which is right for you.
First, consider your own skill level. You’ll likely need a tool which does a lot of the hard graft for you or requires a low level of learning.
Also, think about your needs. How much time do you have? What is your budget? Who do you need to work with? Choose the software that best suits your answers to those questions.
The 5 Best Mockup Tools for Non-designers
Here are the Five best mockup tools for non-designers:
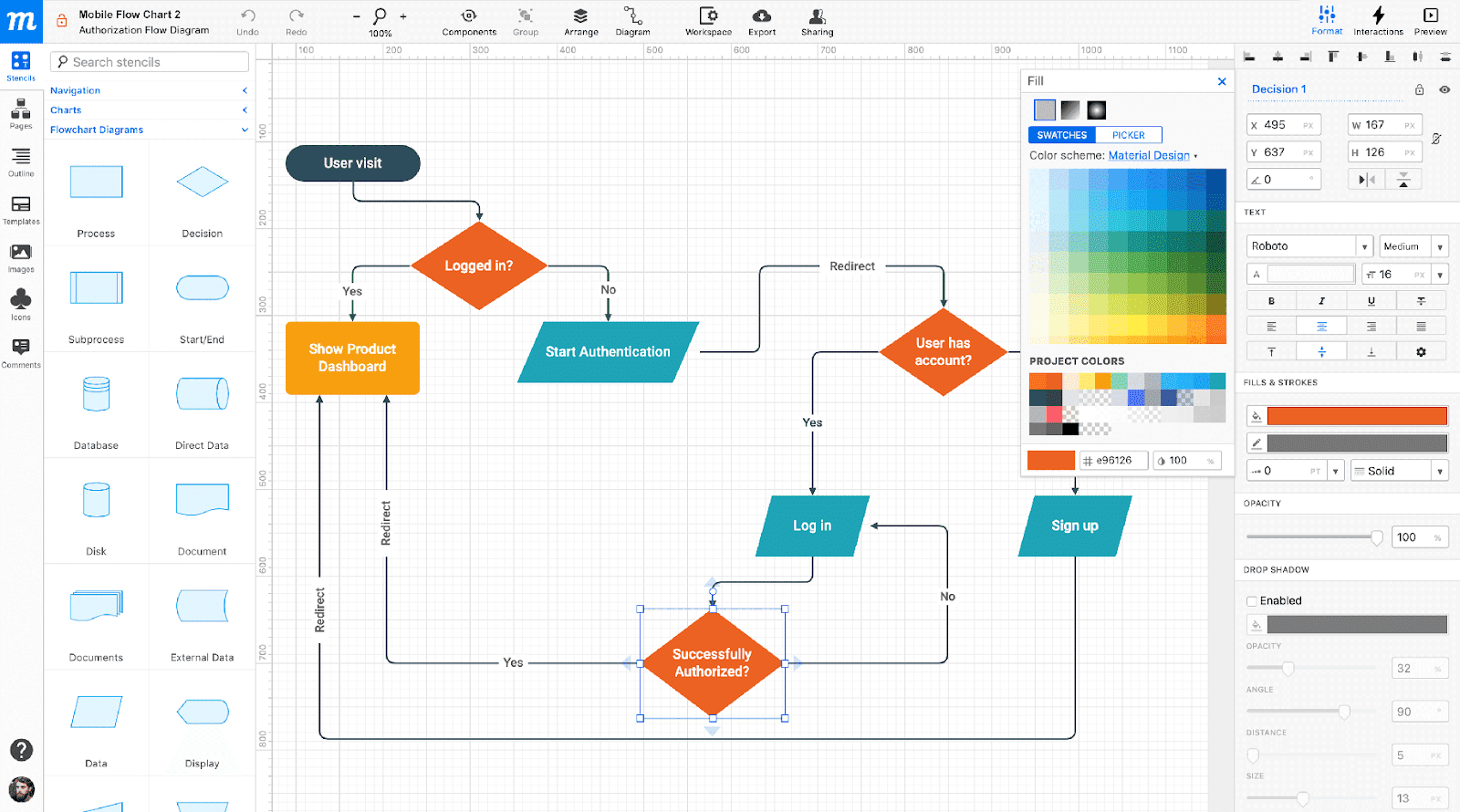
1. Moqups

Moqups is a collaborative, web-based app that is used by over 2 million people globally.
The app takes you through all stages of the design process from detailed mockups to prototypes.
PROS
+ Easy-to-use interface makes things simple, even for beginners.
