Understanding User Interface (UI) Design
User Interface design represents the intersection of visual aesthetics and functional interaction in digital products. A well-crafted UI serves as the bridge between users and technology, making complex operations intuitive and seamless. Modern UI design principles focus on creating interfaces that not only look appealing but also enhance user productivity and satisfaction.
What Are UI Design Principles?
UI design principles encompass fundamental guidelines that shape how users interact with digital interfaces. These principles combine psychological insights with practical design considerations to create interfaces that feel natural and intuitive. Successful UI design balances aesthetic appeal with functional efficiency, ensuring users can accomplish their goals with minimal friction.
It is beyond any doubt that graphic design and visual aspects of your product are of paramount importance. In fact, research from Tyton Media shows that approximately 94% of consumers stated that bad web design is the deal-breaker for them.
And, while the phrase “deal-breaker” can often send shivers down any founder’s spine, there is a positive aspect to this finding as well:
If poor design breaks deals, then great design creates them. And this means that choosing to invest (effectively, of course) into killer UI design can end up acting as a major competitive advantage over other products that might be vying for your market share.
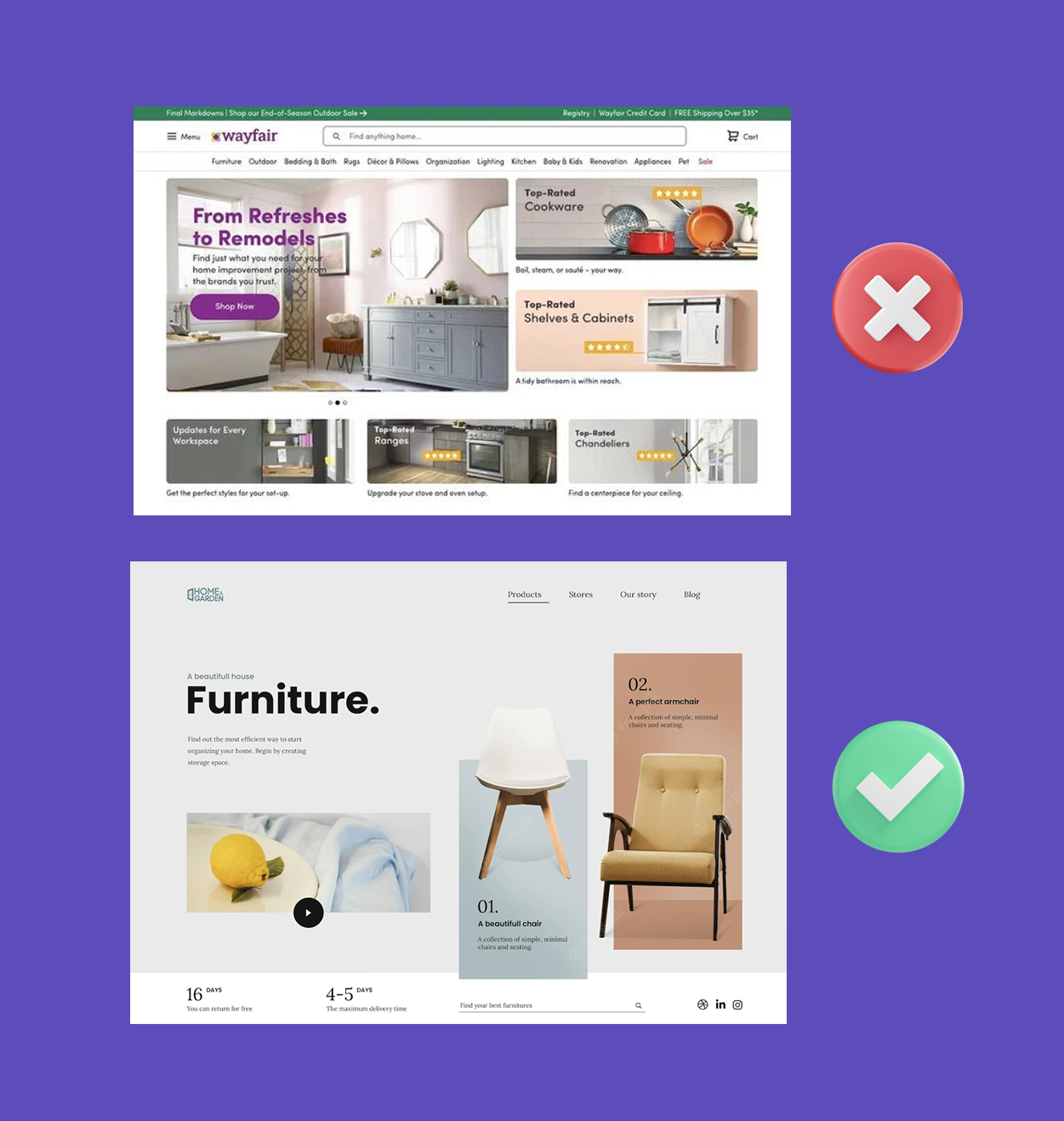
The first step is, of course, knowing whether what you’ve built (or, in the case of founders, what you are planning or trying to build) has been designed properly so as to play effectively in a competitive market full of picky users. However, aesthetics and “what’s beautiful” are often subjective, so it can be a pain to try and make a proper assessment of what you’ve built. That said, we, along with other industry experts, feel that good design follows several key general rules that ensure each message is properly delivered and visitors travel faster down the sales funnel.
