Screenshot
Editor AI
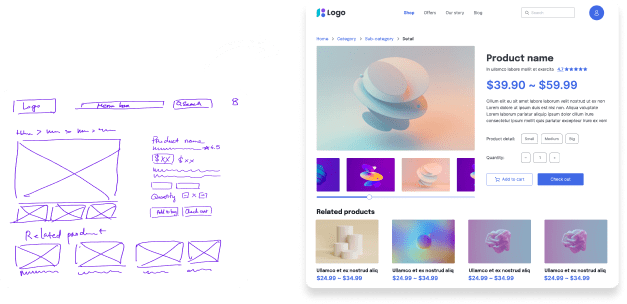
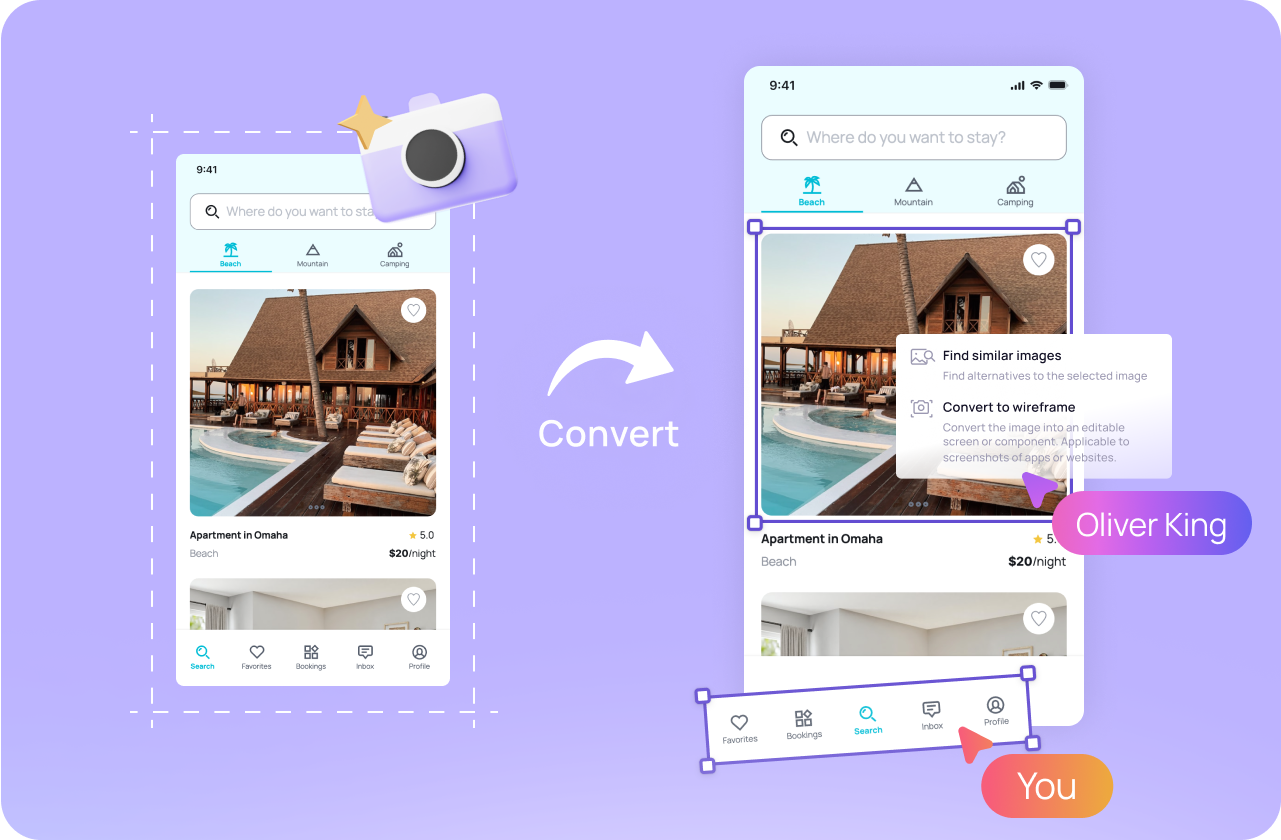
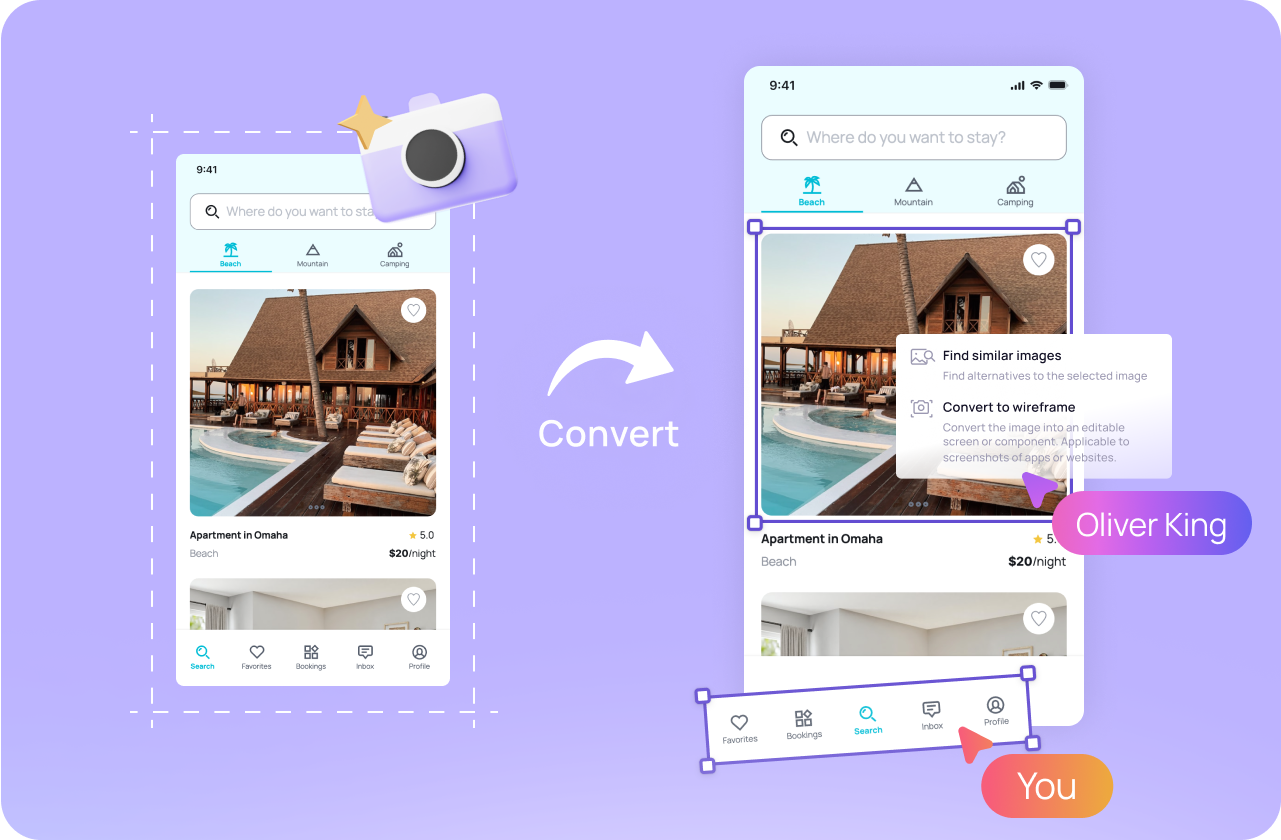
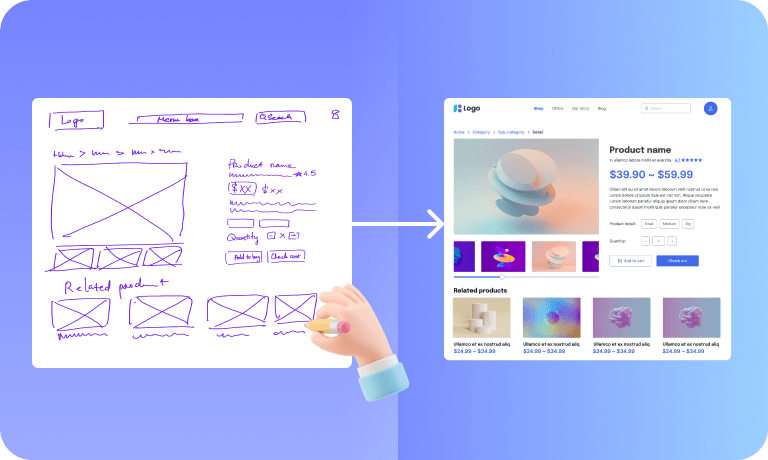
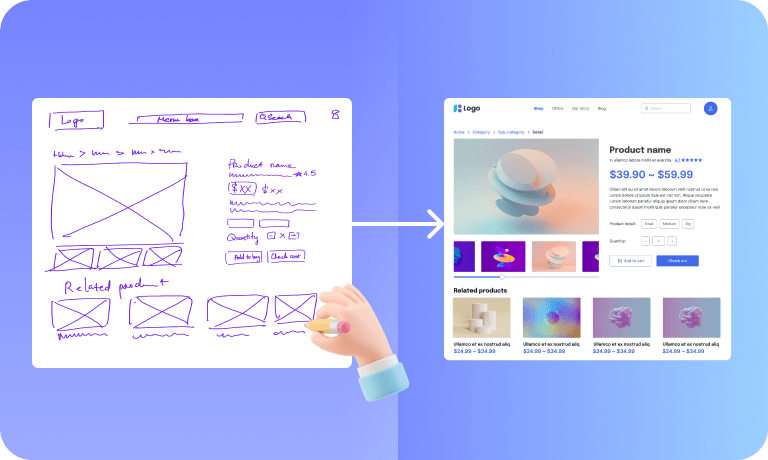
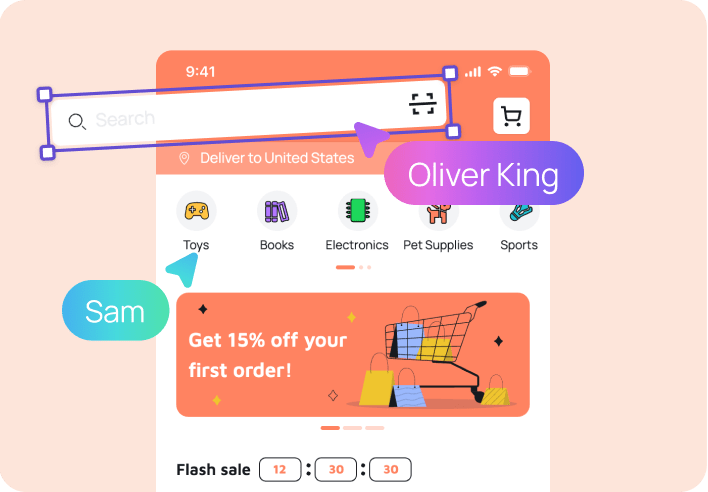
Turn screenshots of apps or web pages into editable wireframes or mockups.
