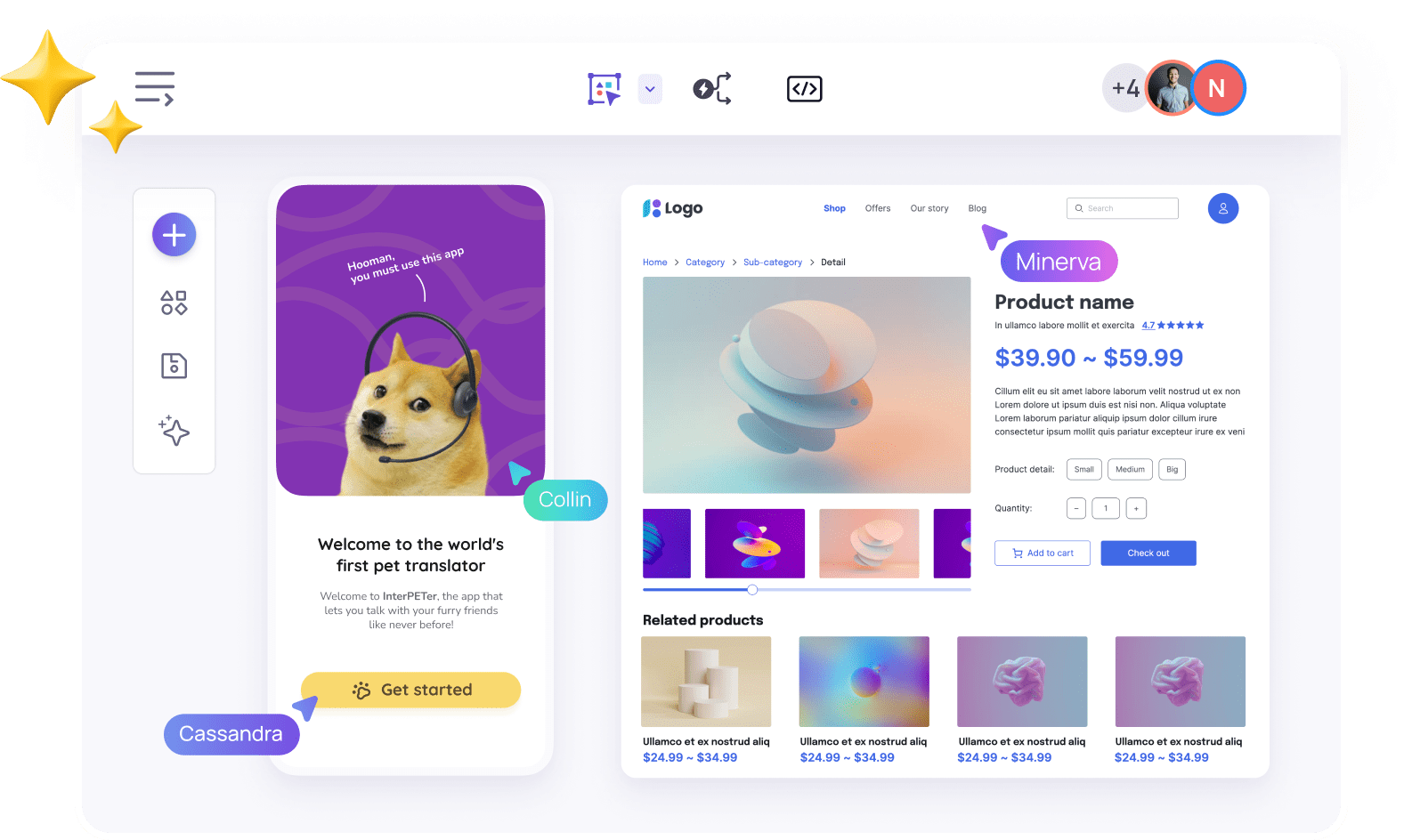
The simplest User Interface builder
Create UI for apps and websites effortlessly with Visily's UI Builder, powered by AI


