The world is more connected than ever. With billions of people online, the digital realm is constantly growing and evolving. This produces exciting opportunities for companies to engage with customers through digital products and services.
However, with such a crowded marketplace, creating a successful digital product is no easy feat. In fact, poor product-market fit causes 34% of startups to fail. The key is to deeply understand customer needs and to design the product experience accordingly.
Digital product design is both an art and a science. It requires creativity to imagine innovative solutions, combined with analytical skills to validate ideas and optimize the user experience. Teams must collaborate across disciplines and iterate constantly based on user feedback.
Done right, digital product design can help businesses reach new customers, reduce costs, and gain a competitive advantage. Users benefit from more intuitive, pleasing experiences that seem to fit into their digital lives.
What is a digital product?
A digital product is any product that exists in a digital format and is distributed via digital channels.
Unlike physical products (like books or phones), digital products don’t have a tangible form and are delivered directly to customers through downloads, online access, software installs, API access, etc.
Some examples of digital products include:
- Software: Desktop software, mobile apps, SaaS applications, etc.
- Websites & Web Apps: Websites and web applications that users access via a web browser to find information, purchase products, use online services, etc.
- eBooks & Online Courses: Downloadable ebooks, online courses, tutorials, and other digital content that educates or adds value for users.
- Digital Subscriptions: Paid subscriptions that offer ongoing access to digital content, tools, resources or services. For example, Netflix, Spotify, Adobe Creative Cloud, etc.
- Multimedia Content: Digital music, artwork, photography, video and other downloadable multimedia files and streams.
- APIs & Developer Tools: Application programming interfaces and development tools that allow other applications and systems to access data and functionality.
What is digital product design?
The digital product design process is about creating useful, usable, and desirable digital products and services. It involves strategically applying design thinking and UX principles to solve problems for users and meet business goals. High-quality digital product design leads to great user experiences.
The main goals of digital product design are to create products that focus on:
- Usability: Making products intuitive and easy to use.
- Desirability: Creating interesting and visually appealing products that users want to use.
- Usefulness: Building products that solve real user needs and provide value.
- Find-ability: Structuring products and information architecture, so users can find what they need.
Digital product design brings together several key design principles, like:
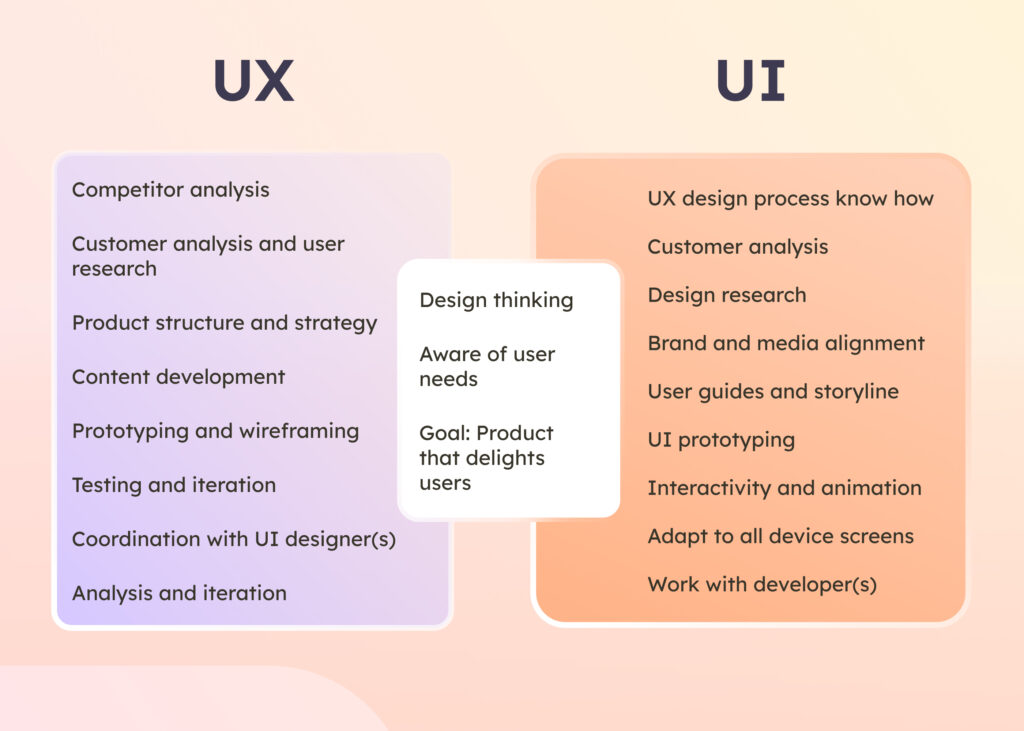
- User interface (UI) Design: Creating the look, feel, and interactions of a product’s interface. UI makes products enjoyable to use and helps build a brand.
