A prototype is a basic model or draft version of a project that is used for testing before the final product is made. When you’re making a website, a prototype can be very helpful. It gives you a chance to try out your ideas and see if they work before you put in a lot of time and effort to create the actual website. This can save you a lot of time and help you avoid problems later on.
But, creating a website prototype can seem like a tough task. Don’t worry, with the right tool it can be much easier. That’s where Visily comes in. Visily is a tool that can help you create a website prototype easily and quickly.
In this blog post, we’re going to show you how to use Visily to create your website prototype. So, keep reading to find out how you can make your website design process smoother and more efficient with prototyping.
What is a Website Prototype?
A website prototype is a mock-up or demo of what a website will look like and how it will function when it is live. A website prototype can be used to test the design, usability, and interactivity of a website before launching it to the public. A website prototype can also help communicate the website concept to stakeholders, developers, and users.
There are different types of website prototypes, depending on the level of detail and functionality they provide. For example, low-fidelity prototypes are simple and sketchy, while high-fidelity prototypes are realistic and interactive
How Prototyping Benefits the Development Process
Creating a website prototype can be a huge help when you’re working on a new web project. Why? Because it offers many benefits to the development process. Let’s dive into some of these benefits:
1. Testing Out Ideas: When you have a prototype, you can test out your ideas before you start building the final product. This can help you see if your ideas are good and if they work well. You can make changes and improvements based on what you learn from your prototype.
2. Saving Time and Money: Creating a prototype can save you a lot of time and money. How? By identifying problems early on, you can fix them before you spend a lot of time and resources on the final product. This can prevent you from wasting time and money on ideas that might not work.
3. Improving Communication: A prototype can make it easier for everyone involved in the project to understand what the final product will look like and how it will work. This can improve communication between team members and make the whole website’s development process smoother and more efficient.
4. Getting Feedback: With a prototype, you can gather feedback from users and other stakeholders. This can help you understand what people like and don’t like about your design. You can then use this feedback to make improvements and create a better final product.
5. Enhancing Quality: By testing and refining your ideas with a prototype, you can enhance the quality of your final product. This means your website will be more likely to meet the needs of your users and succeed in the market.
Prototyping is a valuable step in the web design process. It helps you test and refine your ideas, save time and money, communicate more effectively, gather valuable feedback, and enhance the quality of your final website. So, don’t skip this important step when you’re working on a new web project!
How to Build a Website Prototype with Visily
The prototyping process might sound complicated, but it doesn’t have to be. With the right steps and the right tools, you can make a web prototype that will help you create a better final website.
Here’s how you can do it with Visily.
Define Goals and Objectives
Before you start building your website prototype, it’s important to first define your goals and objectives. This means figuring out what you want to achieve with your website. For example, your goal might be to sell products, share information, or connect with customers.
Once you have a clear goal in mind, you need to think about your objectives. These are the specific steps you’ll take to reach your goal. For instance, if your goal is to sell products, one of your objectives might be to create a user-friendly shopping cart.
When you’re defining your goals and objectives, think about your users. What do they need? What do they want? How can your website help them? Remember, your website isn’t just for you – it’s for your users too. So, always keep them in mind when you’re planning your website.
Also, consider what you want your users to do on your website. Do you want them to buy something? Sign up for a newsletter? Download an app? The actions you want your users to take can help guide your design decisions.
Defining your goals and objectives can help you stay focused during the prototyping process. It can also help you make sure your website meets the needs of your users. So, take some time to think about what you want to achieve with your website before you start building your prototype.
Sketch Your Wireframe
The next step in building a website prototype with Visily is to sketch your website wireframe. A wireframe is a simple, visual guide that shows the layout of a webpage. It’s like a blueprint for your website. It shows where different elements like images, text, and buttons will be placed on the page.
To sketch your wireframe, start by thinking about the main parts of your website. These could include a header, footer, navigation bar, main content area, and sidebar. Draw boxes on a piece of paper to represent these parts. You can also do this digitally using Visily or another design tool.