Design UIs quickly with the help of AI
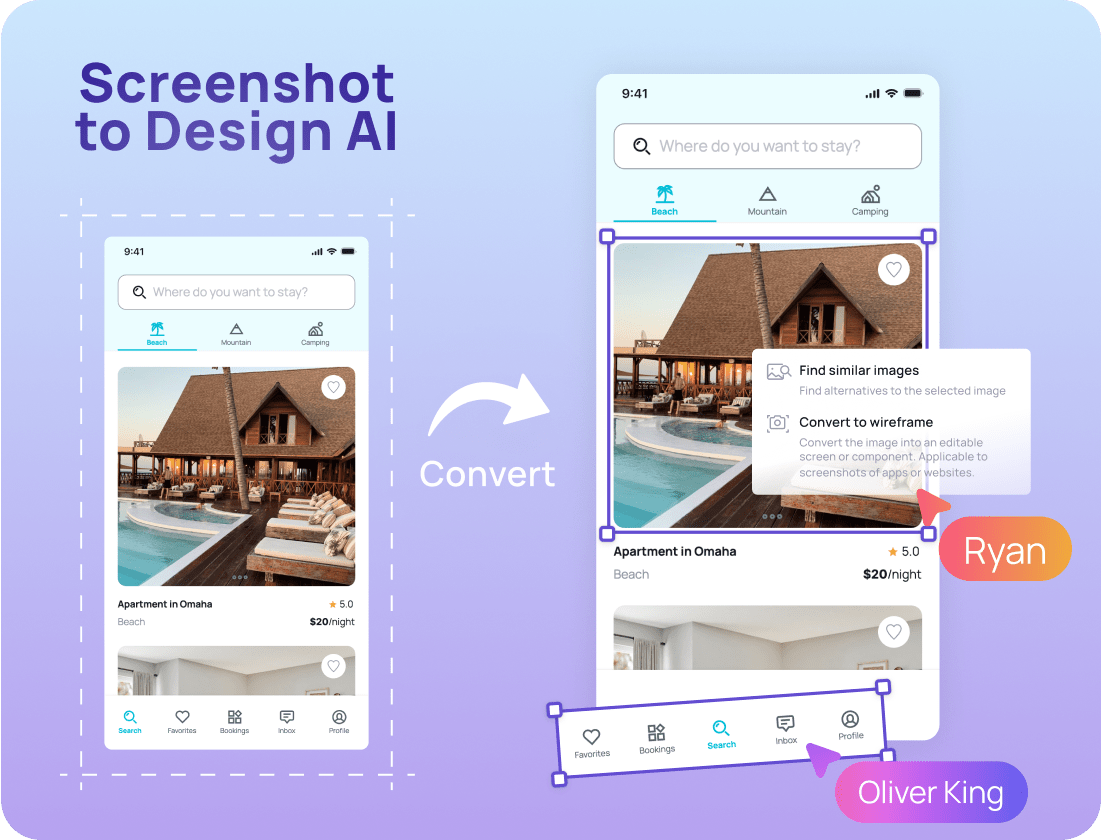
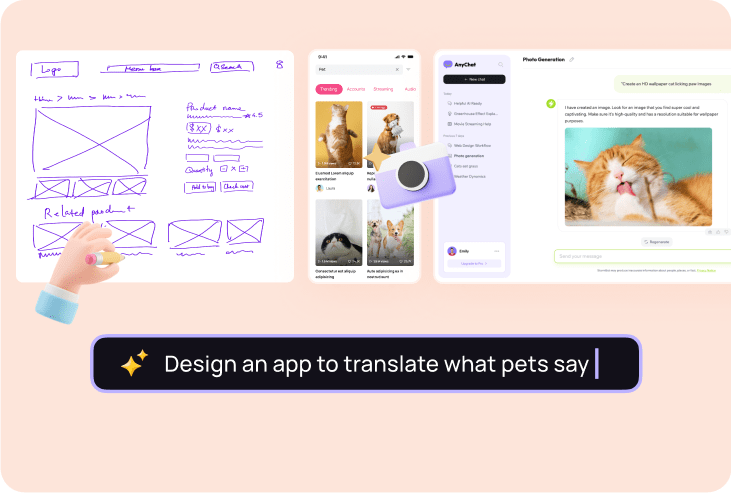
Convert screenshots into UI designs

Like a design? Screenshot it and use Visily's AI to turn it into an editable UI design.