+ Built-in libraries with thousands of templates, icons, and fonts.
+ Quick and easy editing with a wide range of tools.
+ Seamless Cloud-based collaboration with everyone from developers to stakeholders.
CONS
– Cannot be used offline.
– Prototyping is basic – which might not be much of an issue if you aren’t a pro-designer, anyway!
– The free plan is extremely limited, giving you just 2 projects, and no teams, permissions, archiving, or exporting.
– Tutorials are a bit complicated, but there are a lot of them.
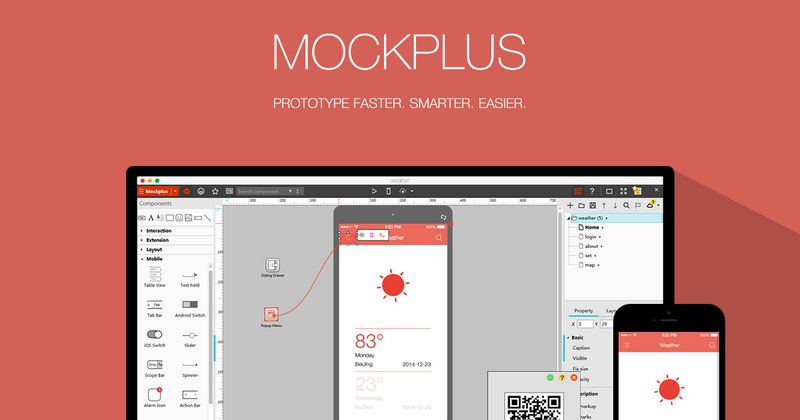
2. Mockplus

The emphasis here is on collaboration to design and create everything you need.
But even if you’re working solo, Mockplus offers a great selection of tools to use. The package comes loaded with templates to get even a complete novice started.
PROS
+ A simple tool that doesn’t require lots of experience to use.
+ All-in-one design tool – including mockups, prototyping, and handoff
+ Multiple templates, fonts, icon sets, and components.
+ Seamless collaboration through Mockplus Cloud.
+ Wide range of tutorial videos.
+ A free plan is available rather than just a free trial.
CONS
– Choosing between the different products available in the package can be very confusing if you aren’t sure what you are looking for.
– Mockplus DT (a free design tool) is still in the Beta stage, meaning it might be a bit buggy.
– Even though there is a free plan, it is limited to just 3 prototypes of only 10 pages, and it only gives you a week to make any changes you need.
– Even the ‘Pro’ plan only allows 3 users at a time.
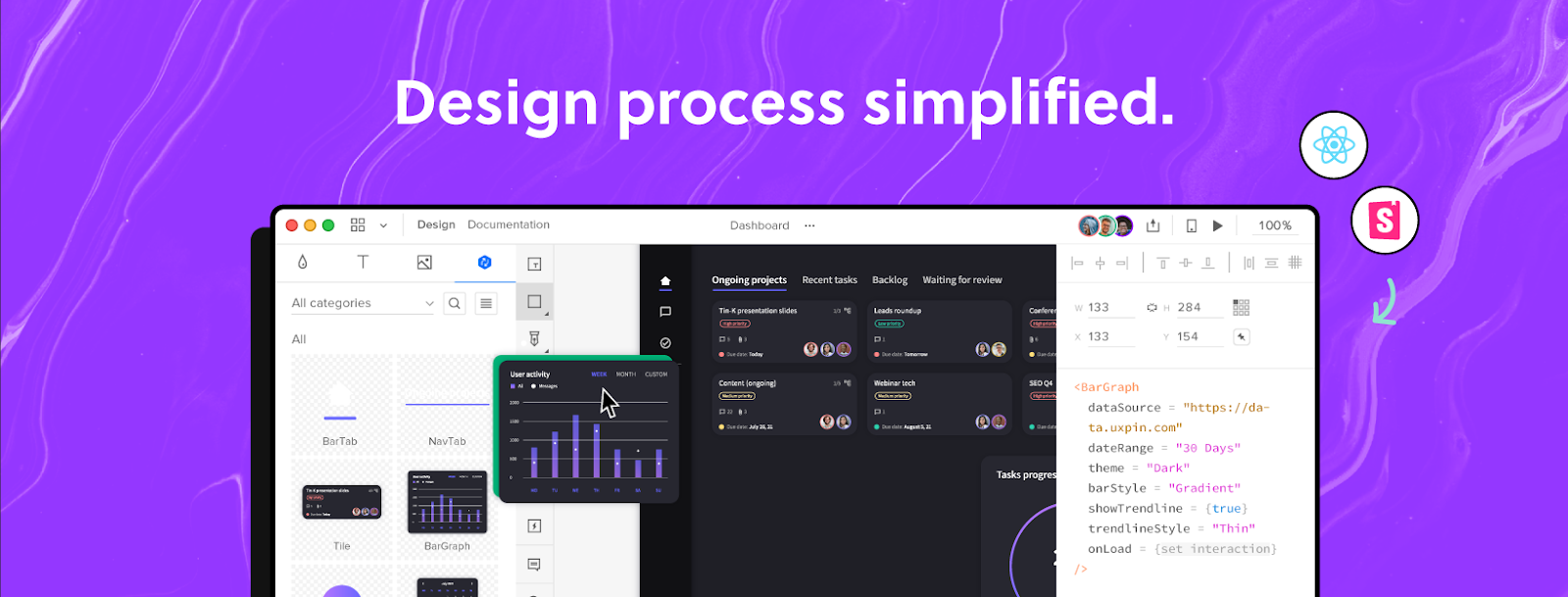
3. UXPin

The emphasis at UXPin is on the final product – almost fully-functioning prototypes. But that doesn’t mean that it’s not a great tool for mockups.
UXPin comes with a host of built-in libraries and components which can simply be dragged and dropped into your design.
A recent addition is the ability to ‘merge’, which lets you integrate with other software like Git. However, non-designers might find this unnecessary.
PROS
+ A simple user interface makes basic design straightforward.