Convert screenshots into editable UI designs

From screenshots
to mockups

Unlock a new level of creativity with Visily Screenshot Editor, where you can turn screenshots into editable mockups, giving you the freedom to iterate on your ideas effortlessly.
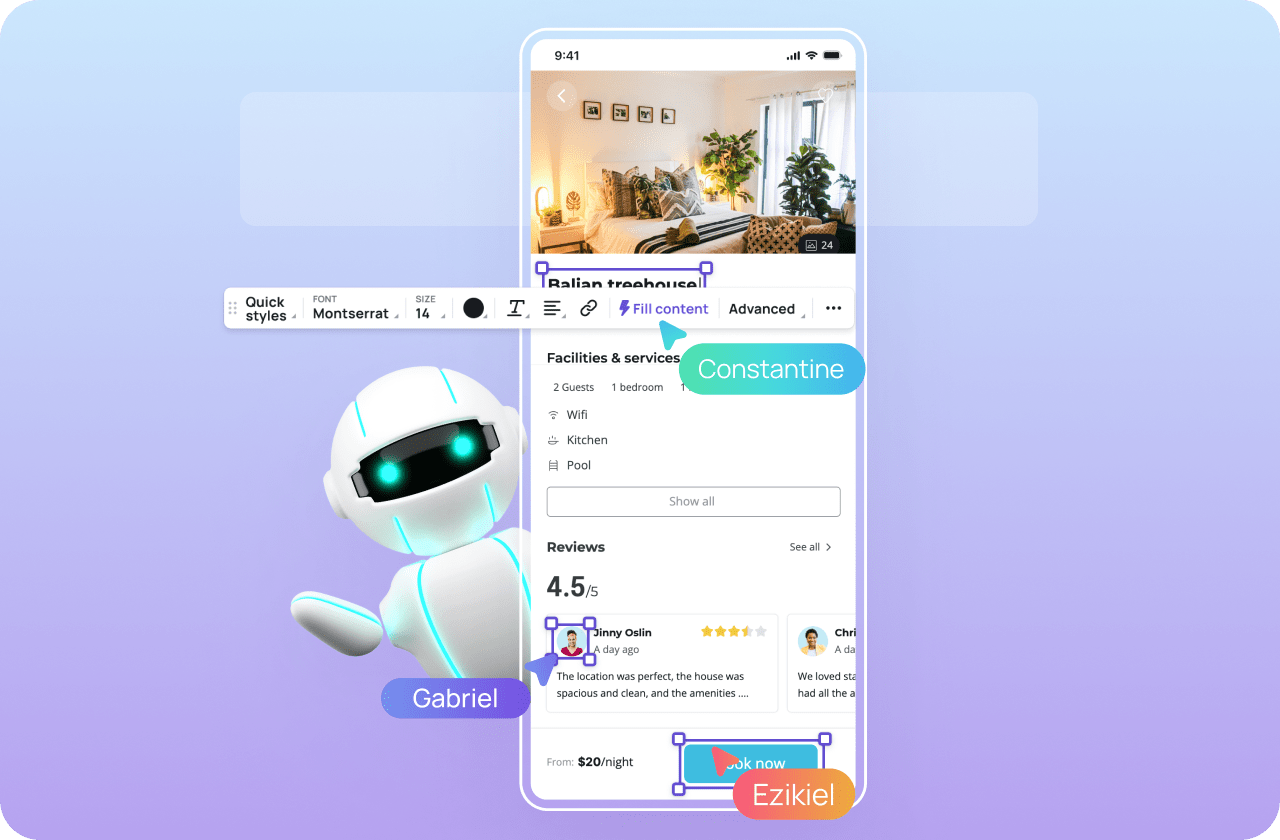