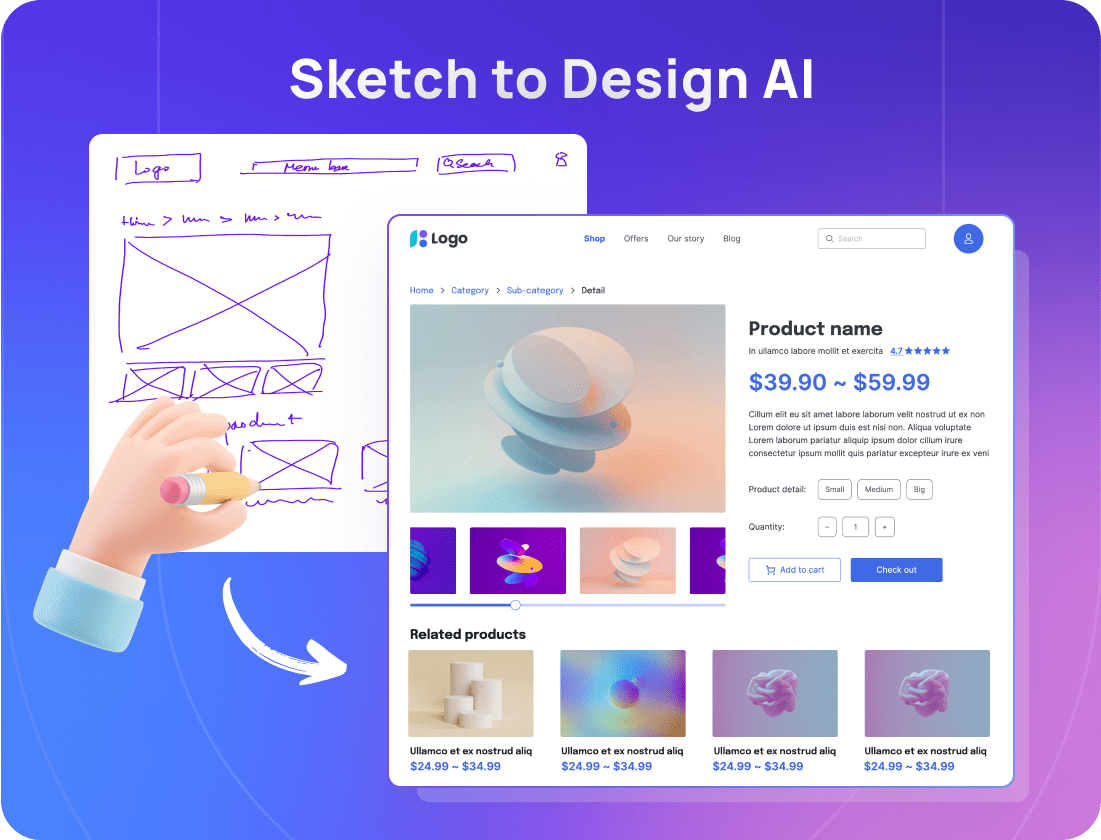
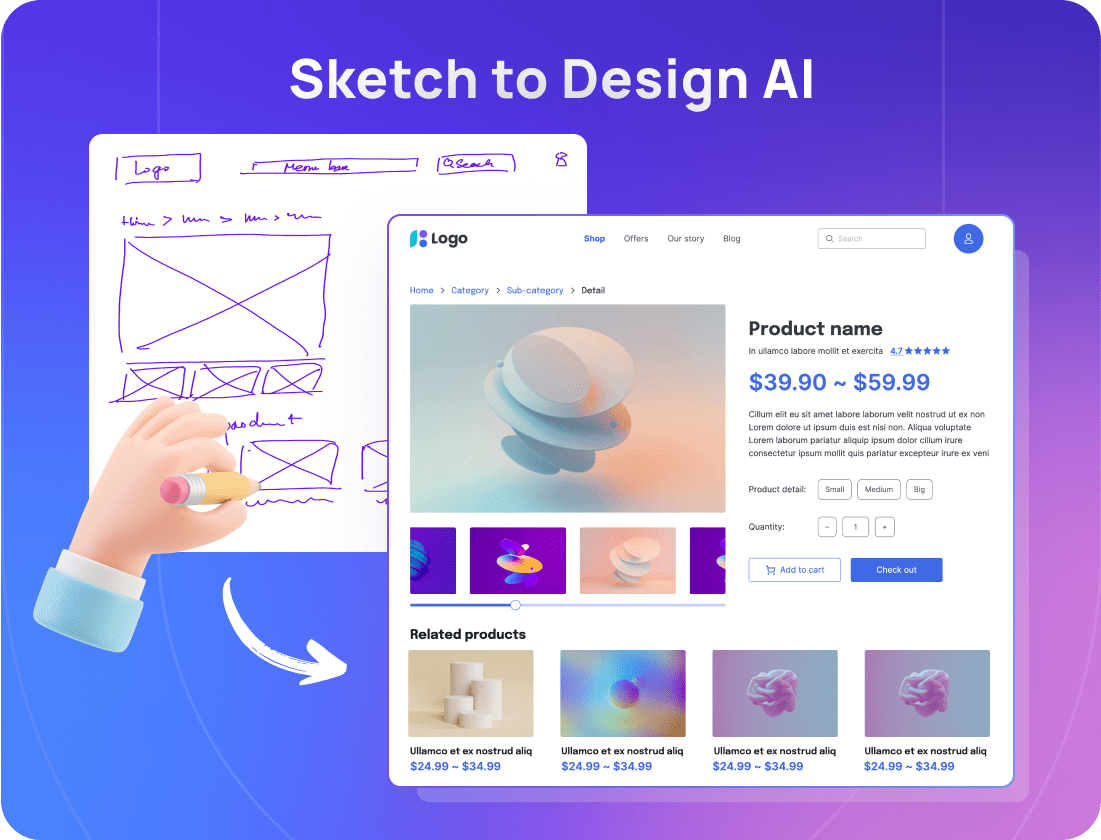
Transform hand-drawn sketches into customizable wireframes