+ UXPin is Cloud-based which means you can work with your team in real time.
+ Prototypes are interactive, which means that testers can put in genuine data, making it more realistic.
+ Built-in libraries are loaded with thousands of templates, colors, components, and fonts.
+ There is a very extensive library of learning resources available for non-designer to learn as they go.
CONS
– There is no free plan, just a free 14-day trial. After that, you need to pay at least $19 per month/per editor, which is a bit expensive comparatively.
– If you did want to use the ‘merge’ tool, the price becomes a lot more expensive (currently $89 per editor/per month for the Startup package).
– More complex prototyping can really slow down the program, which can look a bit unprofessional if handed off to stakeholders.
4. Justinmind

JustInMind is an UI/UX design platform to collaborate seamlessly and produce nice visuals and functioning prototypes.
The program is great if you don’t have the technical expertise of a professional designer, as it offers all the tools needed to create stunning mockups and prototypes.
PROS
+ Access to their pre-built design kits, including smart templates, fonts, and components.
+ Prototypes can be tested on real devices, so testers can get a feel of what your design will genuinely work like.
+ The standard version is at $9 per user/per month.
CONS
– While there are learning resources, they can be a bit tricky to understand if you are a complete beginner.
– Creating mockups is easy, but prototyping requires a little more of a learning curve.
– Many of the advanced collaboration tools – such as developer handoff – are not available on the free version.
– Similarly, a lot of the advanced prototyping – animations and transitions, for example – are also locked into the standard version.
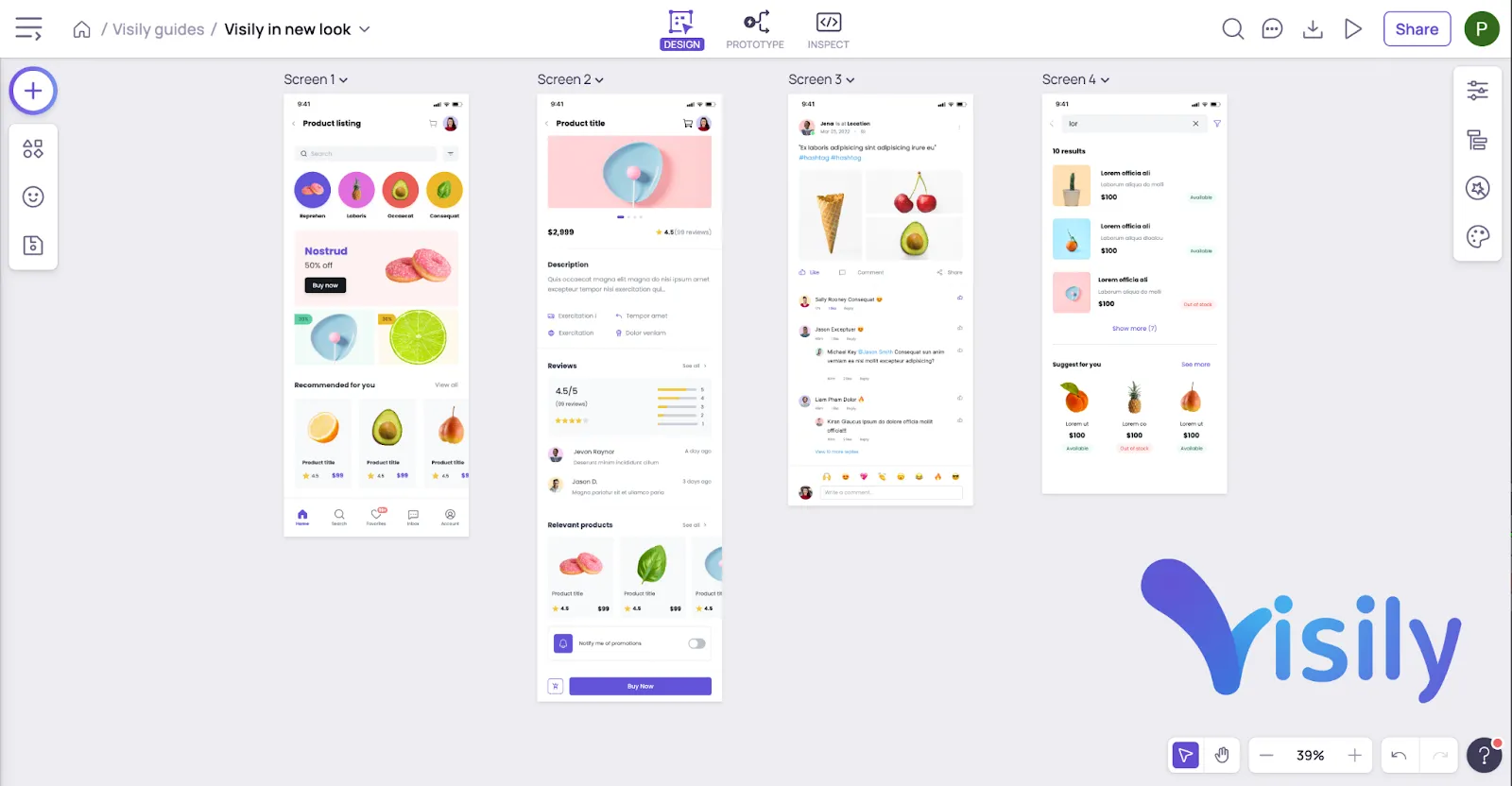
5. Visily

Visily prides itself on being the design software for non-designers. The emphasis here is on ease of use for complete beginners.
However, that doesn’t come at the expense of quality.
