Ever stared at a blank screen, unsure how to turn your product idea into something real especially without any design background? You’re not alone. Wireframing for non-designers might sound intimidating, but the truth is, it’s simpler than you think. In fact, if you’ve ever sketched a rough idea on paper or mapped out an app flow in a document, you’re already halfway there.
Today, there are wireframing tools for non-designers that do the heavy lifting no design degree or complicated software needed. Whether you’re looking for the easiest tool to create wireframes for a non-design person or the best way to share wireframes with your team, the options are smarter, faster, and more collaborative than ever.
This guide breaks down the best tools for wireframing for non-designers, tips to collaborate effectively, and how to pick the right wireframing software for non-designers based on your goals. Let’s turn your idea into something your team and users can actually see.
Why Wireframing Isn’t Just For Designers Anymore
Product teams without designers often struggle to communicate ideas effectively. A product manager might describe a feature perfectly in writing, only to have developers build something completely different. The disconnect happens because we all interpret words differently, but visuals leave less room for misinterpretation.
Wireframing tools for non-designers have evolved dramatically in recent years. What once required specialized design knowledge now only needs basic drag-and-drop skills. Modern tools offer pre-built components, templates, and even AI assistance that make creating wireframes accessible to anyone on the team.
The democratization of wireframing has practical benefits beyond just communication. When non-designers create wireframes:
- Ideas get validated faster without waiting for design resources
- Teams align on functionality before getting distracted by visual details
- Product concepts can be tested with users earlier in the process
- Development teams get clearer specifications before coding begins
According to a product manager at a mid-sized SaaS company: “When I started creating wireframes myself, our development cycles shortened by nearly 30% because we caught misunderstandings before a single line of code was written.”
Importance Of Wireframes In Early Product Planning
Wireframes serve as the bridge between abstract ideas and concrete implementation. For non-designers especially, wireframes provide a way to think through user flows and interface elements without getting bogged down in aesthetic decisions.
The best way to share wireframes with team members is to involve them early in the process. When stakeholders see and contribute to wireframes during creation, they develop ownership of the solution and are more likely to support it through development.
Wireframes also force important decisions about:
- Information hierarchy – What’s most important on each screen?
- User flows – How will people move through the product?
- Content requirements – What information needs to be displayed?
- Functionality scope – What features make the cut for MVP?
Challenges Non-Designers Face When Wireframing
Many non-designers feel intimidated when first attempting to create wireframes.
Perfectionism paralysis stops many before it starts. Remember that wireframes aren’t supposed to be perfect or pretty – they’re supposed to communicate function, not form. The easiest tool to create wireframes for a non-design person will have templates and components that help overcome the blank canvas syndrome.
Feedback management becomes complicated when stakeholders misunderstand the purpose of wireframes. When showing wireframes to others, clearly state that you’re looking for feedback on structure and flow, not colors or fonts.
Technical limitations can frustrate non-designers who know what they want to show but lack the skills to create it. Modern wireframing software for non-designers addresses this by providing drag-and-drop interfaces with pre-built components.
Scope creep happens easily during wireframing. What starts as a simple user flow can quickly balloon into an overly complex solution. The best defense is timeboxing your wireframing sessions and focusing on one user journey at a time.
A product manager at a financial services company noted: “My first wireframing attempt was a disaster because I tried to design the entire product at once. Now I break it down into user stories and wireframe one flow at a time.”