- UX Design: Optimizing workflows, information architecture, and overall ease-of-use. UX removes friction and confusion.

The digital format has unique advantages in terms of reaching audiences globally, iterating rapidly based on user feedback, and delivering innovative experiences not possible with physical products. However, digital interfaces also come with challenges like screen constraints, technical feasibility, and keeping users’ attention.
What are the key elements of digital product design?
Aside from UX and UI design, digital product design focuses on several key processes that help to create useful, usable, and desirable products. These elements include:
User research
User research is all about studying real users to gain insights into their needs, behaviors, motivations, and challenges. This research should be conducted at the beginning and continuously throughout the product development process.
User research methods include surveys, interviews, focus groups, usability testing, and analyzing user data. The goal is to identify user problems and design solutions tailored specifically for the target users.
For example, say you want to create an app that helps people track their clothes. With user research, you’d look at how people are using similar apps and try to spot problems they might be having. Say you found an issue like they struggle to find the home button, you can then update the app and put the home button in a better place.
Information architecture
Information architecture focuses on organizing, structuring, and labeling content and features in an intuitive way. Typically, it involves a lot of categorizing information, defining taxonomies, creating navigation systems, and labeling elements.
The information architecture is the framework that helps users to effectively find information and complete tasks. Think of it as the blueprint that the rest of the product is created around.
Interaction design
Interaction design is all about creating the flows, interactions, and micro-interactions within a product. This element focuses on how people use each part of a product, like how they move around the site, click buttons, use menus, fill out forms, and do other things.
The goal is to make it easy, natural, and enjoyable for people to use.
Visual design
Visual design breathes life into a product or app through aesthetics and style. Here you’ll be designing the overall look-and-feel, layout, typography, color scheme, imagery, and motion.
An effective visual design reinforces brand identity and creates a product that’s visually appealing and cohesive.
Prototyping
Prototyping brings ideas to life, so designers can test concepts and get feedback. Low-fidelity prototypes like wireframes focus on information structure, while high-fidelity prototypes demonstrate visual design and interactivity.
Iterative prototyping on platforms like Visily helps refine the product before you send it off to be built.
What is the difference between product and UX design?
Product design looks at how a product works, how it’s made and branded, and how users interact with it. The product designer takes a holistic view to create products that balance business goals, user needs, and technical feasibility.
UX design is about how users interact with a product. The UX designer aims to create intuitive, frictionless interfaces that make it possible for users to complete tasks efficiently.
Some key differences between UX design and product management:
Product Design | UX Design |
Broad focus on the entire product | Focuses specifically on user’s experience |
Defines overall product features and functionality | Optimizes detailed user interactions and interfaces |
Creates high-level strategic vision | Executes granular tactics to improve usability |
Conceptualizes ideas and product architecture | Conducts user testing and research |
Multidisciplinary strategic role | Specialized tactical role |
These two disciplines work closely together, with UX design feeding into the larger product design process. But product design maintains the high-level strategic view, while UX design tackles the detailed user interactions. The product designer sets the vision, and UX brings it to life through the interface and experience.
What is design thinking?
Design thinking is a human-centered approach to innovation and problem-solving. It focuses on understanding users, rapidly generating ideas, and continuously iterating prototypes and solutions.

Design thinking helped Apple successfully reinvent music players with the iPod by deeply understanding users’ unmet needs. It led GE Healthcare to create more patient-centered ultrasound machines through rapid prototyping. When applied effectively, design thinking uncovers surprising insights and innovative solutions.