Visily has a wealth of features available which can help you create beautiful, attractive designs in seconds. From themable templates to state-of-the art AI, Visily’s promise to you as a non-designer is that the ideation and design process is made simple and speedy.
PROS
+ The intuitive UI is so easy to use, there is little to no learning curve at all – ideal for non-designers.
+ Cutting-edge AI technology lets you upload screenshots of existing apps and websites then turn them into beautiful & customizable mockups.
+ Visily’s Smart Design Assistant takes care of a lot of the precision work that you might find a bit overwhelming. For example, it is able to spot issues with color contrast and icon consistency.
+ Tons of customizable templates, both general and domain-specific, are available in different screen sizes. In addition, many built-in components from simple form controls to complex charts cut design time even further.
+ Projects and team members can be managed and organized in the workspace – designing, editing, and prototyping can all be done in real-time, together..
CONS
– There is yet to be integration with other tools, but integration with Miro will be arriving very shortly.
– Visily is very new in the market, so their library is growing. But with an existing of over 1,000 templates and components and new items are being added every month, Visily’s UI library will no-doubt be sufficient for your needs in no time.
Which is the best mockup tool for you?
While all the tools above are great, it is important that you consider what is best for you. You need to consider your own skills, time, and cost as well.
If you are reading this through, then we can assume that you are not a professional designer, and you may need a bit of help. If that’s the case, Visily is best for you.
With its focus on ease of use and its intuitive User Interface, Visily has taken all the hassle out of the design process without affecting the quality.
Visily is a highly effective and powerful tool to create stunning mockups simply and quickly, especially when you are new to the game of UI/UX design.
Design now with Visily!













