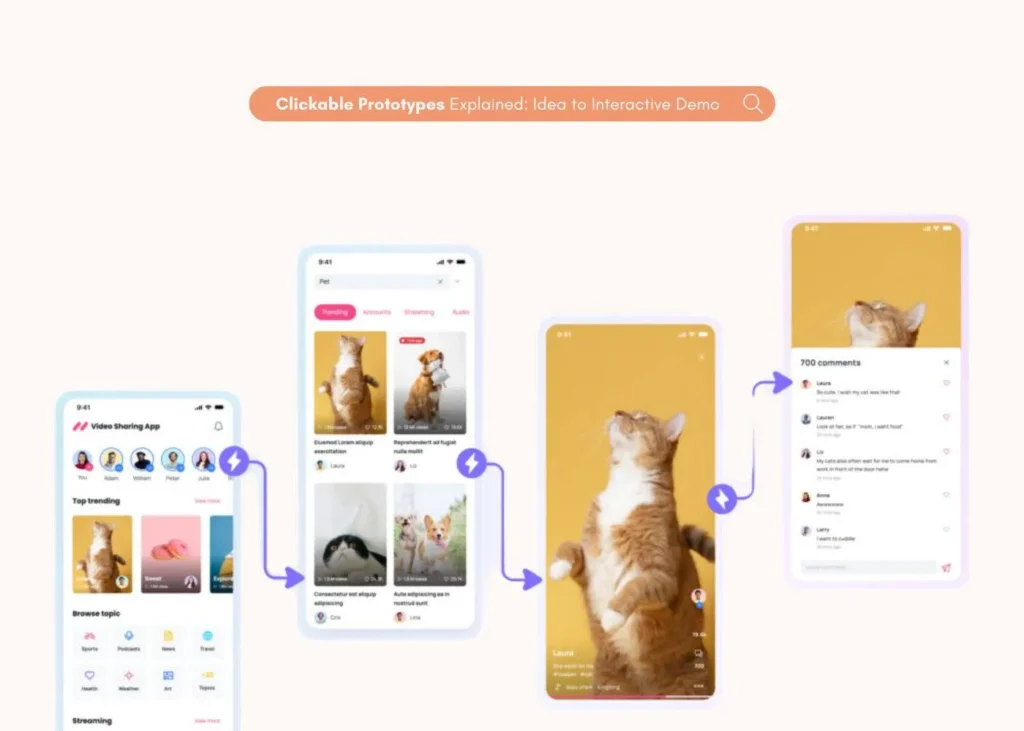
With your prototype flows and interactions in place, it’s time to experience your design like a real app. Visily offers two flexible ways to do this: Quick Preview and Presentation Mode.
- Use Quick Preview to instantly test how a screen or interaction feels as you design. It’s perfect for quick checks and fast edits.
- Switch to Presentation Mode to walk through your full user flow in a clean, focused view. It’s great for sharing with your team or showcasing your ideas.
This guide shows you how to bring your designs to life and fine-tune the experience before development begins.
Quick preview
Quick preview lets you instantly interact with your design, right on the canvas, without switching to Presentation mode. It’s perfect for quickly checking how your flows, screens, and interactions feel in real time. Thanks to live sync, any changes you make are reflected immediately.
You can use quick preview to test:
- A full flow
- An individual screen with its prototype interactions
- A prototype interaction
Access quick preview
You can launch Quick preview from multiple places, such as from a screen, a flow, the Prototype panel, or from the Flow management section of the prototype panel.