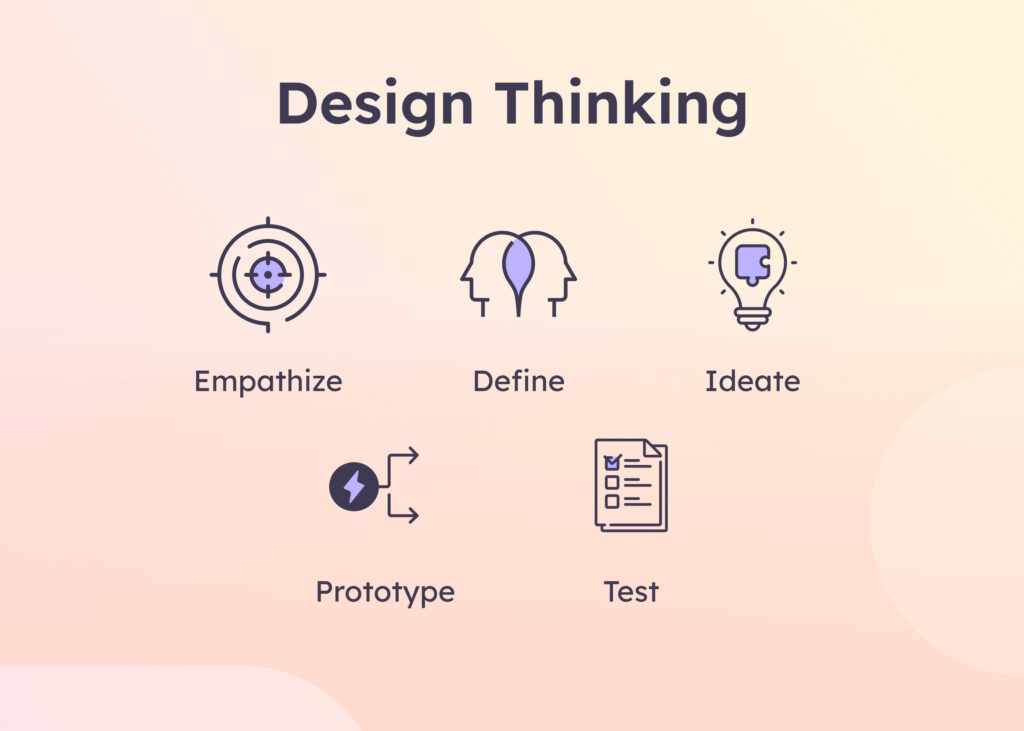
The design thinking process typically follows five key stages:
Empathize
The first step is to gain an empathetic understanding of the problem you are trying to solve from the perspective of the user. Observe users and engage with them to understand their needs, desires, and motivations.
Define
Next, define the core problems you’ve identified based on your user research. Reframe these problems as actionable problem statements to guide idea generation.
Ideate
Brainstorm solutions and generate as many creative ideas as possible. Encourage wild ideas and defer judgement. Build on others’ ideas and go for quantity, as this will lead to many creative solutions that you might skip.
Prototype
Quickly build inexpensive prototypes to visualize potential solutions. Prototypes allow you to gather user feedback early to refine your ideas.
Test
Test your prototypes with real users. Observe how they interact and gather feedback. Use these learnings to redefine problems and make improvements to your solutions.
How to design a user-centered digital product
Next, we’ll cover the key steps for designing a truly user-centric digital product. This includes understanding your users, defining the product vision, designing a mockup, mapping the user journey, prototyping and testing, building and planning for iterations.
Let’s get started!
1. Understand your users and their needs
Designing a successful digital product starts with gaining a deep understanding of your users and what they need. Too often, products are designed based on assumptions rather than actual user insights.
There are several effective methods for user research:
- User interviews: Conduct in-depth interviews with potential users to understand their motivations and challenges. Ask open-ended questions and listen attentively to identify their needs.
- Surveys: Gather quantitative data on user preferences and opinions by conducting online surveys. While less personal than interviews, surveys can reach a broader target audience.
- User testing: Observe how actual users interact with your product or prototype. Take note of where they struggle and what confuses them. User testing reveals usability issues and opportunities that can be addressed to improve the overall user experience.
- Analytics review: Study usage metrics if your product already exists. See which features are used or abandoned.
- Empathy maps: Visualize user thoughts, actions, motivations, and concerns. Empathy mapping builds understanding and user-focused thinking.
- User personas: Create fictional user archetypes based on research. A well-defined user persona with goals and behaviors helps guide design decisions.
You should also aim to continuously engage with real users throughout the design process. Their feedback will help you create a product that truly meets user needs.
2. Define the product vision and goals
Defining a clear product vision and goals early in the design process provides a north star to guide the project and keep it aligned.
The beauty of design thinking is that it helps you design digital products that keep users’ needs in mind. Since you now already understand your users and have an empathetic feeling for their needs, you can reframe the problem you are trying to solve in a human-centered way.
To develop an effective human-centered product vision statement:
- Define the target users and their key needs the product will address
- Articulate the unique value proposition — how it’ll improve users’ lives
- Specify the desired emotional impact — how users should feel when using it
- Describe the defining attributes — what makes it stand out from competitors
- Include inspirational language — create excitement and buy-in
The vision should be clear, concise, and inspire the team.
Complement this with a set of SMART goals specifying desired outcomes for users and the business. This creates measurable targets to evaluate success.
With a compelling vision and strategic goals defined upfront, you have a framework to guide design decisions and know when you’ve succeeded. This focuses efforts and sets the stage for an effective user-centered design process.
3. Map the user journey
User journey mapping involves illustrating the steps users take to accomplish crucial tasks and achieve their objectives with your product.
Thoroughly mapping and visualizing the journey from the user’s perspective results in a product that smoothly guides users to success.