Next, think about the elements that will go inside these main parts. For example, in the header, you might want to include your logo and a navigation menu. In the main content area, you might want to include text, images, and links. Draw smaller boxes inside the main parts to represent these elements.
Remember to keep your user flow in mind when you’re sketching your wireframe. User flow is the path that users take through your website. It’s important to make this path as clear and easy as possible. Make sure the most important elements are easy to find and that the layout of your website guides users toward your goals.
Sketching your wireframe can help you plan your website and make sure everything is organized and easy to use. It’s an important step in the prototype phase, so take your time and make sure it’s done right.
Design Mockups
Once you’ve sketched your website wireframe, the next step is to design your mockups. A mockup is a detailed visual model of your website. It’s like a more detailed version of your wireframe. It shows what your website will look like, including colors, fonts, images, and other visual elements.
To create your mockups, you can use Visily, which is a powerful design tool. It has many features that make it easy to design beautiful and professional-looking websites. You can choose from a variety of templates, add your own images and text, and customize the colors and fonts to match your brand.
Start by choosing a template that fits your website’s purpose and style. Then, add your own text and images. You can also add input elements like buttons, text fields, and drop-down menus from the smart component library. These are the parts of your website that users can interact with.
Next, customize the look of your website. Choose colors and fonts that match your brand and make your website easy to read. You can also add interactive elements like sliders, carousels, and pop-up windows to make your website more engaging.
Visily, an exceptional design tool, offers an intuitive interface for creating the high-fidelity wireframe of your website. You can bypass the low-fidelity wireframing stage and dive directly into high-fidelity mockup design using its advanced features.
One of Visily’s standout functionalities is the hi-fi vs. lo-fi switch, which seamlessly toggles between high-fidelity and low-fidelity views. This remarkable versatility enables you to swiftly transition between different design stages, promoting efficient iteration and experimentation with visual elements. Whether you’re refining every detail or exploring diverse concepts, Visily empowers you to iterate and refine your designs effortlessly until they reach perfection.
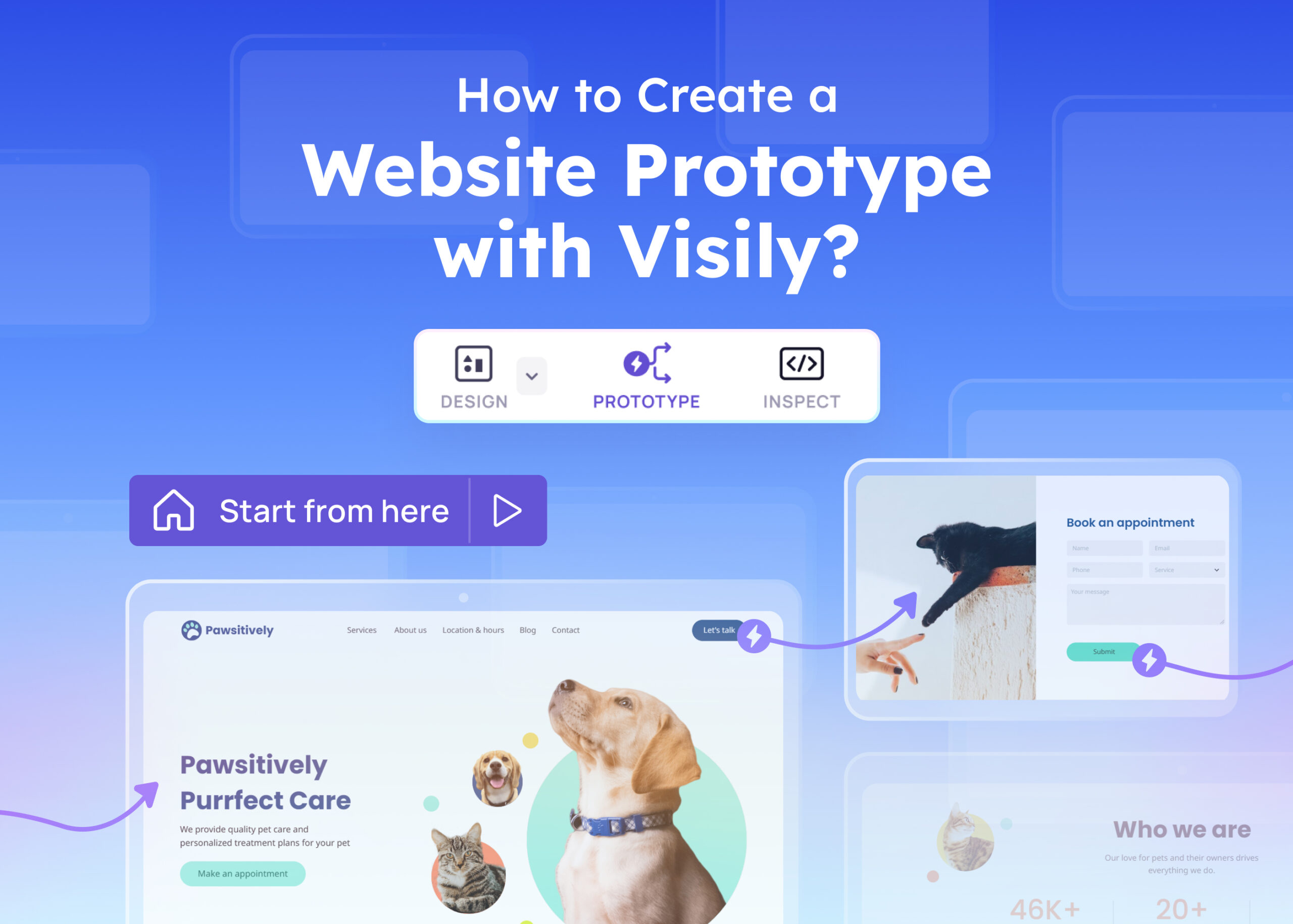
Prototyping a website