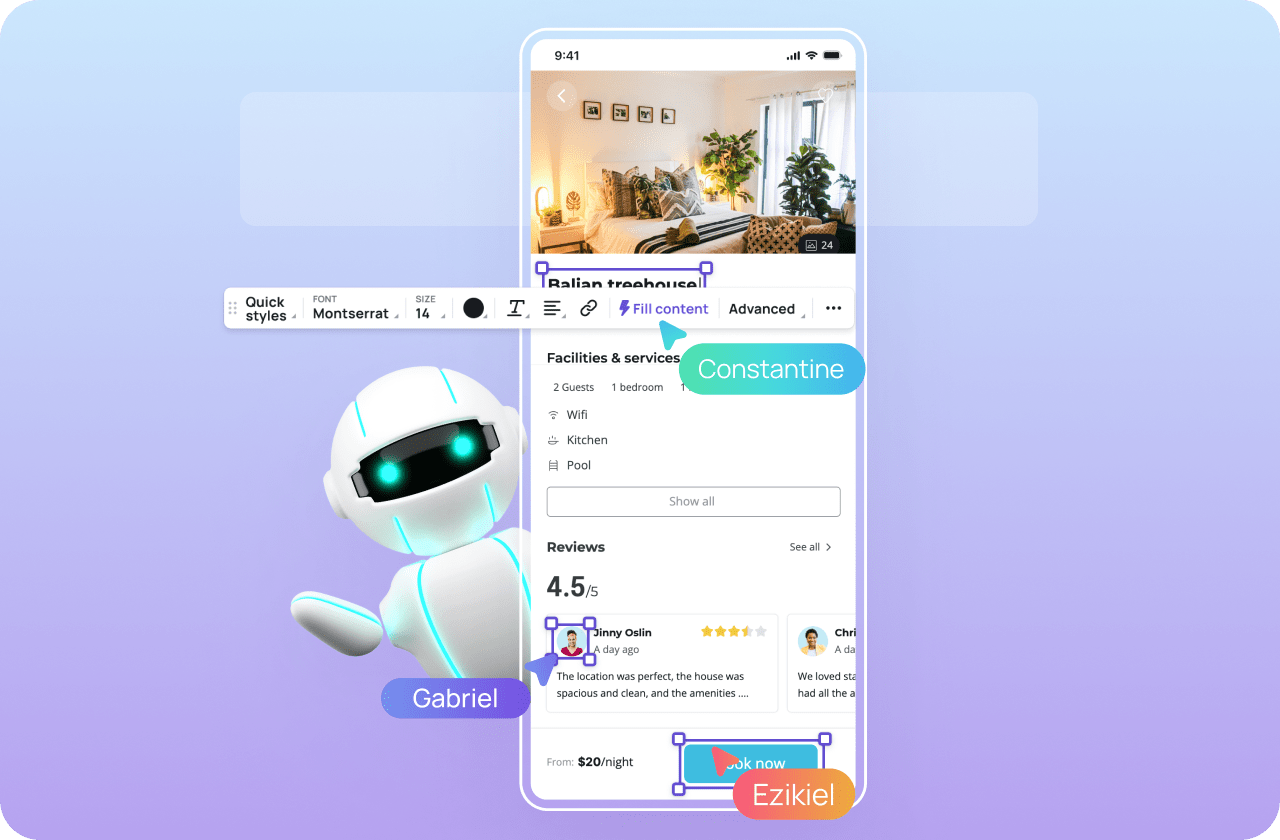
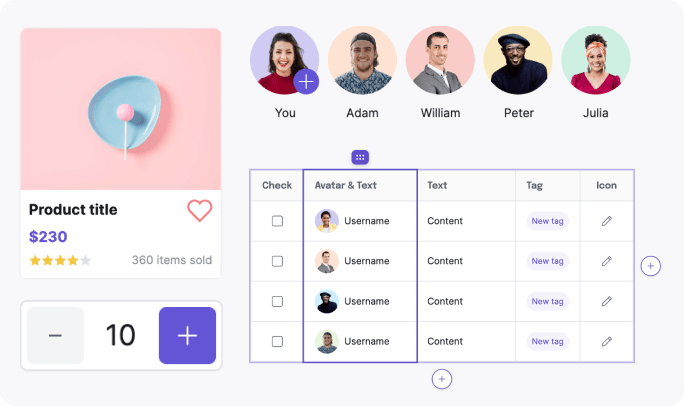
An easy-to-use
yet powerful editor

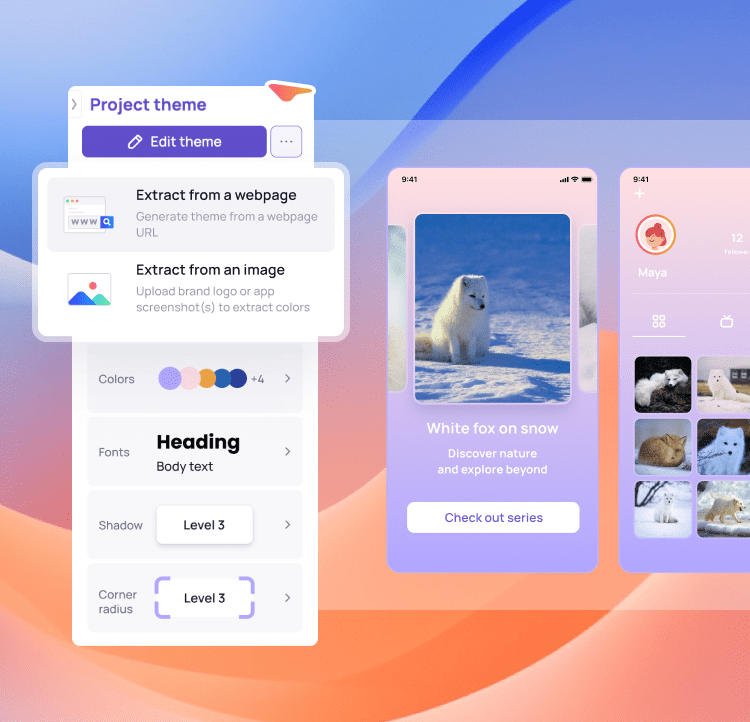
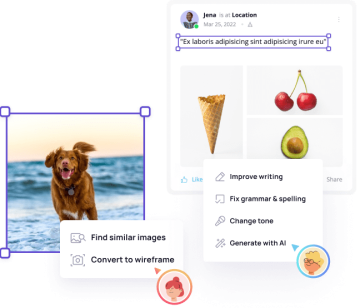
Edit your designs with Visily's intuitive yet powerful editor. Add text, photo, icons and customize your designs the way you want. You can even import the colors and themes of other apps into your designs


Accelerate Your Product
Development

With our AI-powered conversion tool, product managers and cross-functional teams can effortlessly prototype, refine, and validate ideas, ensuring that every design decision propels your product closer to market success.
How to use Screenshot Editor

1
Upload screenshots
Take a screenshot of your favorite app or website, then upload it to Visily. You can either upload it directly from your computer or use your phone to scan the QR code for a convenient upload from your phone.