Capture your design concepts on paper and witness our Sketch to Design AI convert them into wireframes that you can collaborate on.
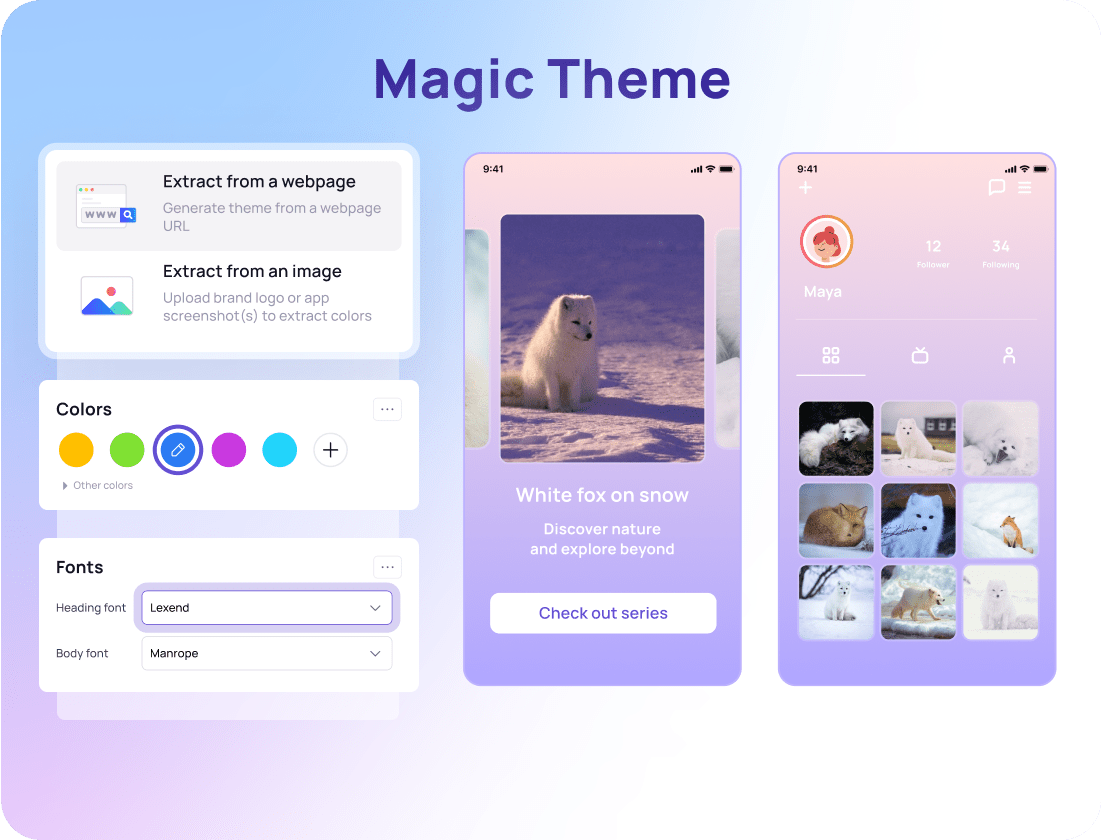
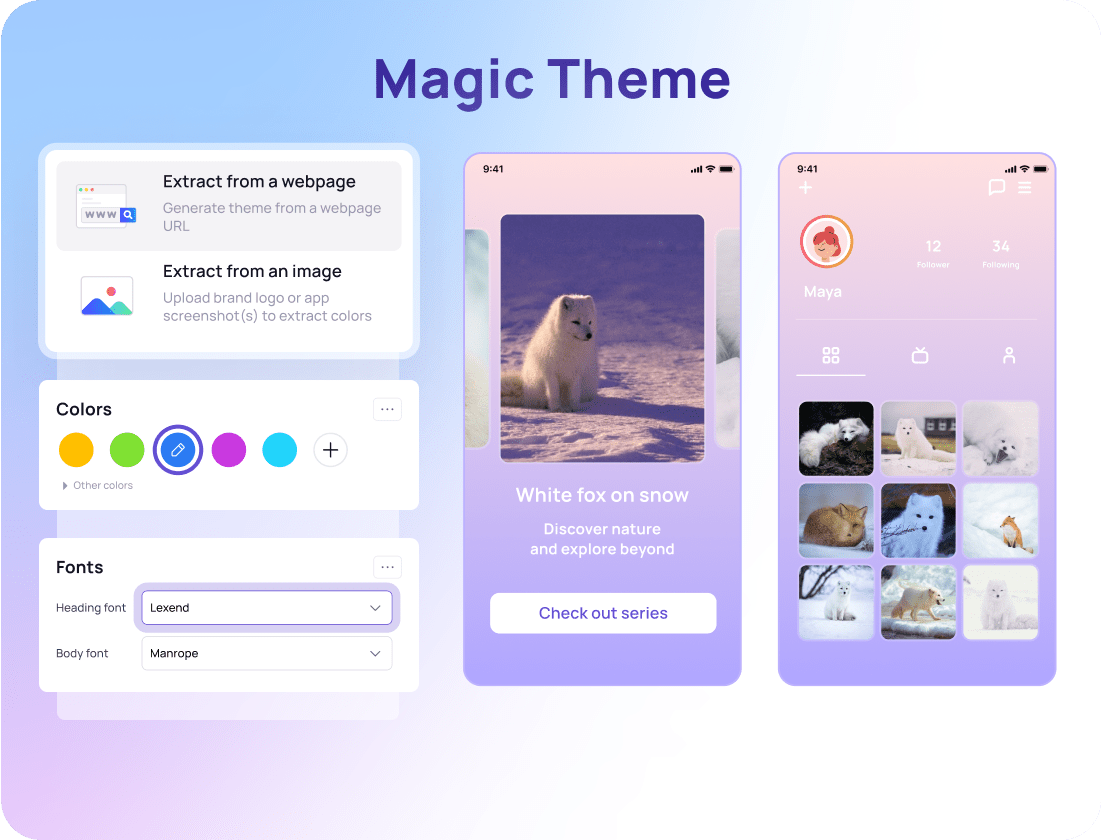
Change themes effortlessly

Easily extract colors and fonts from images or URLs. Then, apply them seamlessly to your design.