Features To Look For In Wireframing Tools For Non-Designers
The best tool for wireframing for non-designers will balance simplicity with capability. Here are key features to consider:
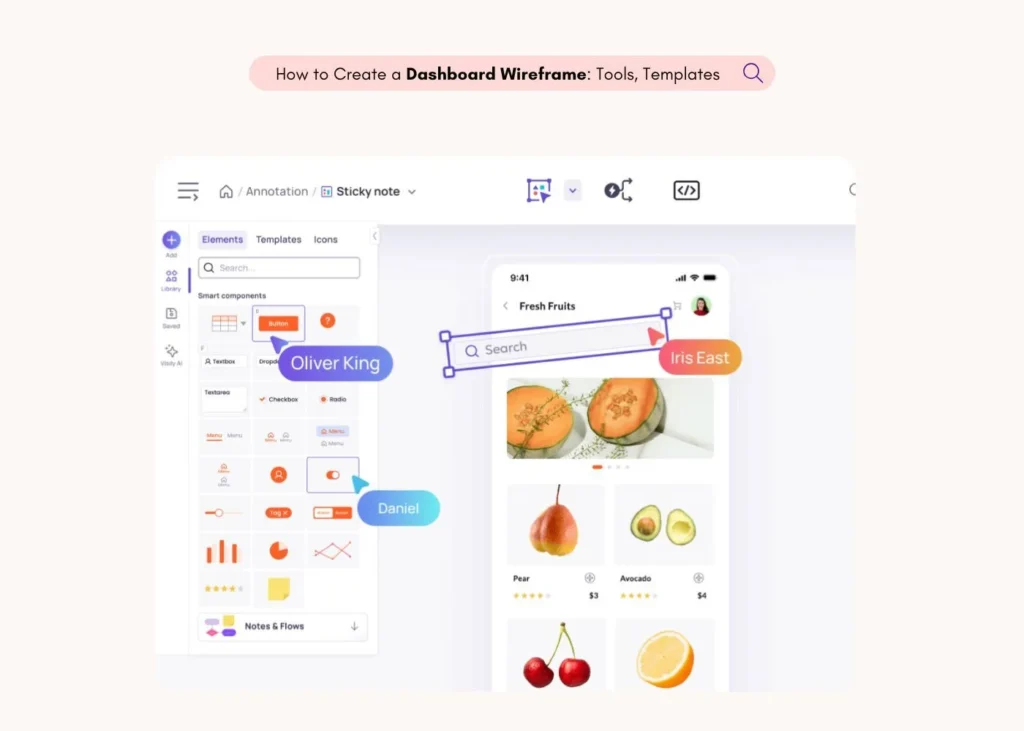
- Pre-built components save time and ensure consistency. Look for tools with libraries of common UI elements like buttons, forms, and navigation patterns that you can drag and drop into place.
- Templates provide starting points so you’re never facing a blank canvas. Effective templates for different types of screens (dashboards, settings pages, profiles) can dramatically speed up the wireframing process.
- Collaboration features make it easy to gather and implement feedback. The ability to comment directly on wireframes, track changes, and share links with stakeholders streamlines the review process.