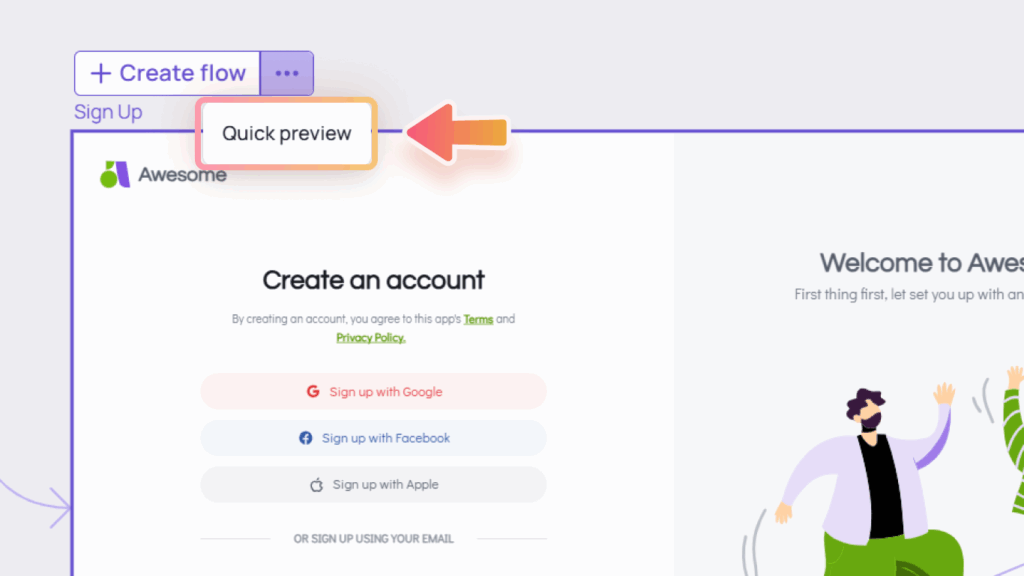
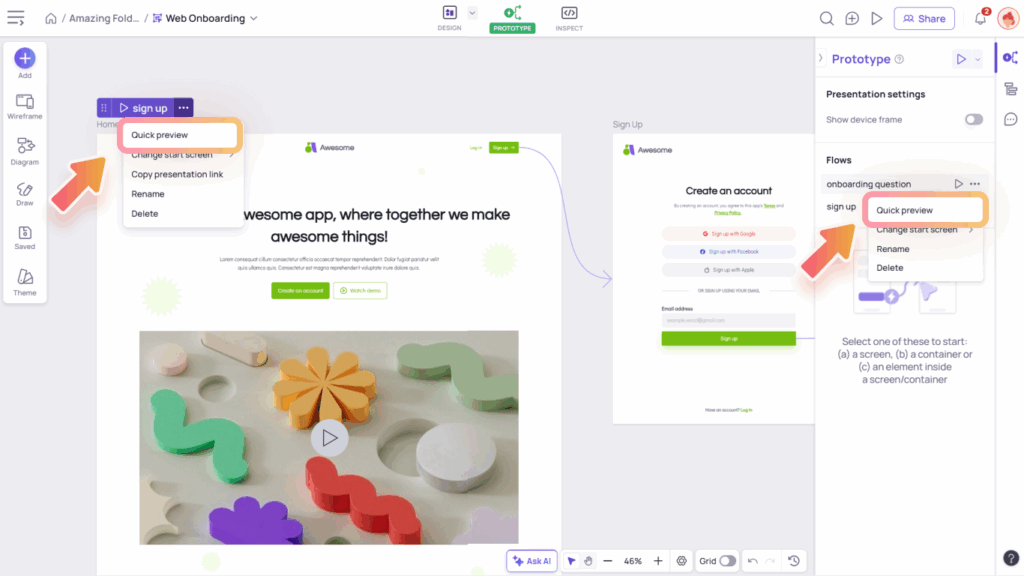
- To preview a screen, click the Quick preview button from the More dropdown that appears above the selected screen.


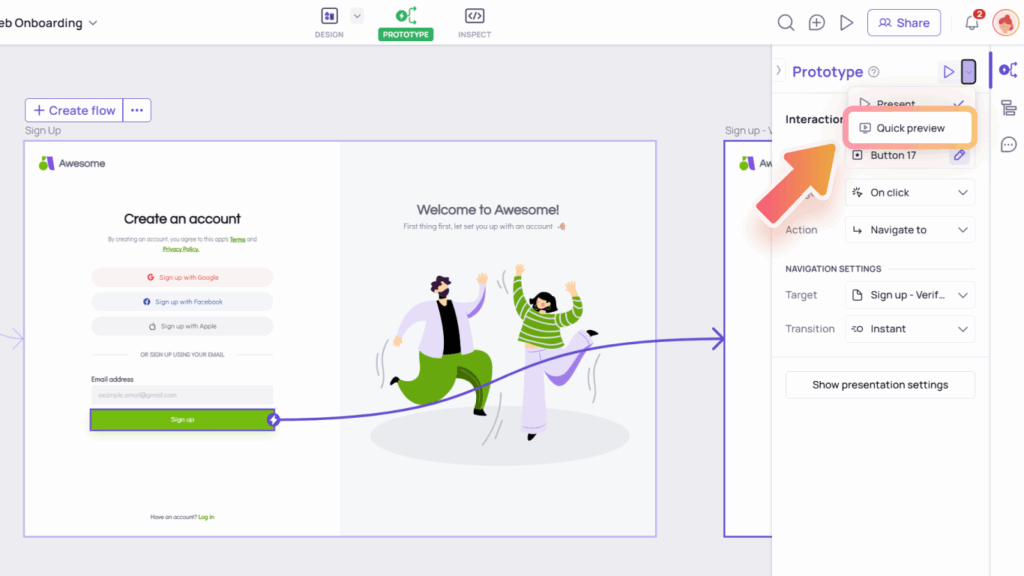
- To preview an interaction, select the interaction, then choose Quick preview from the top toolbar within the Prototype panel.