Since Visily — the best UI design tool, is focused on helping non-designers create beautiful mockups and production-ready designs, we’ve listed the Top 10 key best practices for non-designers to create beautiful web UI design. These can either be applied in order to assess whether you’ve been designing well (as mentioned above), or they can be applied when you are, for the first time, taking an idea or inspiration and trying to turn it into a beautifully designed application.
Keep reading to learn more so that, no matter what position you are in the software team, you can still create superb and professional designs for the web (and for your customers)
To make this article more consumable, we’ve divided the best practices that we want to cover into three different categories: Typography, Color Scheme, and Layout. Let’s dive into the first category: typography.
Typography
One of the first things that visitors notice when they visit a website or app is the choice of font style(s). In order to drive as much conversion as possible, you want to make sure that your copy and your text are easy to read while also creating a certain type of feel that reflects your brand identity and/or the meaning of the message. To do this, great designs often avoid too many typefaces, are consistent, use typefaces expressively, and are meticulous about alignment.
Let’s explore each in a bit more detail.

Avoid too many typefaces
‘Font’ and ‘typeface’ are terms that are typically interchanged. A typeface refers to a particular lettering design (for example, Montserrat). Whereas fonts refer to its variations (i.e., Montserrat Thin, Montserrat Bold, Montserrat Extra Bold, and so on).
One of the basic design rules for a typeface is that no more than three typefaces should be used. Having too many typefaces decreases readability and causes visual overwhelm. Instead, take advantage of different font weights and styles of one typeface so the design doesn’t look plain and still remains practical.
Be consistent
Consistency reinforces the intention and professionalism of the design. Furthermore, users know what to expect when navigating your website.
To create aesthetic unity, the typefaces you use should be in the same font family. And each element should have the same size, weight, and slope. For example, if your design has three main ideas, the headings should look similar, and so should the subheadings and body texts.
