
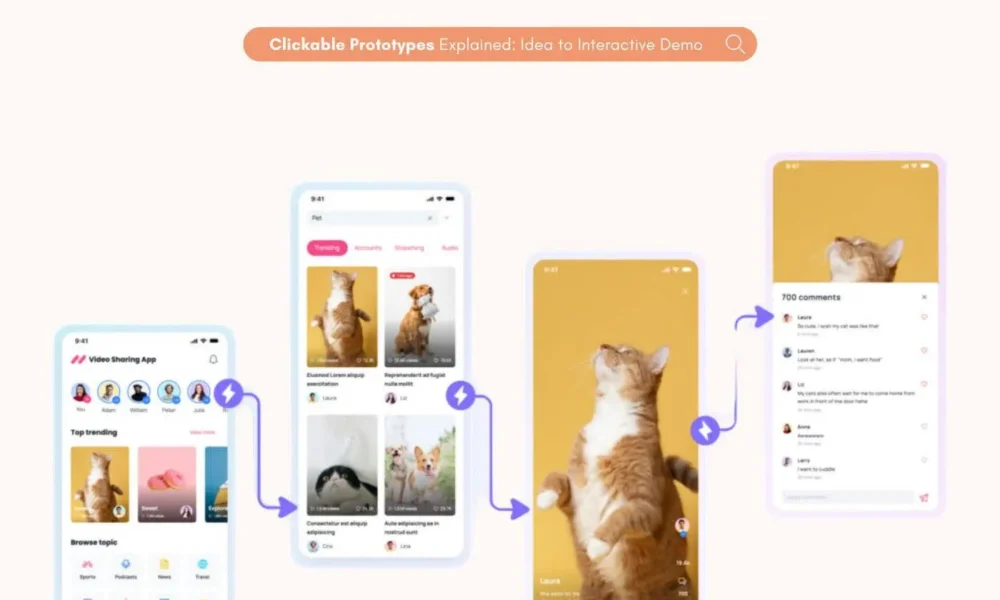
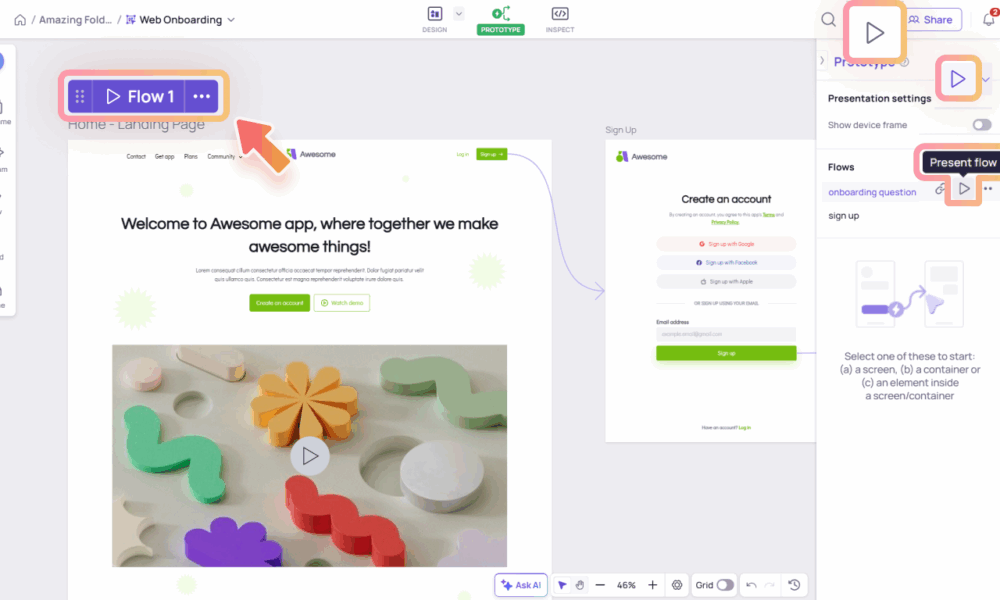
Quick preview and Presentation in Prototype mode
With your prototype flows and interactions in place, it’s time to experience your design like a real app. Visily offers two flexible ways to do this: Quick Preview and Presentation Mode. Use Quick Preview to instantly test how a screen or interaction feels as you design....