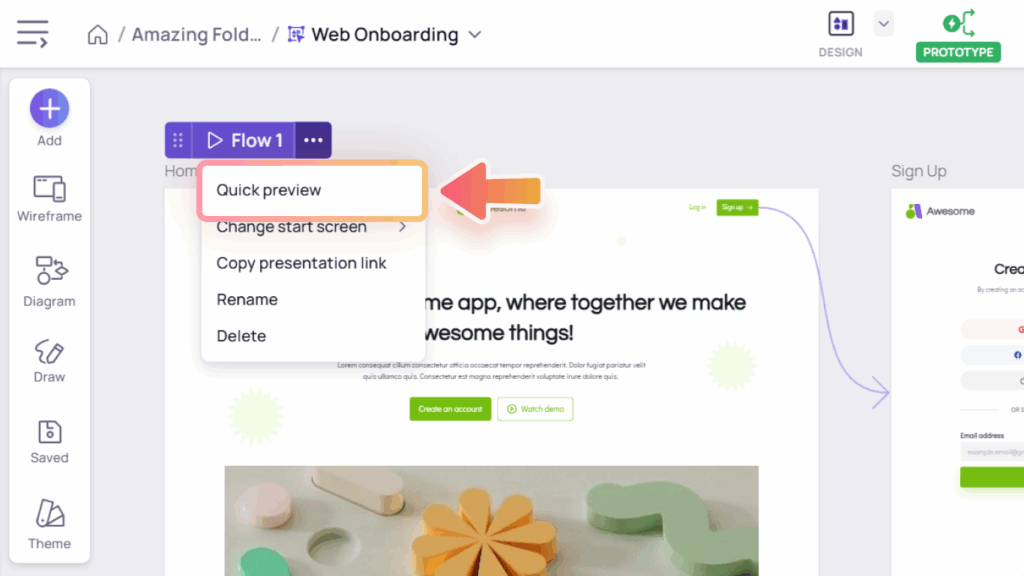
- To preview a flow, you can use any of the options above when the flow’s starting screen is selected, or in the Flow list view dropdown in the Prototype panel.

Note: If no screen is selected, clicking Quick preview from the top toolbar within the Prototype panel will preview all screens on the board.
Your options in quick preview
When you click Quick preview, a preview window appears in the top-left corner of the canvas. You can reposition it around your canvas by dragging the cue on its top bar.
The top bar menu lets you control the preview with options like:
- Navigating forward and back between screens using the left and right arrows
- restarting the flow from either the flow’s starting point (if applicable) or the most recently selected screen
- and adjusting zoom via the overflow menu.
You can also resize the preview window by clicking and dragging its edges to suit your viewing needs.
Note: Navigation and restart options aren’t available when previewing a standalone screen.

When your design is ready, you can quickly switch from quick preview to presentation mode in a new tab by selecting the “Open presentation” option from the More dropdown on the quick preview top bar.
Presentation mode
Presentation mode lets you experience your design in full screen, just like a real app. It’s perfect for walking through complete flows, sharing with teammates, or showcasing your ideas.
