
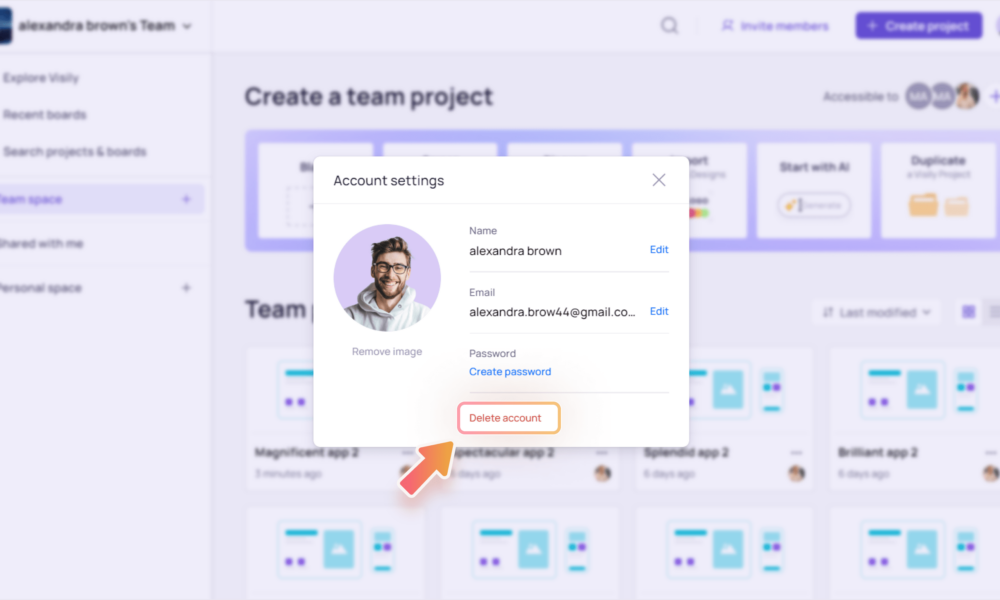
Delete Visily account
If you decide to delete your account, please refer to this user guide for instructions. We’re sorry to see you go, but we’re always working to improve Visily. We hope to welcome you back in the future. Important to Note When you delete your Visily account,...