Let’s capture and design with Visily’s browser extension.
Instantly turn any screenshots into editable designs
Play Video
Capture and design your first screenshot

1
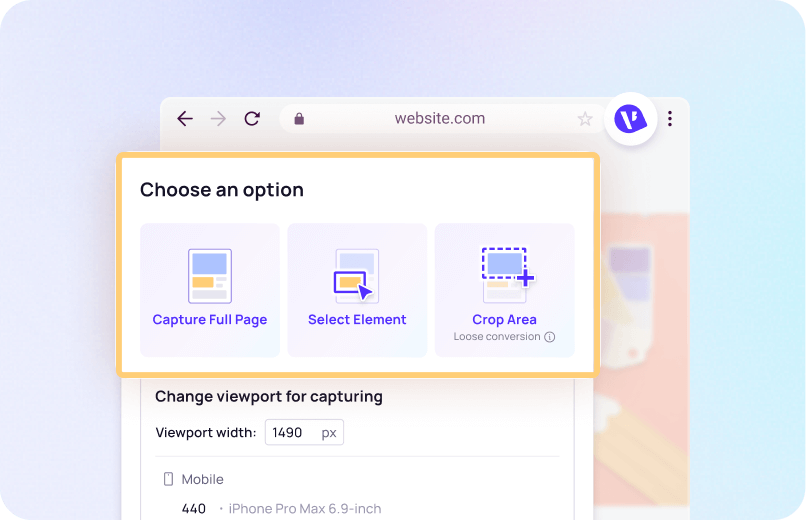
Open & Capture
Open the extension, select your view, and then capture either the full page, area, or a specific element like a card, button, or modal.

2
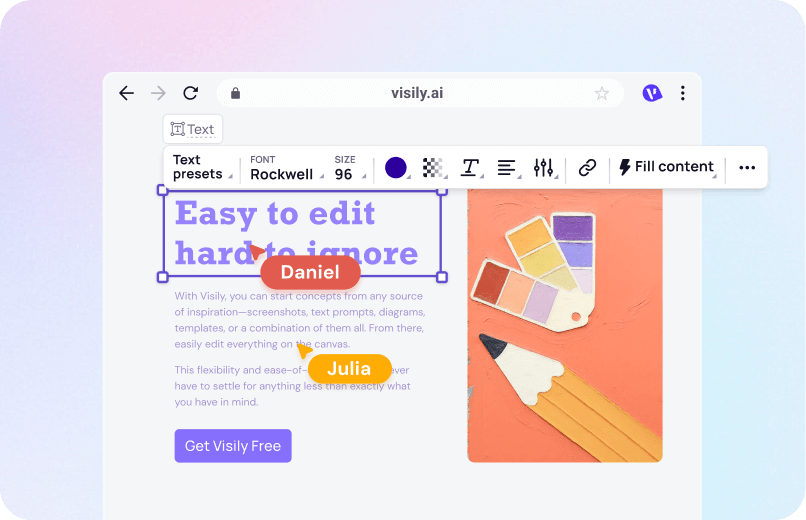
Import to Visily & Edit
Send your capture to a board as an editable wireframe or an image. Rearrange layout, tweak content, and refine the UI.

3
Collaborate & Share
Create a quick prototype, share a link for feedback, and iterate with your team. Fast!

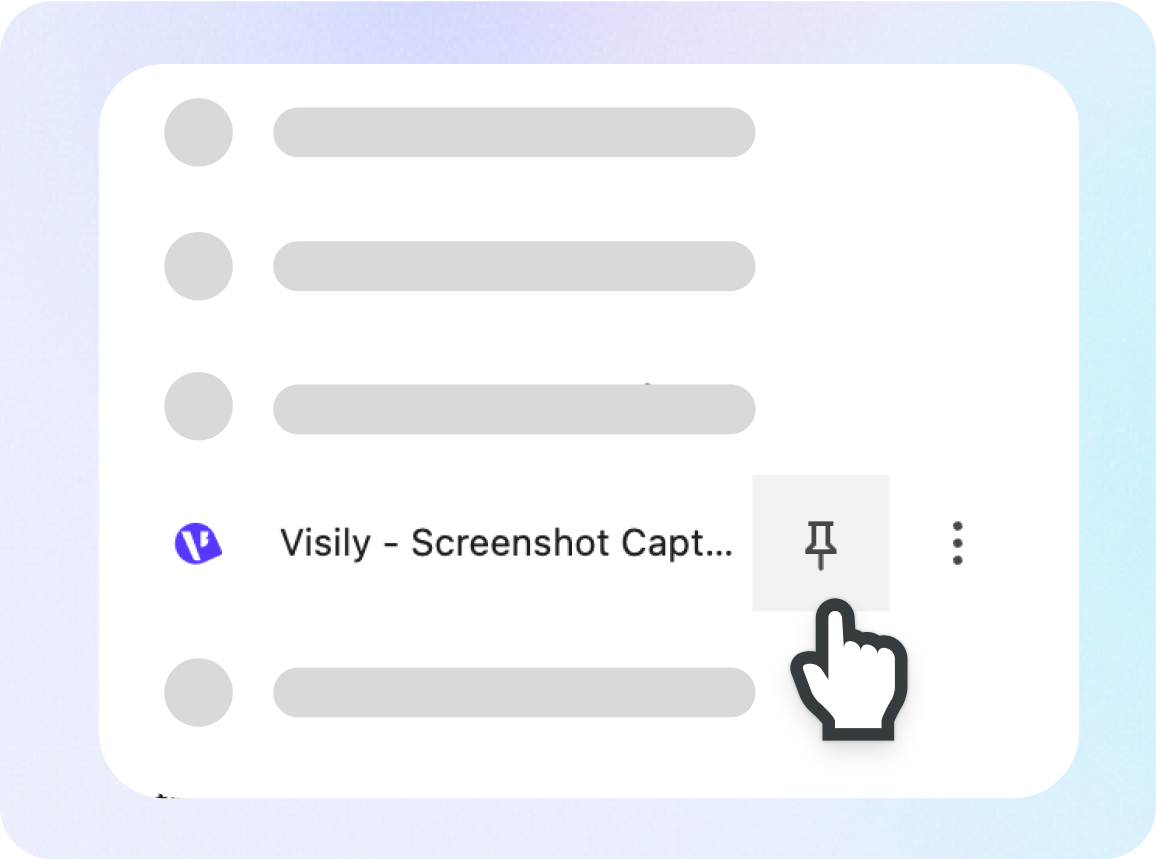
Pin Visily’s extension for easy access
Click the above to pin Visily.