When diving into the world of web design, two terms often pop up: sitemap and wireframe. We can think of a sitemap just as it sounds – as a map. It’s like an outline that captures the website’s organization. It illustrates how web pages link and flow together. Sitemaps aren’t just horizontal diagrams. They serve as a guiding light for web designers. They ensure each site page has a purpose.
On the other hand, we can imagine a wireframe as a basic sketch. It’s not about final fonts or sample photos. It’s a visual representation of a web page’s structure. It focuses on page layout and user flow without the distractions of visual design elements.
Both strategies are crucial in the web design process. Whether designing a website or an app, understanding the difference between a sitemap and a wireframe is vital. They are foundational in transforming a vague idea into compelling user experiences. We’ll dive deeper into these essential web design tools, shedding light on their specific roles and how they bring your website ideas to life.
Sitemap vs Wireframe: Key Differences
| Feature | Sitemap | Wireframe |
|---|---|---|
| Purpose | Represents the site’s structure and hierarchy | Visualizes the layout and functionality of individual pages |
| Visual Complexity | Usually a vertical or horizontal diagram with labeled boxes | Detailed sketches may include monochrome boxes, sample photos, and placeholders |
| Design Stage | Initial planning, before diving deep into design specifics | After the sitemap, but before final design and development |
| Main Users | Web designers, stakeholders, developers | Web designers, UX/UI specialists, stakeholders |
| Visual Elements | Only basic structure, showing page hierarchy | More detailed with page names, visual elements, and sometimes content perspective |
| End Result | Clear understanding of site’s organization and relative hierarchy | A mockup of how the web page or app screen will look and function |
| Changes | Easier to adjust the site’s hierarchy and information architecture | Changes can require more work, especially if multiple pages or features are affected |
| Tools | Tools for creating visual sitemaps, just a diagram in many cases | Design tools that allow for detailed mockups, like Visily for high-fidelity wireframes |
Which comes first, sitemap or wireframe?
In the web design journey, it’s natural to wonder, “Should I start with a sitemap or a wireframe?” You can think of this like building a house. Before deciding where the windows or doors will go, you need a solid plan of the entire layout. Similarly, in the web design process, the sitemap often comes first. It provides a bird’s-eye view of the site’s organization, helping designers understand its hierarchy and relative hierarchy of web pages. It’s like plotting the main chapters of a book.
Once this is set, then comes the wireframe. It’s akin to detailing individual pages, focusing on the most basic components like where to place content or how users will navigate. So, in essence, while the sitemap lays the groundwork, the wireframe refines it, ensuring each web page serves its targeted purpose in the broader website layout.
What is a Sitemap?
Sitemap is like a tree diagram that outlines a website’s content and structure, showcasing its various pages and how they link. A sitemap is a planning tool that gives web designers a clear view of a site’s hierarchy. It acts as a guide for designers, ensuring no page gets left behind during the design process.
While many think sitemaps are just horizontal or vertical diagrams, they’re more than that. They capture a website’s entire layout, from the homepage to product pages, ensuring every web page finds its place.
Purposes of Sitemap Designing
In web design, a sitemap is like a treasure map. It gives web designers a clear visual representation of a website’s structure. Picture a tree, where the trunk is the homepage, and each branch represents different site pages. This visual tool lays out the whole site, making planning easier for designers.
A major role of the sitemap is to clarify the website’s organization. By visually laying out all of the site pages, web designers can spot gaps in the content or see if some parts are overloaded. For example, imagine a bakery website. With a sitemap, you can ensure a clear path from the homepage to product pages, like cakes or pastries, to individual product details.
Another reason sitemaps are essential is they help define user paths. If a website is a journey, the sitemap is the guide, ensuring visitors can seamlessly move from one page to another. When web designers only have a vague idea about the website layout, a sitemap is the planning tool, offering a targeted outline for creating content and ensuring smooth user flow.
Furthermore, it’s common to change ideas or shift things around while building a website. Here, the sitemap acts as a reference point. If someone suggests adding a new page or shifting a section, designers can quickly refer to the sitemap, ensuring the site remains organized and logical.
