Introduction
Fellow designers, we’ve all been there—staring at a blank screen, wondering where to start with our website design. Trust me, it’s a common challenge. But today, we’re going to explore the world of website wireframes and discover the tools and techniques that will make your design process a breeze!
The importance of wireframing

Wireframing is the foundation of your website—without a solid wireframe, your design might just crumble like a house of cards. A well-crafted wireframe serves several purposes:
- Visualizing the layout and structure of your web pages
- Identifying potential user experience issues early on
- Communicating your vision to stakeholders and team members
- Saving time and resources in the long run
Creating a website wireframe is crucial for setting yourself up for success. Planning out your website’s information architecture and layout allows you to identify potential roadblocks and make informed decisions about your design. Plus, a clear wireframe makes collaboration with your team members much easier, ensuring everyone is on the same page.
Essential tools for wireframing

Choosing the right website wireframe tools can be overwhelming, given the numerous options available. Here are some of our favorites:
- Visily wireframe tool: Visily offers an intuitive and collaborative wireframe tool with a drag-and-drop interface, hundreds of templates, and real-time collaboration features, making wireframe creation a breeze.
- Sketch: As a UX designer’s best friend, Sketch provides a wide range of plugins and templates that simplify wireframing. Its vector-based design allows for easy resizing and scaling.
- Adobe XD: Part of the Adobe Creative Suite, XD is a powerful design tool that combines wireframing, prototyping, and collaboration in one place—like having your own design superhero sidekick!
- Figma: For those who prefer cloud-based tools, Figma is an excellent choice. Its real-time collaboration and version control features enable seamless teamwork, regardless of location.
- Balsamiq: Balsamiq offers a unique sketch-like interface that keeps the focus on content and functionality, perfect for those who prefer a more hand-drawn wireframe look.
When selecting a wireframing tool, consider factors like ease of use, collaboration features, and compatibility with your existing design workflow. Feel free to experiment with different tools to find the one that best suits you and your team.
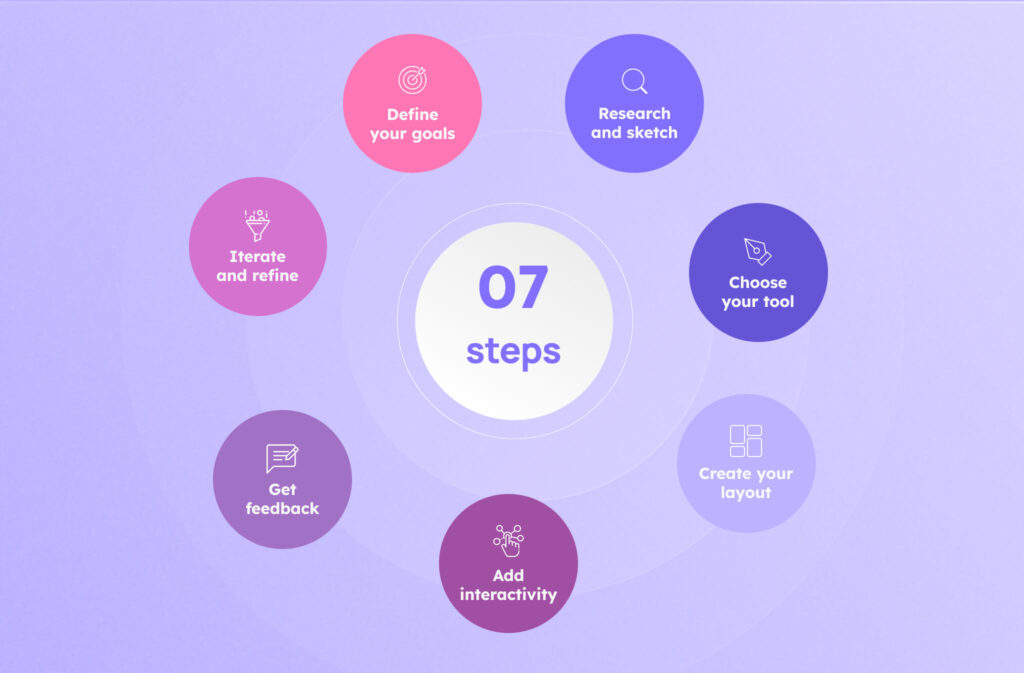
Step-by-step guide to creating a wireframe
Now that you have your tools ready, let’s dive into the process of creating a wireframe for your website. Following these steps and applying some tried-and-true wireframe techniques will set you on the path to designing a website that wows.