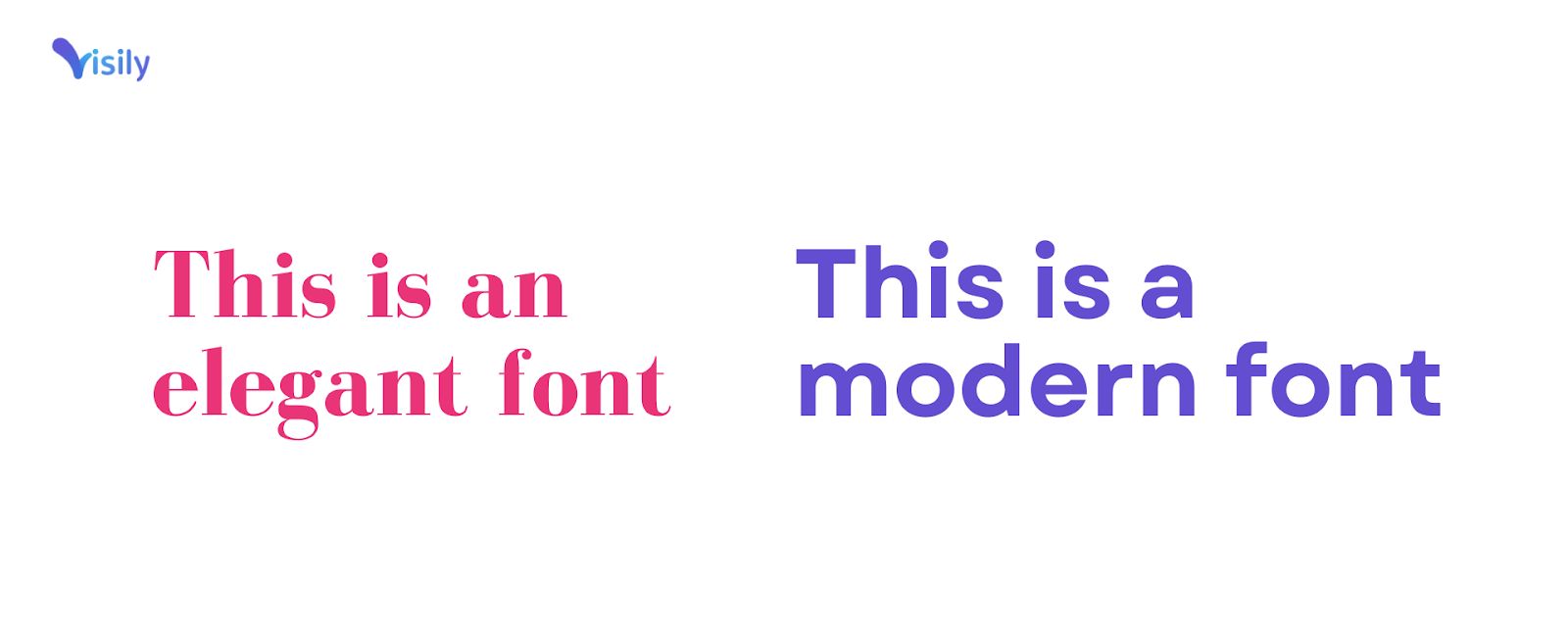
Use typeface expressively

Typefaces have distinctive characteristics that create a certain impression on an audience. For instance, the image above contains two fonts: Bodoni FLF and Garet. One is sophisticated and suitable for high-end fashion brands. The other is clean and usually seen on agency websites.
Knowing the psychology behind fonts and using that to evoke emotions in visitors will be beneficial for brand awareness conversion!
Pay attention to the alignment
Text alignment has the purpose of creating balance and structure, keeping the final product clean and organized. There are four types of alignment: left, right, center, and justified.
Left alignment is the go-to option for body text since it’s easier to read. Whereas quotes or text blocks are usually right-aligned. Center alignment can help emphasize important information like headers, dates, and points,…
Justified text, however, is not advisable for digital designs, especially UI/UX design. Avoiding justified text can help eliminate inconsistent word spacing and achieve peak readability.
Color Scheme
The color palette used for a certain design project matters as much as the fonts or typefaces used. When colors are used, paired, and matched correctly, doing so creates a pleasant visual experience that may convert a website visitor into a customer.