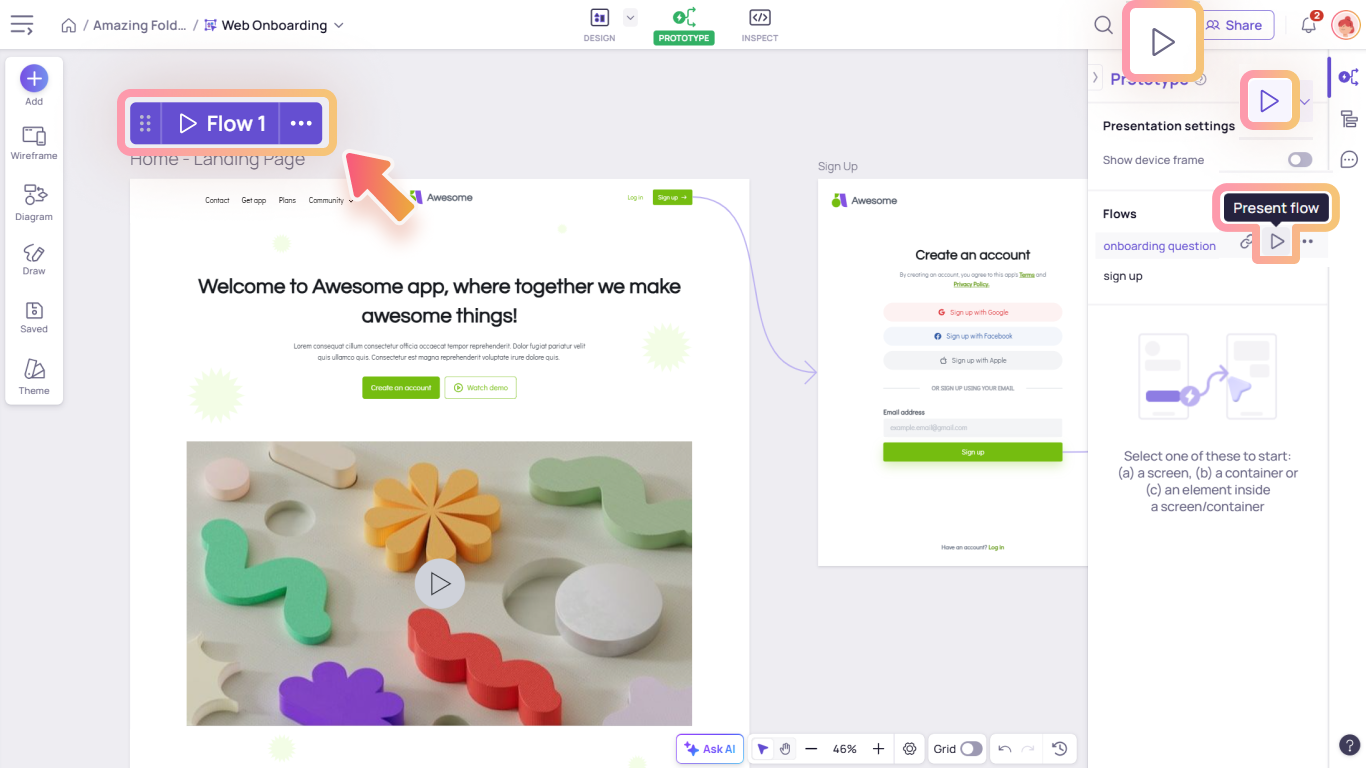
Enter presentation mode
To present your prototype, you can access Presentation mode through any of the following:
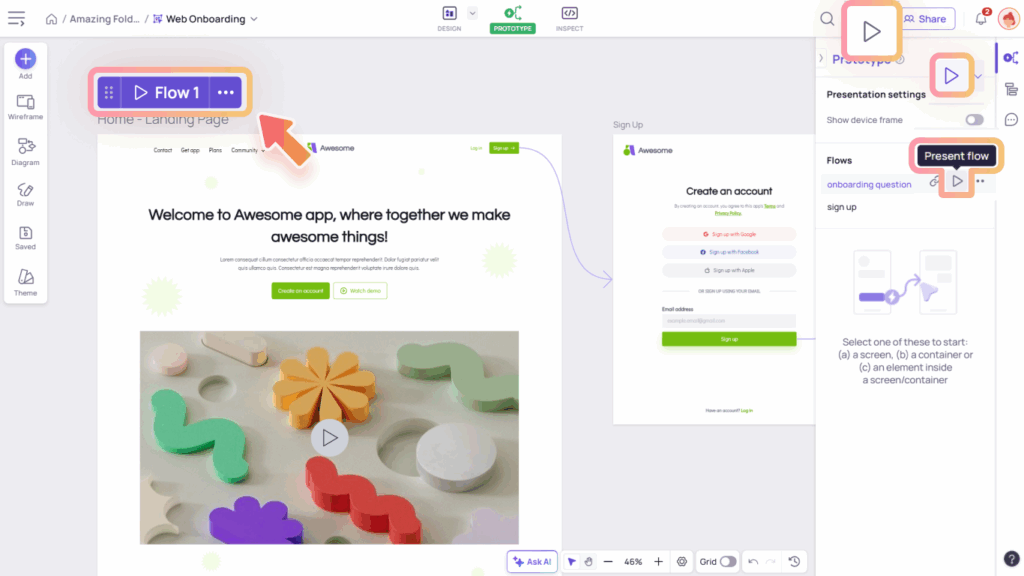
- The Play button in each Flow tab above the screens
- The Play button next to each flow in the Prototype panel
- The “Open presentation” option in the More dropdown on the quick preview top bar
- The Play button in the top toolbar of the Prototype panel. This opens a default presentation of the earliest created flow.