- Low learning curve is essential for non-designers. If you need to watch hours of tutorials before creating your first wireframe, the tool is probably too complex for occasional use.
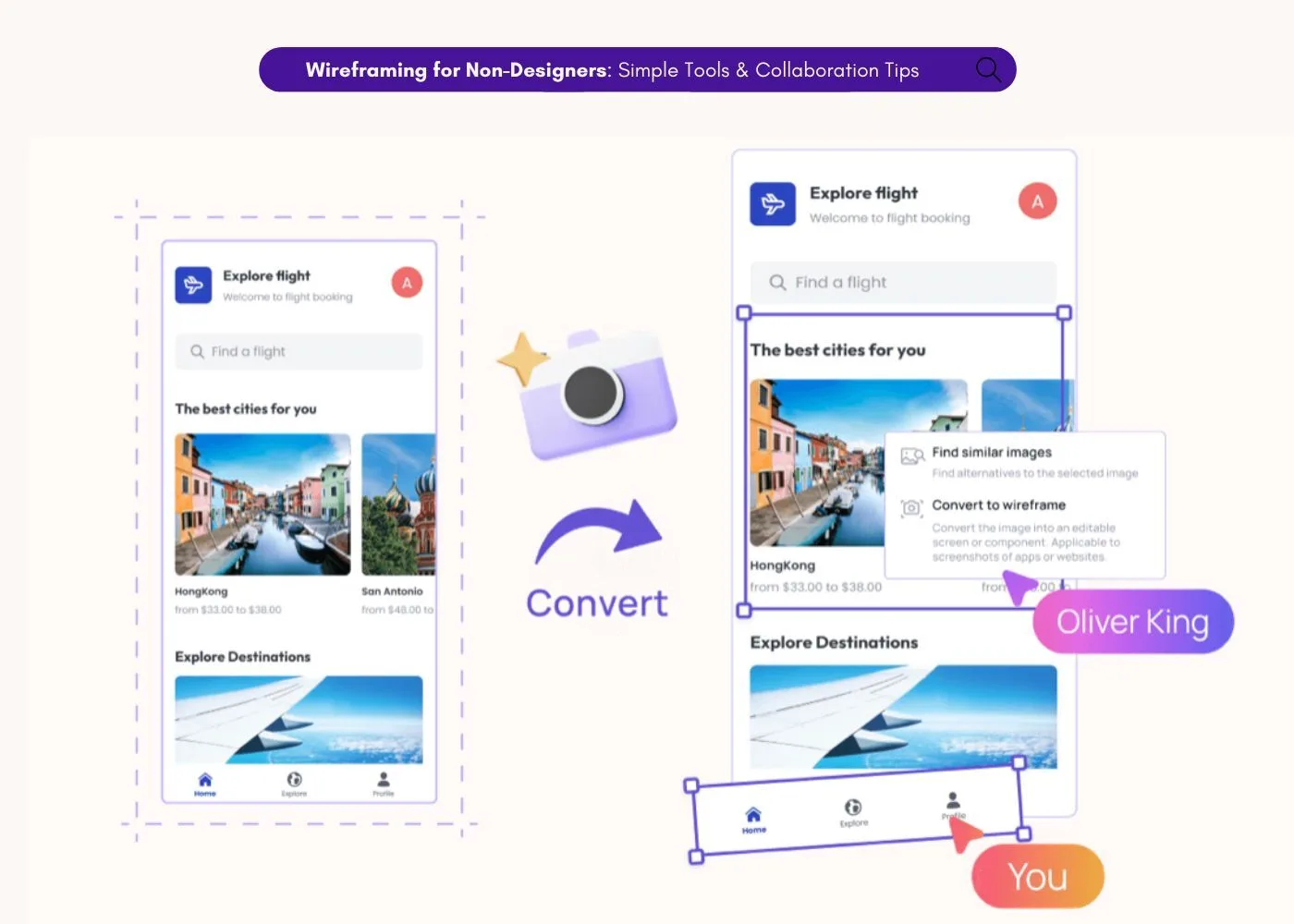
- AI assistance is becoming increasingly valuable. Features like converting screenshots to editable wireframes or generating layouts from text descriptions can be game-changers for non-designers.
Top 5 Simplest Wireframing Tools For Non-Designers
After reviewing dozens of options, these five tools stand out for their accessibility to non-designers:
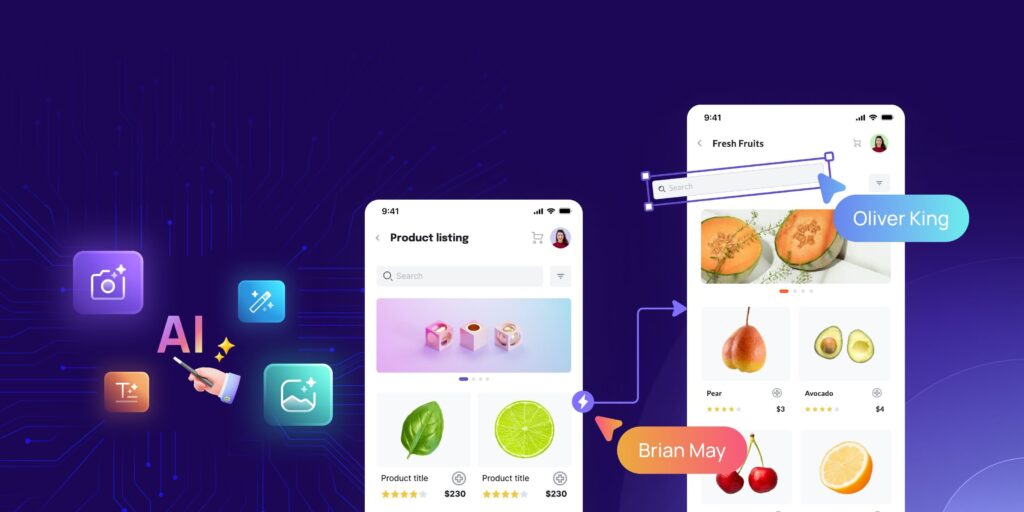
- Visily – Purpose-built for non-designers with AI-powered features that convert screenshots to wireframes and text descriptions to layouts. The free wireframe tool includes extensive templates and smart components specifically designed for non-designers.