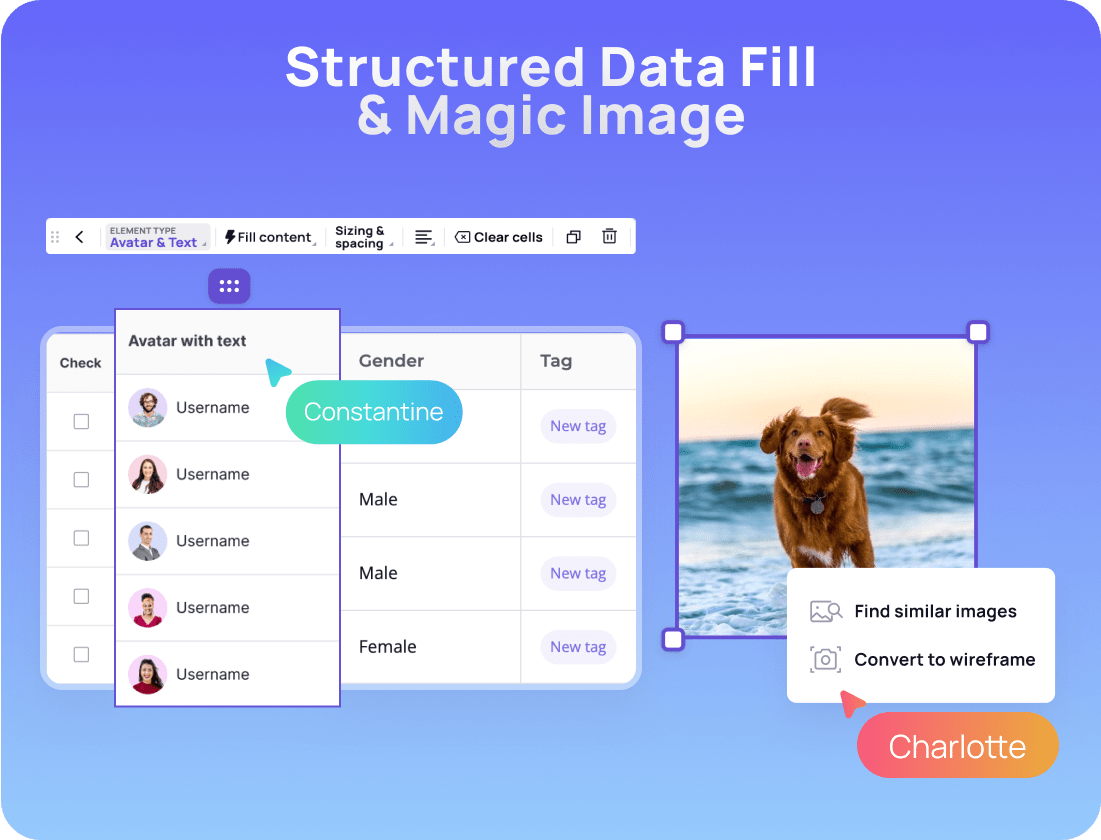
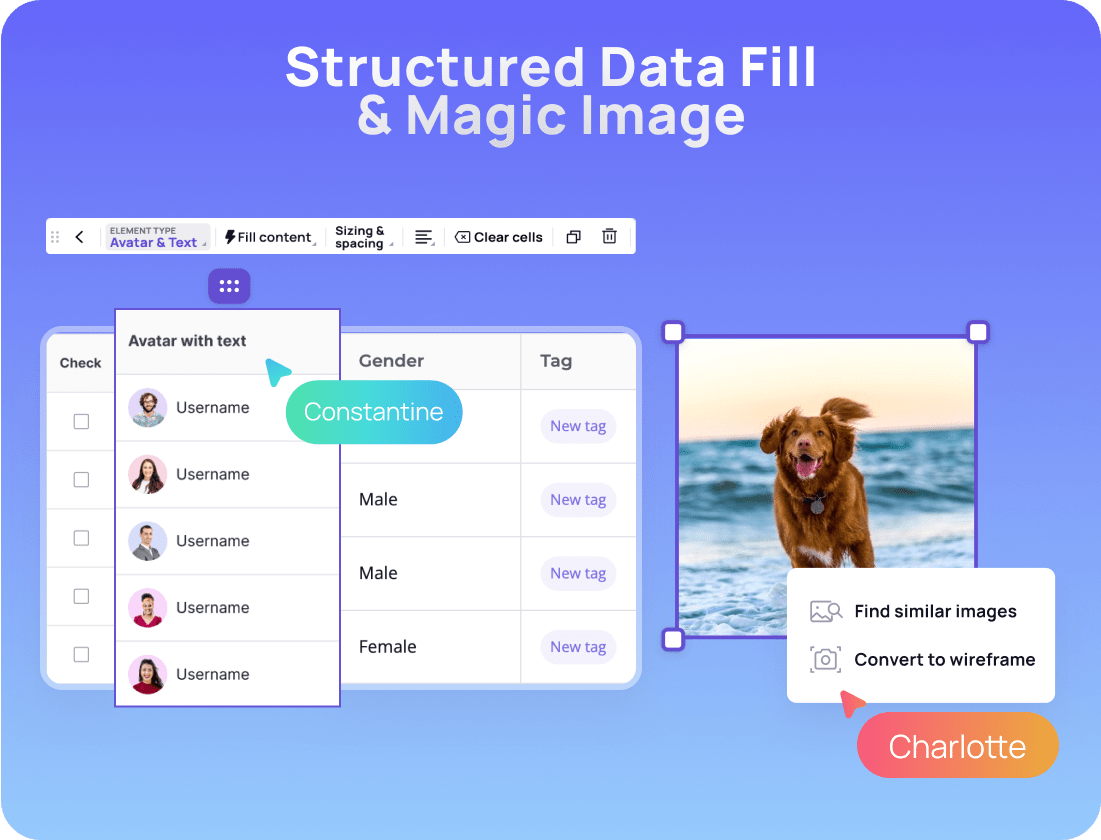
Use AI to design faster