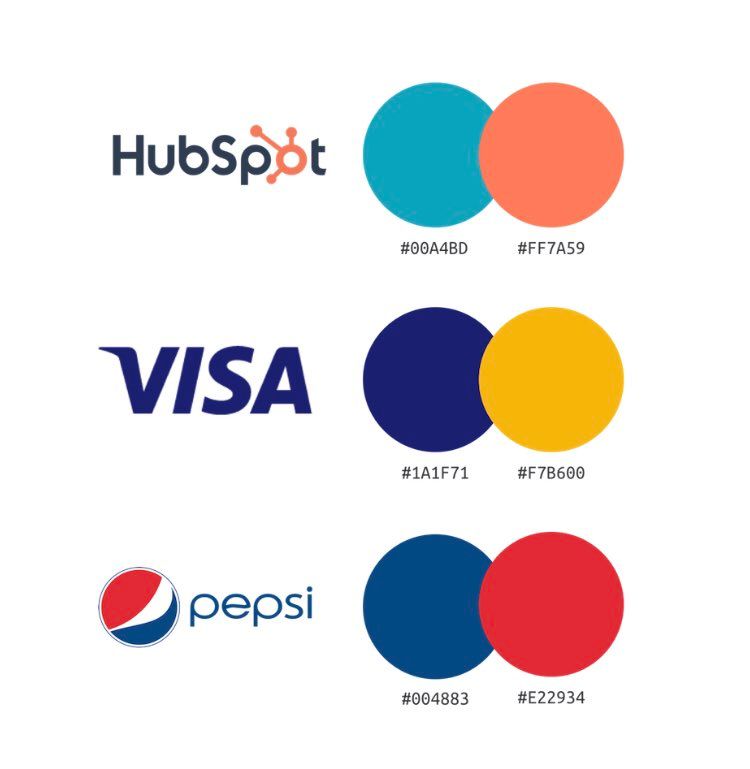
Keep the palette small

Common design best practice is to choose a maximum of 3 colors when undertaking a single design project. Using more than 3 colors can cause confusion and your brand’s identity may be lost. For example, if a popular brand such as Coca-Cola were to implement a third color in its packaging design (like blue), customers may confuse it with Pepsi or some other soda.
So when designing, choose a primary color that best reflects your product, service, or company culture. Then, add only 1-2 colors to complement the primary color so your visitors don’t feel visually overwhelmed or overloaded. As for background colors, choosing neutral shades such as white, beige or gray always works.
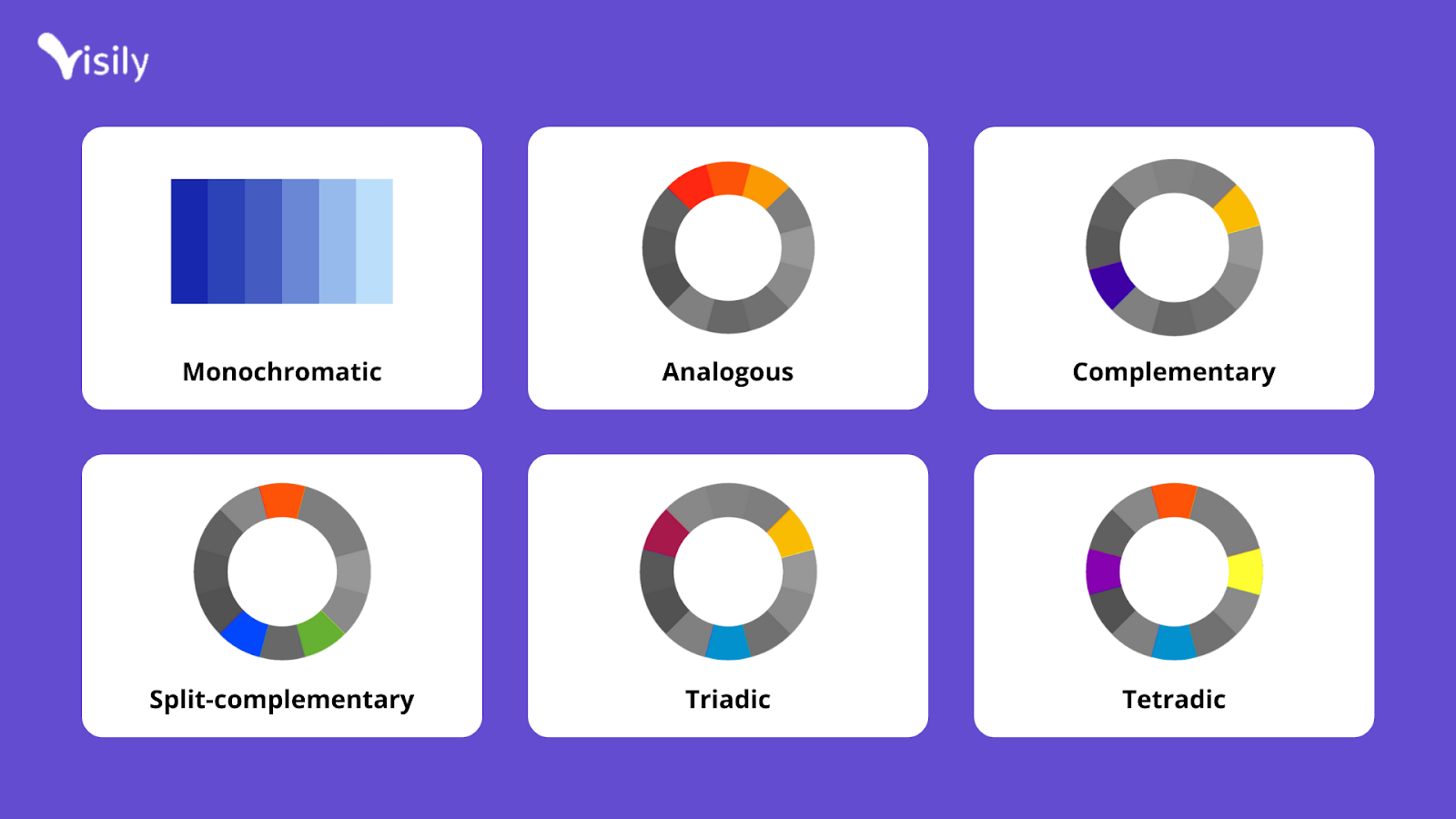
Use a color wheel