- Balsamiq – Known for its sketch-like quality that keeps everyone focused on structure rather than visual details. The learning curve is minimal, though it lacks some advanced collaboration features.
- Miro – While primarily a whiteboarding tool, Miro offers wireframing capabilities with excellent real-time collaboration. Non-designers appreciate its familiar interface, though wireframing-specific features are more limited.
- Figma – More powerful than strictly necessary for wireframing, but its free tier and widespread adoption make it worth considering. The learning curve is steeper, but templates help non-designers get started quickly.
- Whimsical – Clean interface with a focus on speed and simplicity. Its wireframing tool integrates seamlessly with flowcharts and mind maps, making it good for conceptual work.
Detailed Comparison of Top Wireframing Tools For Non Designers
| Tool | Collaboration | Templates | AI Features | Free Plan | Best For |
| Visily | Excellent | More than 1500 | Screenshot-to-wireframe, Text-to-design | Generous | Teams without designers |
| Balsamiq | Basic sharing | Good | None | Limited | Quick sketches |
| Miro | Excellent | Limited | Basic, focused on whiteboarding | Restricted | Workshops & brainstorming |
| Figma | Very good | Community-based | Present | 3 files | Teams with some design skills |
| Whimsical | Good | Basic | None | 4 boards | Visual thinkers |
Visily stands out with features specifically designed for non-designers:
- The Screenshot-to-Design feature lets you capture any existing interface and convert it to an editable wireframe
- Text-to-Design generates wireframes from written descriptions
- The Chrome extension captures inspiration from anywhere on the web
- Collaboration tools make feedback and iteration seamless
- Prototyping capabilities allow you to add interactivity to wireframes
Real-Life Use Cases: How Non-Designers Use Wireframes Effectively
A wireframe for non-designers isn’t just a placeholder for UI ideas it’s a powerful communication tool that bridges vision and execution, even without design expertise.
Here’s how different teams leverage wireframing in the real world, using wireframing tools for non designers to cut through complexity and align teams early in the process.
Product Managers Planning MVPs
For product managers, wireframing software for non-designers helps define scope and avoid feature bloat. By visualizing just the essentials, they align everyone from stakeholders to developers on what truly matters in a minimum viable product (MVP).
A product manager at a healthcare startup shared: “I created wireframes for our patient portal MVP that helped us cut unnecessary features and focus on the core experience. We launched three months earlier than planned.”
💡 Pro Tip: Some wireframing tools for non designers include feedback and commenting features, which allow PMs to gather instant reactions and suggestions from cross-functional teams without having to schedule meetings.
Marketing Teams Visualizing Landing Pages
Marketers rely on wireframes to plan the flow of landing pages, CTAs, and lead capture forms. Since layout directly impacts conversion, testing structure before visuals can save time and money.
A marketing director noted: “We A/B test landing page wireframes with simple user tests before investing in design. This approach has doubled our conversion rates because we solve structural problems first.”
💡 Little-Known Insight: Using the best way to share wireframes with team like real-time collaboration or cloud-based previews lets marketing, design, and copy teams work together even before design begins, reducing feedback loops later.
Developers Using Wireframes as References
Even developers benefit from using wireframes to map out feature logic. While their wireframes may be more functional than visual, they help validate scope and prevent miscommunication with design and product teams.