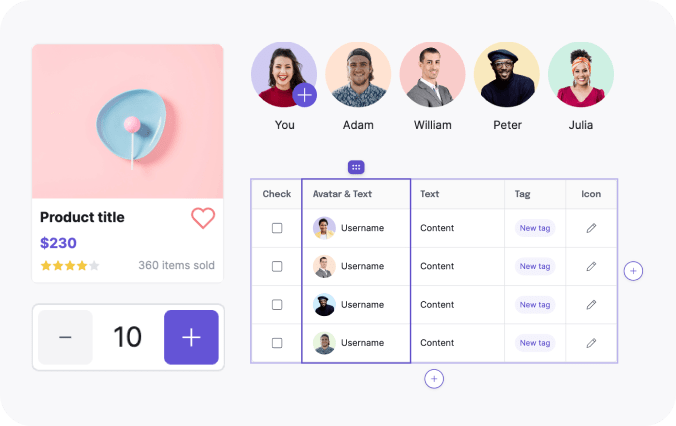
Try out our AI Design Assistants! Use “Magic Image” to find similar images. And “Structured Data Fill” will automatically fill in tables with organized content.
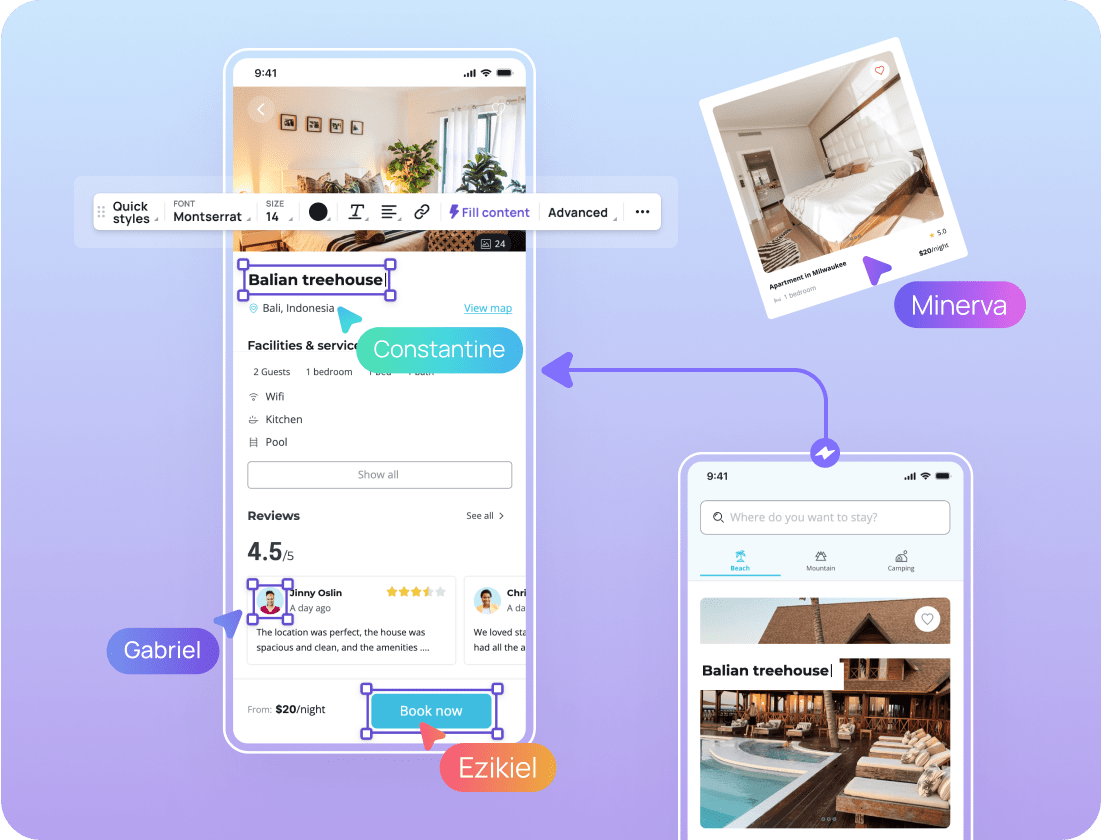
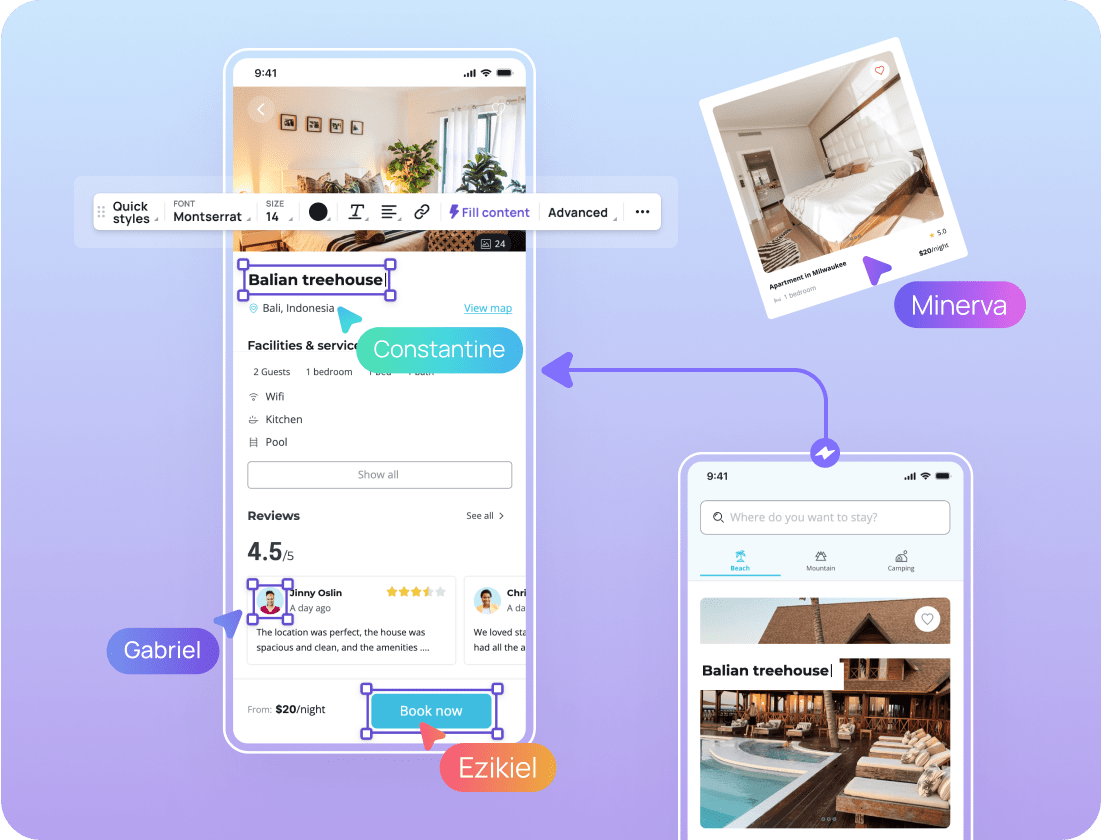
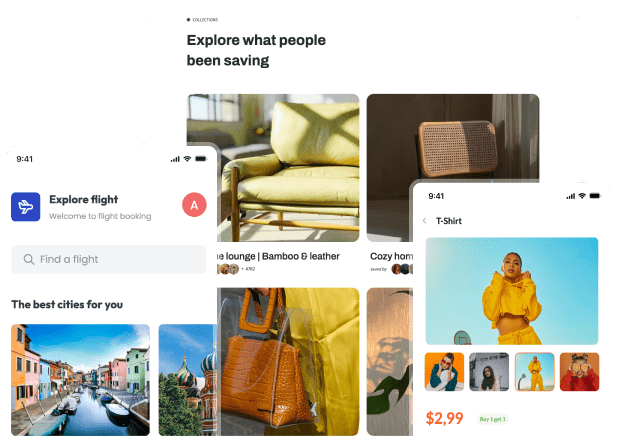
Edit your design easily