In summary, sitemaps in web design are the backbone that holds the whole project together. They ensure clarity, organization, and a compelling user experience from start to finish.
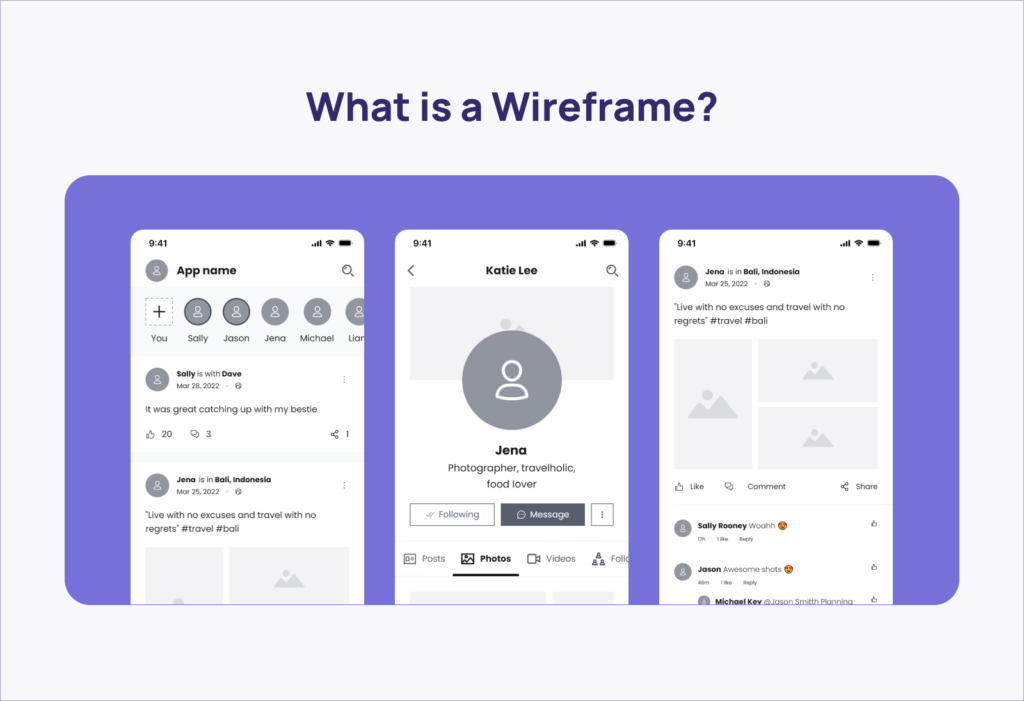
What is a Wireframe?
A wireframe is like a skeleton of a website. Before detailed visuals and vibrant colors come in, web designers use wireframes to sketch the basic structure of web pages. Think of it like a blueprint for a house. It shows where everything goes without the detailed decor.

This tool provides a clear visual design without distractions. So, you’ll see monochrome boxes and placeholders instead of final fonts or sample photos. It’s the most basic component of a web page, showing where the content, images, or buttons will be.
Why is this essential? Well, imagine building a house without a blueprint. It’s the same with web design. Without a wireframe, you might have a horizontal diagram or a vague idea about the page layout. Wireframes act as a foundation, ensuring that designers and developers are on the same page, quite literally. They’re the starting point, turning website ideas into something more tangible.
Purposes of Wireframe Designing
Wireframes serve as a bridge between a vague idea and a fully functional website. For web designers, they’re a bit like a roadmap, guiding the journey of website creation. Let’s dive into why they’re so crucial.
Firstly, wireframes simplify the design process. By laying out the most basic components, designers get a clear picture of the website’s organization. They can see the site’s hierarchy, from the homepage to individual pages like product details or a product index.
Moreover, wireframes help in understanding user flow. This means they trace the path a visitor might take on your site. From landing on the main web page, navigating through product pages, to finally checking out, the wireframe plots these specific user paths. This ensures a seamless and compelling user experience.
Creating content becomes easier, too. By seeing where text, images, or videos will go, content creators can tailor their work to fit perfectly. Think of it as knowing the size and shape of a jigsaw puzzle piece before you craft it.