A senior developer explained: “I wireframe complex features before coding to make sure I’ve understood the requirements correctly. It’s saved me countless hours of rework.”
💡 Quick Tip: Tools designed for wireframing for non designers often include drag-and-drop components that help developers illustrate logic flows—without getting bogged down in pixel-perfect design.
Read More About Why Wireframing is the Key to Successful App Design and Development
How To Get Started With Wireframing (Even If You’re Not a Designer)
You don’t need a design degree or even fancy software to start wireframing. In fact, wireframing for non designers is all about clarity, not creativity. Whether you’re a product manager, startup founder, or marketer, here’s how to build your first wireframe the smart and simple way.
1. Start With User Flows, Not Screens
Before you think about layouts, map out how a user will move through your product. Starting with user flows helps ensure that you’re solving real problems and not just designing pretty screens. This approach is especially useful when using wireframing software for non-designers that lets you connect screens into flows visually.
2. Sketch on Paper First
Don’t rush to open a tool. The easiest way to create wireframes for a non-design person is by starting on paper. A quick sketch with boxes and arrows gives you the freedom to iterate without worrying about design polish. Snap a photo, upload it into your wireframing tool, and keep building from there.
💡 Tip: Some of the best tools for wireframing for non designers allow you to import hand-drawn wireframes and convert them into editable elements saving time and effort.
3. Focus on Structure, Not Style
Use grayscale colors, boxes, and placeholder text. The goal is to nail down layout and functionality—not fonts and colors. This mindset keeps feedback focused on usability, which is the core value of wireframing.
4. Get Feedback Early and Often
Don’t wait to polish things before sharing. One of the best ways to share wireframes with your team is by using collaborative platforms that support real-time comments. Ask teammates, stakeholders, or even potential users for input early to validate your assumptions.
5. Iterate Quickly and Stay Flexible
Your first version is just a starting point. Embrace change based on feedback and keep improving. Remember: rapid iteration is what makes wireframing powerful not perfection.
Ready to wireframe your idea even if you’re not a designer?
Try Visily: the easiest tool to create wireframes for a non design person. It’s beginner-friendly, collaboration-ready, and completely free to start.

Visily AI – Wireframing Tool For Non-Designers
FAQ
What’s the difference between wireframes, mockups, and prototypes?
Wireframes are skeletal outlines showing structure and layout without visual design elements. Mockups add visual design like colors, typography, and imagery. Prototypes add interactivity so users can click through the experience. For non-designers, starting with wireframes makes sense because they focus on solving structural problems before addressing visual details. Learn more about different types of prototyping.
How detailed should my wireframes be if I’m not a designer?
Keep wireframes at a level of detail that serves your purpose. For early concept validation, simple boxes and labels are sufficient. For development handoff, you’ll need more specificity about sizing, content, and interactions. The key is to include just enough detail to answer the questions you have at that stage of the process. Non-designers often benefit from starting with low-fidelity prototypes and adding detail as needed.
What’s the best way to share wireframes with my team?
The most effective way to share wireframes depends on your collaboration goals. For feedback gathering, use tools with commenting features that allow stakeholders to provide input directly on the wireframe. For presentations, interactive prototypes help stakeholders understand the user flow. For development handoff, detailed annotations explaining functionality are crucial. Tools like Visily offer collaboration features that support all these scenarios.
Can I create effective wireframes without any design skills?
Absolutely! Modern wireframing tools are designed specifically for non-designers. They provide templates, component libraries, and intuitive interfaces that require no design background. Focus on organizing information logically and creating clear user flows rather than making things look pretty. Tools like Visily are specifically built to help non-designers create professional-looking wireframes quickly.
How long should creating a wireframe take for a non-designer?
For simple screens, expect to spend 15-30 minutes per wireframe once you’re familiar with your tool of choice. Complex screens might take 1-2 hours. The time investment decreases dramatically as you build a library of components and templates you can reuse. The goal isn’t perfection but rather creating something good enough to communicate your idea and gather feedback. Learn more about creating website prototypes efficiently.