Some effective ways to map the journey include:
Create user flows
These diagrams illustrate each step users take to complete key tasks, from start to finish. Identify the trigger that prompts the user to begin, the happy path steps, any branches or alternate paths, and the goal or desired outcome.
Develop storyboards
Storyboards visually depict a typical user scenario with a series of screens that represent key interactions. Include annotations to explain the purpose and action on each screen. Storyboards bring the user experience to life.
Outline user stories
Write out narratives from the user’s perspective. For example: “As a user, I want to be able to save products to a wishlist so I can purchase them later.”
Focus on the user’s motivation and goal.
Map emotions
Note the emotions users may feel during different stages, like confusion, delight, frustration. This highlights pain points to address.
4. Design mockups
Translate your solutions into low-cost mockups that you can experiment with. These mockups allow you to gather user feedback early and often. Start with low-fidelity mockups like paper prototypes and wireframes, then iterate toward higher-fidelity digital prototypes.
Designing can be a real challenge, especially if you’re not a design guru. It often involves jumping between different software, struggling to find the right tools, and spending hours on end just to get a basic mockup up and running. However, with the right tool you can create stellar mockups in under 30 minutes.
With Visily, you can quickly create amazing designs, wireframes, mockups, and prototypes using screenshots, sketches, and templates. It’s a one-stop-shop for all your design needs, and it’s specifically designed to help non-designers like you save time and effort.
Once you have a design that sticks with you and your users you can move on to the next stage.
5. Prototype and test
Prototyping lets you test ideas and get feedback before investing time and resources into full development. It’s all about turning ideas into something tangible that you can put in front of users for feedback.
There are a few key steps in prototyping:
Create low-fidelity prototypes
These are simple, low-cost prototypes that allow you to quickly test overall concepts, user flows, and layout options.
Using Visily you can create low-fi prototypes that you can share with your team or focus group.
Conduct guerrilla user testing
Get your low-fi prototypes in front of real users as early as possible. Guerrilla testing with a few users in informal settings like coffee shops can provide valuable insights with minimal effort.
Iterate rapidly
Use the feedback from tests to tweak and refine your low-fidelity prototypes frequently. The goal is to fail fast and learn quickly in this phase.
Develop high-fidelity prototypes
These are more refined, interactive prototypes that start to represent the real product visually. Tools like Figma, InVision, and Adobe XD can create high-fidelity prototypes.
Conduct formal user testing
With high-fidelity prototypes, you can facilitate more formal moderated user testing sessions to gain deeper qualitative and quantitative insights.
Iterate and repeat testing
Continuously test and refine your high-fidelity prototypes with users. Frequent testing ensures you are designing the right product.
After testing your high-fidelity prototypes with users, it’s time to take the feedback and refine, refine, refine. But constant iterations can be tricky when working with a distributed team. Emailing static mocks back and forth for feedback is slow. Screen sharing to present iterations is tedious.
Visily can help expedite team collaboration. Rather than emailing static files, the entire product team can jump into a Visily prototype together. Designers can make updates on the fly, while stakeholders view the latest iteration and leave feedback. Changes are instant for everyone, accelerating the refinement process.

6. Build
The build phase is when product designers hand off their final designs and prototypes to the engineering team for development. This requires you to:
- Hand off detailed design specifications to engineers: The designs should clearly outline all UI elements, interactions, animations, and technical requirements.
- Validate technical feasibility with engineers: Go through the designs together to identify any potential development issues early. Be open to tweaking aspects of the design if needed for engineering purposes.
- Oversee the development process: Review builds frequently to be sure of fidelity to the designs.
- Conduct quality assurance (QA) testing: Thoroughly test the product for bugs, UI issues, confusing flows, etc.
- Provide assets and specifications: Supply all required assets, copy, animations, icons, and technical specs to engineers. Maintain detailed documentation of final designs and requirements for reference.
The build phase requires close collaboration between product designers and engineers to successfully translate designs into working digital products.
7. Keep iterating
Design is an iterative process. Rarely does a product get designed perfectly the first time. Expect to go through multiple iterations and rounds of testing and feedback.
Build a culture of learning and improvement into your design process. View every round of testing and feedback as an opportunity to improve your product. With each iteration, you’ll move closer to creating a digital product that truly meets user needs.
Simplify Your Product Design Journey with Visily
Visily is an innovative product design platform that simplifies and accelerates the entire design process. With Visily, product teams can go from idea to launch faster and easier than ever before.
With Visily, design teams can visually collaborate in real-time on prototypes, user flows, wireframes and more. This cuts back-and-forth emails and speeds up design reviews and approvals.
You can find everything related to design in one place, which creates alignment across teams and projects.
Try Visily today and take the first step towards designing a successful, user-centered digital product. Sign up for free.