There are six popular color schemes, and you can easily use an online color wheel to pick the colors for your brand depending on which one you choose. Here’s s brief description of each:
- Monochromatic: a group of different shades, tints, and tones of one hue
- Analogous: 3 colors adjacent to each other on the color wheel
- Complementary: 2 colors that lie opposite each other
- Split complementary: a group of 1 initial color and 2 adjacent colors to its complement
- Triadic: 3 colors that are evenly distributed
- Tetradic: 2 complementary color pairs that are evenly distributed
Layout
A study conducted by Adobe showed that unflattering composition can make 38% of users leave a website. That means to capture the most attention, you should have an appealing structure to complement other design details. Here are four best practices for ensuring that you design with customer-friendly layouts:
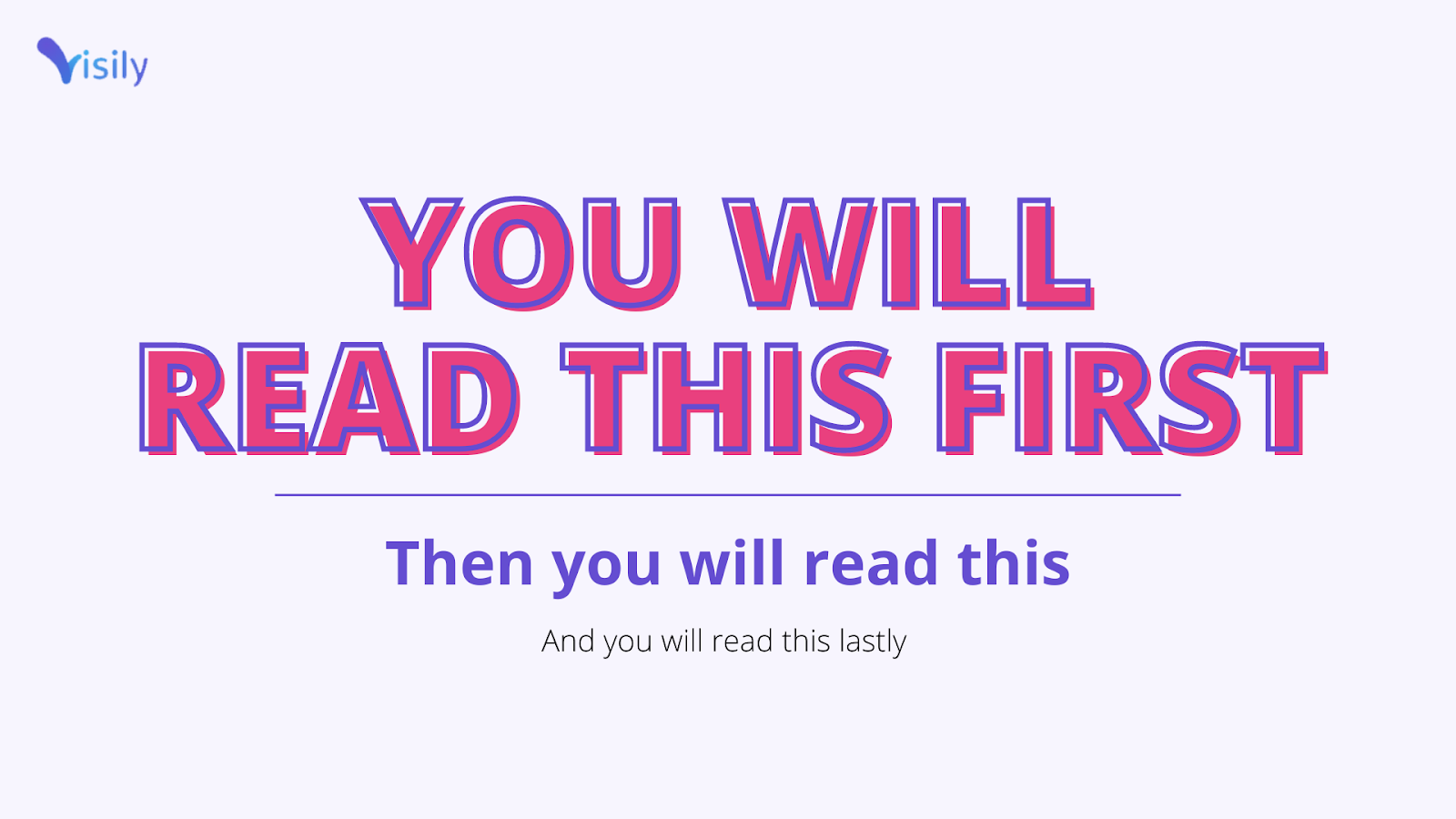
Create a visual hierarchy

Visual hierarchy is a technique where you arrange visual components so that the viewer can read in the order you want them to. For example, the eye-catcher should have a bigger size, a more noticeable hue, or even an effect. For descriptors or qualifiers for that eye-catcher, you might make that copy smaller, centered under the eye-catcher. And so on and so forth for copy and messaging as it increases and decreases in overall importance/relevance.
Employ contrast principles
Contrasting elements in a design can draw more attention, and in some cases, they can be used to communicate a specific message.
The examples are endless: light and dark colors, big and small items, rough or smooth textures, and so on.