Wireframes also foster collaboration. Developers, designers, and clients can all discuss and refine the website layout using this tool. The dynamic templates give everyone a shared vision, ensuring no surprises during the web development phase.
In short, wireframes are a planning tool that streamlines the web design process. They turn a targeted outline into a visual representation, ensuring everyone involved in a project knows what to expect and how to proceed.
How to create sitemaps and wireframes for your website
Designing a website requires a thoughtful approach. Two invaluable tools in this process are sitemaps and wireframes. But how do you go about creating them? Let’s break it down step-by-step.
1. Understanding Your Website’s Purpose
Before diving into design tools, knowing your website’s goals is essential. Are you creating a blog, an online store, or a portfolio? Your target audience and the content you share will heavily influence your sitemap and wireframe.
2. Start with a Sitemap
A sitemap acts as the backbone of your website. Begin by listing down all the site pages you want. This might include home, about, services, blogs, contacts, product pages, etc.
- Jot Down Main Topics: Think of your site’s primary content areas or page topics. These could be broad categories like ‘Men’s Apparel’ or specific like ‘Winter Jackets.’
- Subtopics and Details: Once you have your main topics, start drilling down. If ‘Men’s Apparel’ is a main topic, subtopics might be ‘T-shirts,’ ‘Jeans,’ and ‘Shoes.’
- Vertical vs. Horizontal: While a sitemap can be just a horizontal or vertical diagram, choose the style that best captures your site’s structure.
3. Move on to Wireframes
With your sitemap in hand, you can now visualize each page. Wireframes focus on the basic structure, not the final design elements like color or fonts.
- Sketch Out: Start by drawing monochrome boxes representing different elements – a box for the header, one for content, perhaps a sidebar, and so on.
- Page Layout: Think about the website layout for each page. Where will the main content go? Where will sample photos be placed? How about the navigation? These are crucial decisions at this stage.
- Mobile Version: In today’s digital age, creating wireframes for mobile is just as essential. Ensure that your design looks good and functions well on smaller screens.
4. Use Design Tools
While traditional methods like pen and paper might suffice for rudimentary drafts, transitioning to advanced design tools becomes imperative for a polished outcome as your design progresses.
For Sitemaps: Various tools in the market assist in creating intricate visual sitemaps. One such notable tool is Visily. Not only does it streamline the mapping process, but also Visily excels in showcasing the relative hierarchy of site pages. By leveraging its capabilities, users can obtain a comprehensive overview of their website structure.
For Wireframes: When it comes to wireframes, the market is flooded with tools that provide dynamic templates, making visualization a cinch. Visily stands out among them. With Visily, designers can effortlessly bring their webpage layout concepts to life, down to detailed landing pages. This level of precision ensures that the wireframe provides a true representation of the intended final design.
5. Collaborate and Refine
Sharing sitemaps and wireframes with your team is crucial. Feedback at this stage can save time and resources later on. Today’s tools allow for real-time collaboration, so use them to your advantage.
In conclusion, creating sitemaps and wireframes is a foundational step in the web design process. These tools provide a clear path from a vague idea to a well-structured website. Remember, a little time spent planning now can save hours of redesign later.
Final Thoughts
Building a website isn’t just about adding pretty visuals and compelling user experiences. It starts with planning. Sitemaps lay out your website’s organization, while wireframes are blueprints for each page’s layout. Together, they ensure your site pages have a clear user flow, helping turn vague website ideas into a targeted outline. But planning doesn’t have to be tedious.
With advancements in technology, tools like Visily make the process smoother. Visily.ai offers a comprehensive solution for crafting both sitemaps and wireframes. Whether you’re targeting a low-fidelity or high-fidelity wireframe, the platform’s advanced AI design capabilities will help you design quickly. Visily’s sketch-to-design feature easily transforms hand-drawn sketches into software wireframes and prototypes. This means even if your idea starts on paper, Visily can turn it into a digital design.
Design your next sitemap and wireframe with Visily.ai today!