2
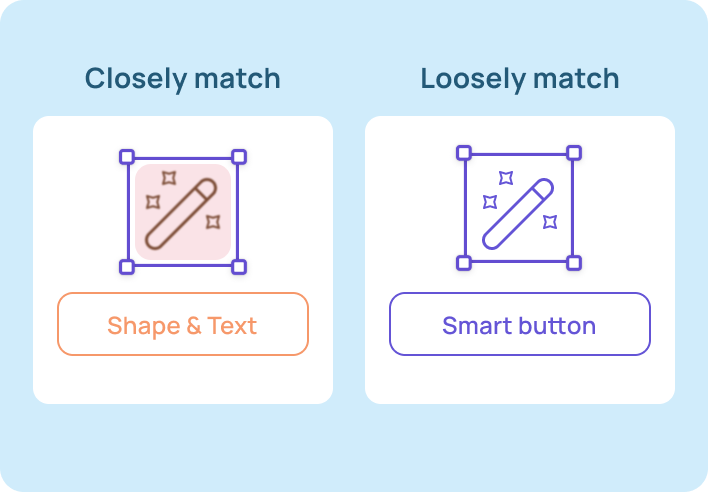
Select conversion setting
Choose one of the two conversion types, "Closely match" if you prioritize easy customization options, or "Loosely match" if precision in design is your primary concern.

3
Edit the design
Visily will work its magic to convert your screenshots into editable designs. You can then enhance and edit your designs using Visily's user-friendly AI UI Design Tool
Screenshot Editor Tutorial: See How Anyone Can Create Professional Wireframes!
Our intuitive interface ensures that you don’t need prior design skills to start converting images and screenshots into dynamic wireframes
Try Visily’s Screenshot Editor Now
Turn screenshots of apps or web pages into editable wireframes or mockups.
More than a Screenshot Editor. Visily has all features you need.
Text to Design Beta
Beta
Text to Design
Instantly generate a beautiful, fully editable design with a simple text prompt.
1,500+ Templates
Extensive library of 1,500+ fully customizable templates, from websites to mobile and web apps.
UI Presets
Visily's UI Presets combine beautiful color palettes with fonts to speed up your process.

Frequently Asked Questions about Screenshot Editor
How can I edit a screenshot?
You can use Visily’s AI Screenshot Editor to convert screenshot or image of any existing apps and websites into editable wireframes or mockups, then turn create user-click journeys to transform your static wireframe or mockup into a interactive prototype. Here's how:
- Download screenshots from Mobbin, Refero, UXArchive, Landingfolio, UI Design Daily, etc. Alternatively, take a screenshot of an existing app or website you wish to improve the UI for.
- Next, upload the screenshot or image to Visily, using either png or jpg format. Then select one of the two conversion types "closely match" or "loosely match".
- Finally, you can start editing the design using Visily's easy-to-use editor.
For a more in-depth tutorial, you can refer to this comprehensive article
Can I edit my screenshot for free?
Yes. You can edit your screenshot for free using Visily's AI Screenshot Editor
What can I do with Visily's AI features?
With Visily, there are numerous UI-related tasks you can accomplish with the assistance of our AI. Some of the most common use cases include:
- Adding more screens: You can easily input plain text through Text to Design or submit images via Screenshot to Design and Sketch to Design functionalities.
- Exploring theme options: Visily offers the capability to experiment with various theme options using Text to Design and Magic Theme AI, allowing you to find the perfect visual style for your UI.
- Customizing wireframe content: Through our Magic Content & Magic Image features, you can evaluate different content options to enhance the overall quality and effectiveness of your UI.
What is a Screenshot Scanner?
A screenshot scanner is an innovative tool that analyzes and interprets screenshots to extract valuable design elements. With Visily's AI-powered screenshot editor, you can go beyond basic edits by transforming screenshots of apps or websites into editable wireframes or mockups. This process allows users to scan and identify visual components, such as layouts, icons, and text, making it easier to refine designs, create prototypes, or streamline the UI/UX design workflow.
Why Should I Use an AI-Powered Screenshot Editor?
A free online screenshot editor, like Visily's AI-powered tool, enables users to capture, edit, and enhance screenshots directly from their devices. These tools often include features such as cropping, adding annotations, inserting text, and making other visual adjustments to improve the screenshot's appearance. Visily’s editor goes a step further by converting screenshots into editable wireframes, making it a versatile tool for enhancing and sharing designs seamlessly online.