Effortlessly customize your designs using Visily's intuitive and robust editor. Incorporate text, images, and various UI elements into your wireframes and prototypes.


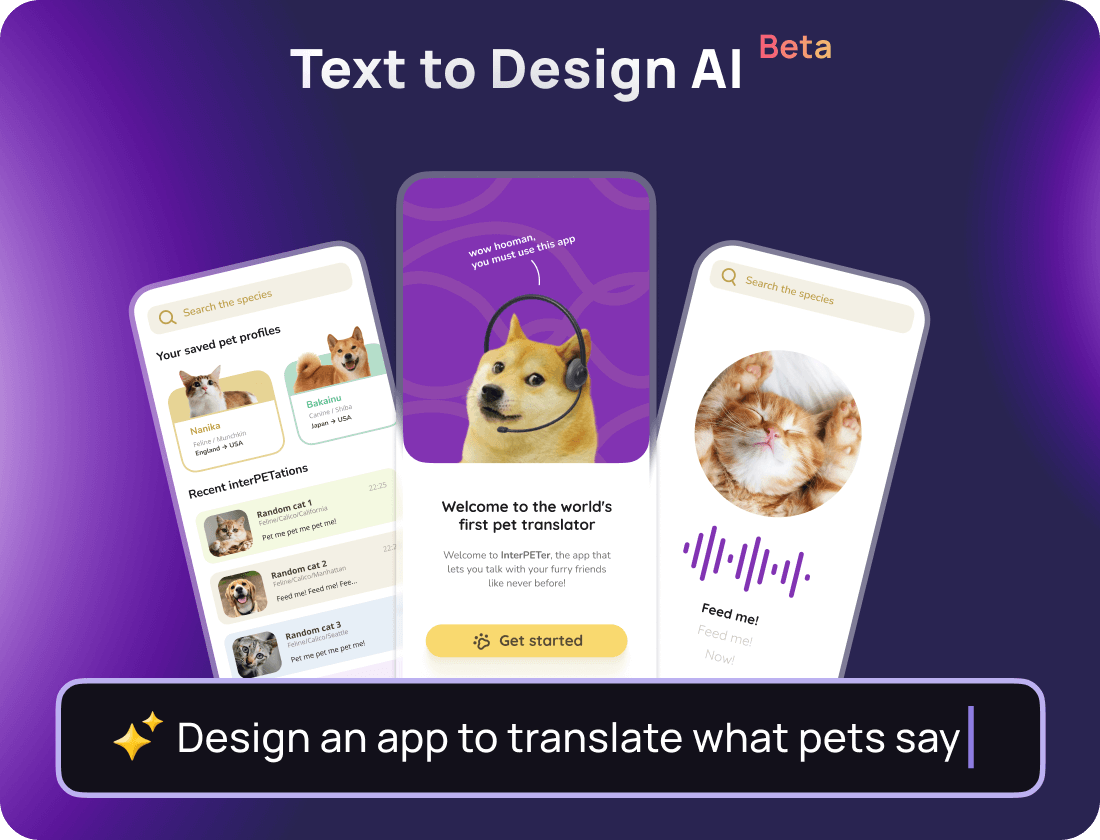
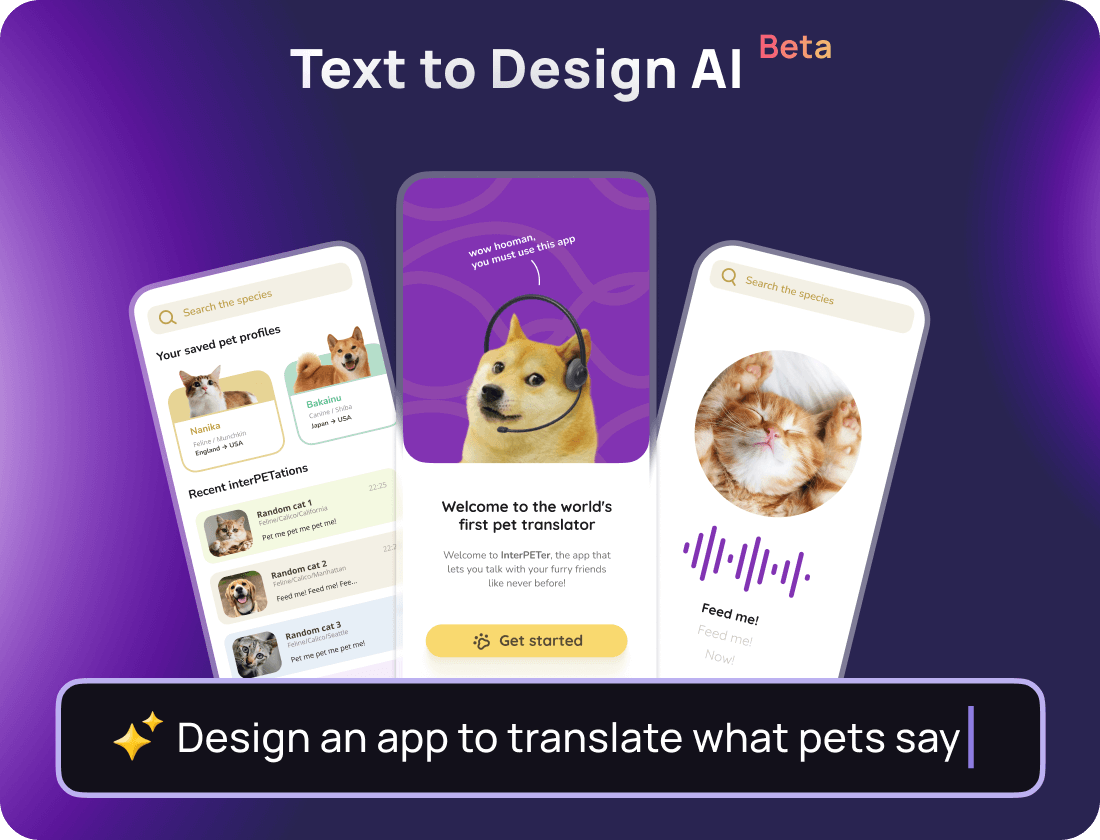
Turn text prompts into amazing UI designs