Once you’ve designed your mockups, you’re ready to start prototyping your website. Prototyping is when you take your designs and add functionality to them. This means making your buttons clickable, your forms fillable, and your links navigable. With Visily, prototyping a website is a simple process.
To create your prototype, you’ll need to add interactive elements to your design. These are the parts of your website that users can interact with, like buttons, forms, and links. In Visily, you can do this by selecting an element and adding an action to it. For example, you could add a “click” action to a button, or a “fill” action to a form.
You’ll also need to define your user flow, which is the path that users will take through your website. This involves linking different pages together and making sure that users can navigate from one page to another easily and intuitively.
Finally, you can add output elements to your prototype. These are the parts of your website that display information to users, like text, images, and progress bars. In Visily, you can add output elements by selecting an element and choosing the type of output you want. For example, you could add a text output to a form, or an image output to a gallery.
Once you’ve added all your interactive and output elements, your prototype is ready to go. You can now test it, gather feedback, and make any necessary changes. With Visily, creating a website prototype is a fun and rewarding process.
Conclusion
We’ve walked through the process of creating a website prototype with Visily. From defining your goals and sketching your wireframe to designing your mockups and finally bringing your prototype to life, each step plays a crucial role in developing a successful website.
Remember, a website prototype is more than just a visual guide. It’s a practical tool that helps you test out your ideas, save time and money, improve communication, gather feedback, and ultimately, create a better final product.
Visily’s prototyping tool is packed with features that make this process easier and more efficient. With it, you can transform your simple sketches into interactive, realistic prototypes in just a few minutes. You can create complete user flows, add interactive components like buttons and sliders, and even add dynamic elements like pop-ups and scrolling.
What’s more, Visily allows you to share your prototypes with others, collect their feedback, and make improvements based on their comments. You can even export your prototype to a PDF for easy offline access.
So, why not give Visily a try? Whether you’re a seasoned web designer or a beginner, Visily can help you create impressive website prototypes with ease. Test out your ideas, gather feedback, and make improvements with Visily. Start your website prototyping journey today!