By employing proper contrast, you can help direct your user’s eyes to specific key themes or messaging around your product while also making sure that all elements are seen and not lost amongst each other.
Make use of white space

If the design is too stuffy and everything collides with each other, the viewer will be less likely to engage and actually look through the content. This also can lead to content being missed, as it might be hidden depending on how much it stands out in comparison to other content that it might be “stuffed” right next to.
Giving it some space will increase text comprehension and drive customers’ attention to the sections you want, which, ultimately, will lead to your customers more fully understanding what, how, and why your product does.
Apply symmetry (or not)
A symmetrical design has all of its components placed along a central axis. This gives a calming and harmonious feeling to the design, so use it if you want to appear trustworthy.
Au contraire, asymmetry adds tension and dynamism. It better showcases your creativity, and younger audiences may find it more attractive.
The best web UI Design tool for non-designers

According to many sources, Visily is the best UI design software you can find on the market. So, you might be thinking:
“Okay, Visily. These are great best practices, and I want to start with them. But I’m not sure where to start. Especially since my design tooling (or lack thereof) makes it nearly impossible for me to get started, much less employ the tactics mentioned in this article.”
We can sympathize with this, and we’re here to help.
It can be overwhelming for people who don’t have the design experience to keep track of all the principles and guidelines mentioned above, much less implement them. A more convenient solution is to use online tools with predesigned templates to kickstart the project and learn about design along the way.
Visily is the non-designer’s best design companion.
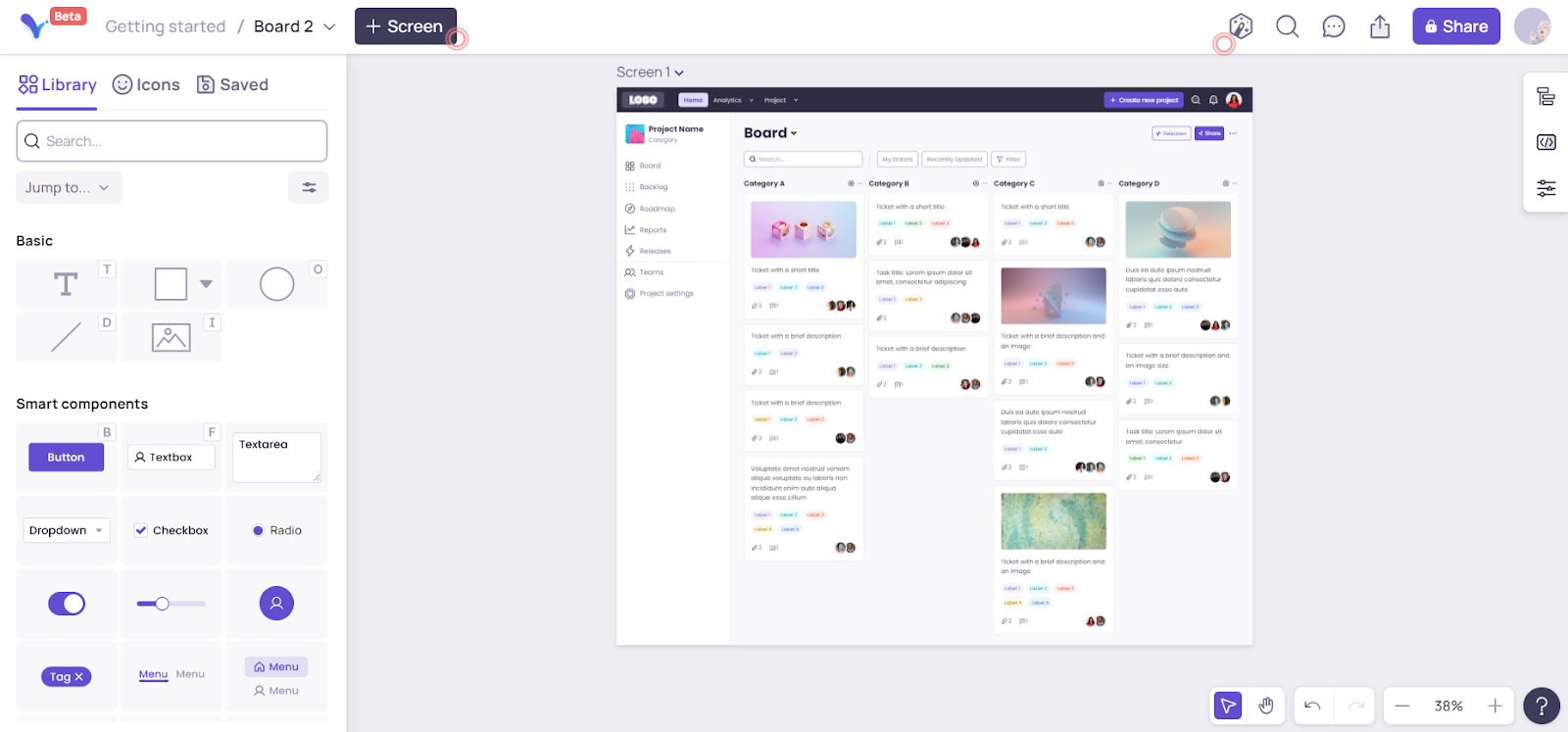
With Visily’s built-in features, you can easily create mock-ups and beautiful web UI designs (if you already have experience), elevate the look of your design, and speed up the design process of your web app or software mockup through advanced AI assistance and streamlined collaboration features.
With Visily, you get AI superpowers that can help you take hand-drawn sketches or app screenshots and turn those into customizable mockups–within seconds. There’s also an extensive library of design components, themes, and templates, which means that you can easily drag and drop pre-designed elements to create functional, high-fidelity mockups with ease (and high speed).