Step 1: Define your goals
Clarify what you want your website to achieve. Are you aiming to inform, entertain, or sell? A clear goal will guide your wireframing process and help you make decisions about layout, content, and functionality.
Step 2: Research and sketch
Analyze similar websites and identify what works and what doesn’t. Note any design elements or features that stand out to you. Then, grab a pen and paper and start sketching rough ideas for your own website. Don’t aim for perfection—this is just a starting point!
Step 3: Choose your tool
Select a wireframe tool that aligns with your preferences and needs. We highly recommend trying Visily for its user-friendly interface and collaborative features.
Step 4: Create your layout
Define the main sections of your website, such as the header, navigation, content areas, and footer. Use your sketches as a guide, but feel free to make changes as you go. Focus on the overall structure and hierarchy of your content, considering how user flows will navigate through your site.
Step 5: Add interactivity
If your wireframing tool allows, incorporate basic interactivity into your wireframe to demonstrate how users will interact with your website. This could include hover states, clickable buttons, or drop-down menus. Adding interactivity will give you a better sense of the user experience and help you identify any potential pain points.
Step 6: Get feedback
Share your wireframe with your team members, clients, or even friends and family. A fresh perspective can help you identify areas for improvement and ensure that your website is user-friendly. Use tools like Visily’s collaboration features to gather feedback and make real-time updates to your wireframe.
Step 7: Iterate and refine
Make necessary adjustments to your wireframe based on the feedback you receive. Remember, wireframing is an iterative process, so don’t hesitate to experiment and try new things! Keep refining your wireframe until you have a solid foundation for your website design.
Best practices for wireframing
To make the most out of your wireframing process, keep these best practices in mind:
- Simplicity is key: Focus on the essential design elements and avoid getting bogged down in the details. Use placeholders for images and lorem ipsum for text to keep the focus on the overall structure and layout.
- Consistency matters: Maintain consistent layout, spacing, and typography throughout your wireframe to create a cohesive user experience. Establish a clear hierarchy of information and use whitespace to guide the user’s eye.
- Usability comes first: Always prioritize the user and ensure your wireframe is intuitive and easy to navigate. Consider factors like accessibility, responsiveness, and user flows when making design decisions.
- Collaboration is crucial: Utilize tools like Visily’s collaboration features to work seamlessly with your team members and ensure everyone is on the same page. Regularly share updates and gather feedback to keep the project moving forward.
- Iteration is your friend: Don’t be afraid to make changes and try new things as you go. Wireframing is a fluid process, and pivoting is okay if something isn’t working. The more you iterate, the stronger your final design will be.
Following these best practices and using the right wireframe techniques will help you create wireframes that effectively communicate your vision and set your website up for success.
Leveraging AI in wireframing
As technology advances, AI is becoming an increasingly valuable asset in the wireframing process. With tools like Visily’s AI-powered design features, you can:
- Create your site map using Text to Diagram feature
- Generate designs based on your text input or site screenshots.
- Quickly iterate on designs by chatting with AI
- And get many AI features to help you craft quick and beautiful web designs along the way
Leveraging AI in your wireframing process saves time, facilitates informed decisions, and creates more user-friendly designs. For example, when working on a wireframe for an e-commerce website or mobile apps, AI-powered tools could:
- Automatically generate a layout that optimizes for user flows and conversion rates
- Create product grids that adapt to different screen sizes and devices
- Offer suggestions for user interface components that have been proven to increase user engagement and sales
While AI is not a replacement for human creativity and expertise, when used in combination with your own design skills and intuition, it can be a powerful tool for streamlining your wireframing process and creating better user experiences.
Conclusion
You now have the tools and techniques to create website wireframes that will impress your team members and clients. Remember, wireframing is about laying the foundation for a successful website, so take your time and enjoy the process.
Mastering the art of wireframing and using the right website wireframe tools will enable you to create wireframes that are both functional and visually appealing. Leveraging wireframe techniques like collaboration, iteration, and AI-powered design will help you work more efficiently and effectively than ever before.
If you’re ready to elevate your wireframing skills, check out Visily for all your design collaboration needs. With its intuitive interface, real-time collaboration, and AI-powered features, Visily is the ultimate sidekick for any UX designer looking to streamline their wireframing process.
Happy wireframing, my friends! And don’t forget to enjoy the journey along the way.
Mastering website wireframes: top FAQs explained
What is a website wireframe?
A website wireframe is a visual representation of a website’s layout and structure, focusing on the placement of design elements and the overall user experience, without diving into the visual design details.
How do I create a wireframe for my website?
- Define your goals
- Research and sketch
- Choose your wireframe tool
- Create your layout
- Add interactivity
- Get feedback from team members
- Iterate and refine
What are some essential website wireframe tools?
Essential website wireframe tools include Visily, Sketch, Adobe XD, Figma, and Balsamiq, each offering unique features and benefits to suit your specific needs and preferences, whether you’re creating a low-fidelity wireframe or a high-fidelity prototype.
What are some best practices for wireframing?
Best practices for wireframing include keeping it simple, maintaining consistency, prioritizing usability, collaborating effectively with team members, and embracing iteration to create wireframes that effectively communicate your vision, even in the early stages of the design process.
How can AI help with wireframing?
AI can generate layout suggestions, create user interface components, and provide data-driven insights to save time, facilitate informed decisions, and create more user-friendly designs for both web pages and mobile apps, while still allowing room for human creativity and expertise.