Design in a snap! Just write a prompt and let AI whip up a UI design for you.
How to use UI Design Tools

2
Begin your projects
Begin a project using screenshots, sketches, templates, or even text prompts.

3
Use AI-powered features
To access all our AI features, click on the Visily AI icon. Enhance and edit your design with Visily's powerful editor.
Visily's UI Builder
More than a UI Design Tool, Visily has it all.
1,500+ Templates
Extensive library of 1,500+ fully customizable templates, from websites to mobile and web apps.

UI Presets
Visily's UI Presets combine beautiful color palettes with fonts to speed up your process.

Images & Icons
Enjoy our extensive collection of high-quality images & icons, provided through integrations with popular libraries.
Wireflow
Quickly iterate UX flows & processes with Visily’s flowchart and wireflow features.

Frequently Asked Questions about UI Design Tools
UI design tools simplify the design process, from brainstorming to prototyping. For example, you can use Visily to sketch out wireframes and quickly turn them into interactive mockups.
There are various tools, such as wireframing, prototyping, and design collaboration platforms. Visily integrates these functions to provide an all-in-one solution for your design needs.
Look for intuitive interfaces, robust prototyping capabilities, collaboration features, and a rich library of assets. Features like AI and integration with other design software can significantly boost your workflow efficiency.
While Sketch, Figma, and Adobe XD are well-known, Visily stands out with its user-friendly interface and powerful features tailored for both beginners and pros. Its ability to simplify the design process and open that door to anyone makes it one of the best UI design tools available.
Consider your team's workflow, collaboration needs, and project complexity. Match the tool’s strengths to your team’s requirements. For example, many UI design tools come with prebuilt UI design software geared toward UI designers, but it is difficult for people like product managers to give feedback or collaborate.
UI design tools enhance productivity, foster collaboration, and ensure consistency. Rapid prototyping, easy iteration, and user testing reduce time to market. With tools like Visily, expect a smoother, more efficient design process because of features like interactive prototyping, seamless integration with other design tools like Figma, dynamic elements, a smooth interface and much more on the horizon.
Absolutely. Visily's prototyping tool, aka prototyping mode, lets you create prototypes that mimic real-world interactions. You can turn designs into functional prototypes that mimic a real user interface, and the team can use the real-time collaboration features to give their input.
Use Visily's design systems and reusable components to maintain uniformity across all your projects. Additionally, use the screenshot-to-design feature to ensure your design matches any branding or tone from your current site or product.
Yes, Visily supports creating and managing UI kits, so you can build a library of reusable components and speed up your design process.
Assess your design process, team size, and project requirements. Look for tools that offer flexibility, collaboration features, and scalability. Visily, for instance, is great for both solo designers and large teams, providing a balance of ease of use and advanced features.