Presentation flow
When you launch Presentation mode, your prototype opens in a new browser tab. During the presentation, you have a set of controls to explore and fine-tune the flow.
Here’s what you can do:
- Select flow to present: Use the dropdown in the left menu to switch between different prototype flows. You can also choose to present all your screens, even if they belong to different flows.
- Rearrange screens by dragging and dropping them in the screen list on the left panel when presenting all screens.
- Collapse the left panel: Click the collapse icon in the left panel to hide it and expand the preview area.
- Navigate between screens: Move forward and backward through your flow using the left and right arrow buttons, or by pressing the arrow keys on your keyboard.
- Restart the flow: Click the Restart icon to return to the starting point of the current flow, or to the first screen if no flow is defined. You can also press the R key to restart quickly.
- Toggle the device frame:
- Turn on to view your design inside a mock device. The viewport is automatically applied based on your screen width (Desktop/Mobile)
- Turn off the frame to see your design as it originally appears. When turned off, scale controls will appear next to it for more flexible viewing.
- Change background color: Customize the background to better fit your presentation context or simulate different environments.
- Toggle the “change component states when interacted”: When turned on, components will have interactive effects such as hover, pressed, focused, checked, etc
- Navigate screens and restart flows with a hotkey
- Enter full-screen mode:
- Click the expand icon in the top-right corner to view your prototype in full screen.
- To exit full-screen mode, press “Esc” key or click the “Exit full screen” button in the top-right corner
- Exit presentation mode: Click the back logo to return to the Editor view.
Visily also supports hotspot hints to guide users during interactions. When clicking outside a hotspot, Visily highlights all clickable areas with a pink bounding box.
Collaboration in presentation
Share action in presentation mode
You can share your presentation with others using the share dialog in the top-right corner. The link will take invited users directly to the presentation page.
Users with view-only permission can still interact with the prototype using all supported actions in presentation mode, except for rearranging screens.
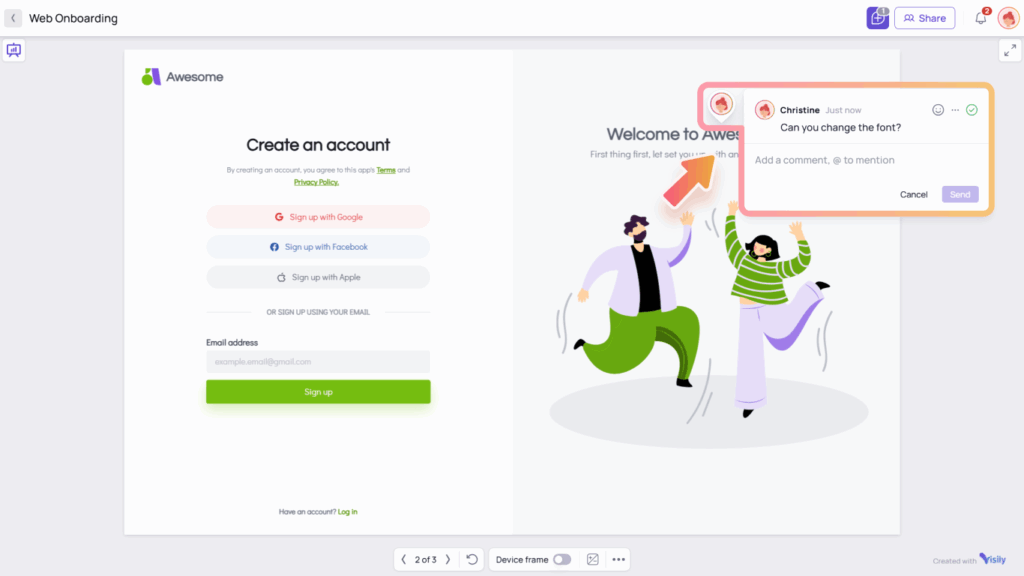
Comment in presentation mode
Anyone with access can leave comments during Presentation mode by clicking the comment icon in the top-right menu or pressing [C].
When a comment is added in presentation mode, it’s pinned to the same position on the screen as it appears on the canvas. When comments are turned on, you’ll see all comments from both the current presentation screen and the canvas.