The First Type of Prototyping: Visual Prototypes
The first type of prototype we will explore is the visual prototype. This type of prototype focuses on showcasing the final product’s size, shape, and overall appearance. While it may lack the functionality and materials of the finished product, it serves as a visual representation that helps stakeholders visualize the end result.
A visual prototype can take many forms. You can easily create it by sketching on paper or making a digital one using a prototype tool. The goal is to provide a visual representation that accurately represents the dimensions and form of the product.For example, imagine you’re designing software for a retail company. A visual prototype could be the design that showcases the software’s appearance, size, shape, and placement of button and text elements. This prototype allows stakeholders to visualize the design of your software and provide feedback on its aesthetics.The Second Type of Prototyping: “Proof of Concept” Prototypes
Another type of prototype is the “proof of concept” prototype. This prototype is designed to demonstrate the functionality and feasibility of an idea. It aims to prove that the concept can actually work, even if it lacks the refined design and materials of the final product.
A “proof of concept” prototype is often created using readily available materials. It doesn’t have to look or function exactly like the final product; its purpose is to show that the idea is viable and pave the way for the development of the final product.The Third Type of Prototyping: Presentation Prototypes
As the name suggests, a presentation prototype is ready to be showcased to investors, manufacturers, and potential customers. It represents the final product in terms of both appearance and functionality.
Presentation prototypes are often made carefully to achieve a high level of fidelity to the final product. They are meant to give stakeholders a clear idea of what the end result will look like and how it will function.How to Create Your Own App Prototype?
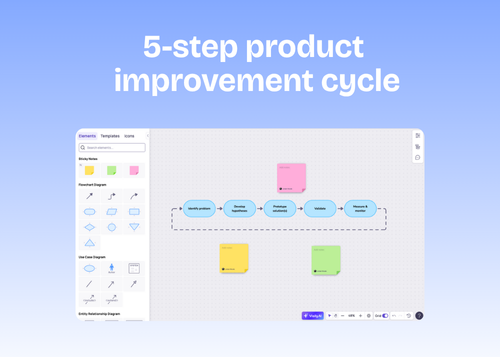
Now that we have explored the different types of prototypes let’s dive into the process of creating your own prototype. Whether you’re developing an app or a website, the following steps can guide you through the prototyping process:
Define Your Objectives and Specifications
The first step in creating a prototype is to clearly define your objectives and specifications. What do you want to achieve with your prototype? What specific features and functionality do you want to test? Defining these objectives will help guide the rest of the prototyping process.
For example, if you are designing a website prototype, you may want to test the user interface, navigation flow, and responsiveness across different devices. Clearly defining these objectives will help you focus your efforts and create a prototype that addresses your specific needs.Sketch or Wireframe Your Concept
Once you have defined your objectives, it’s time to sketch or wireframe your concept. This step involves creating a visual representation of your idea and outlining the layout, structure, and key elements of your prototype.
Free online wireframe tools can help you create a basic layout and navigation structure for website prototypes or app prototypes.Choose the Right Tools and Materials
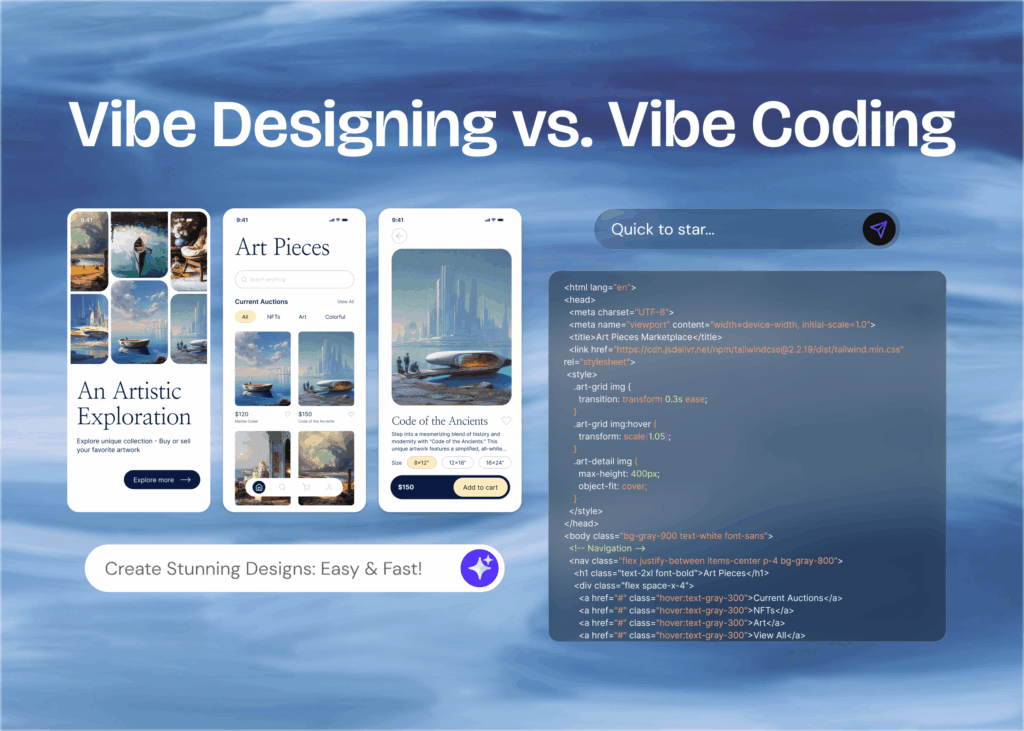
Selecting the right tools and materials is crucial in creating an effective prototype. Consider the level of fidelity you want to achieve and choose the tools and materials that best match your objectives. For website prototypes, prototyping tools like Visily can help you create interactive mockups without the need for coding.
Build Your Prototype
With your concept sketched and the necessary tools and materials in hand, it’s time to start building your prototype. Follow your sketches or wireframes to create a digital representation of your idea. Use prototyping tools to create interactive screens and simulate user interactions for website prototypes.
Test and Gather Feedback
Once your prototype is complete, testing it and gathering feedback is important. Testing allows you to identify any usability issues, design flaws, or functionality problems that need to be addressed before moving forward. Usability testing can help you identify areas of improvement in terms of navigation, content layout, and responsiveness.
Iterate and Refine
Based on the feedback you receive, iterate and refine your prototype. Make necessary adjustments to improve functionality, usability, and overall user experience.
This iterative process may involve creating multiple versions of your prototype, each building upon the previous one. By continuously refining your prototype, you can ensure that your final product meets the needs and expectations of your target audience.Prepare for Development
Once you have a refined prototype that meets your objectives, it’s time to prepare for the actual development stage. This involves finalizing the design and selecting the appropriate development method. You can work with developers to translate your design into a fully functional website.
Gather Post-Launch Feedback
After developing and launching your product, continue to gather feedback from customers and make necessary improvements. This feedback will help you refine future iterations of your product and ensure its long-term success.
Embrace Continuous Improvement
The process of prototyping doesn’t end with the launch of your product. Embrace continuous improvement by seeking feedback, monitoring market trends, and staying up to date with technological advancements. This will help you stay ahead of the competition and continue to innovate.
Conclusion
The process of prototyping is crucial in product development. It enables designers and engineers to actualize their ideas, assess feasibility, and obtain useful feedback. By exploring different types of prototypes and following a systematic approach to prototyping in product development, you can create innovative products that meet the needs and expectations of your target audience.
Whether you’re designing an app or a website, prototyping is an essential tool in turning ideas into reality. So, take inspiration from the various examples of prototypes and transform your concepts into tangible prototypes that will pave the way for successful products.Start your Visily journey today!