Visily’s AI feature can even help to spot and fix subtle color issues and icon set mismatches, so, if you’re not a pro-designer, you don’t have to worry that you’re making mistakes amongst the small details.
Conclusion
In a market that’s more competitive than ever, beautiful UIs and proper UI Design best practices end up a major differentiator.
However, with so many of your potential competitors already having professional UI Designers, it can feel daunting to start designing a beautiful web UI design that you can feel confident in.
Hopefully, this article can ease any of these fears. The design rules discussed in this article give you a better understanding of what good design looks like, offer practical “next steps” for elevating your designs, and give you a checklist of items to ensure that what you’ve built has been built beautifully.
And, when you’re ready to start employing these tactics, you now know that non-designers are true design superpowers. Seriously. Your customers will think you have an entire team of UI Designers behind that beautiful application that you just launched,
If you enjoyed reading this article, check out our other posts for more information about design guidelines and design trends. And, if you’re ready to get designing, go ahead and try out Visily today.
Sign up for a Visily account here (for FREE)
FAQs About UI Design
What are UI design principles?
UI design principles are fundamental guidelines that govern the creation of user interfaces, focusing on clarity, consistency, and user-centered design to enhance digital experiences.
What are the 10 rules of good UI design?
The essential rules include maintaining consistency, providing clear feedback, using familiar patterns, minimizing user effort, employing visual hierarchy, offering error prevention, ensuring accessibility, keeping interfaces simple, providing user control, and maintaining visual balance.
What are UI best practices?
UI best practices include using consistent typography, limiting color palettes, maintaining adequate white space, implementing clear navigation structures, and ensuring responsive design across different devices.
What is the 6-3-1 rule in UI design?
The 6-3-1 rule suggests using no more than 6 colors in your design system, 3 typographic hierarchies, and 1 dominant visual element per screen to maintain clarity and focus.
How do UI design principles impact user experience?
Strong UI design principles create intuitive interfaces that reduce user frustration, increase engagement, and ultimately lead to higher conversion rates and user satisfaction.













