In Presentation mode, Visily showcases the flow you set up in Prototype mode, allowing your users, teams, and stakeholders to experience the app before it is built.
Access Presentation mode
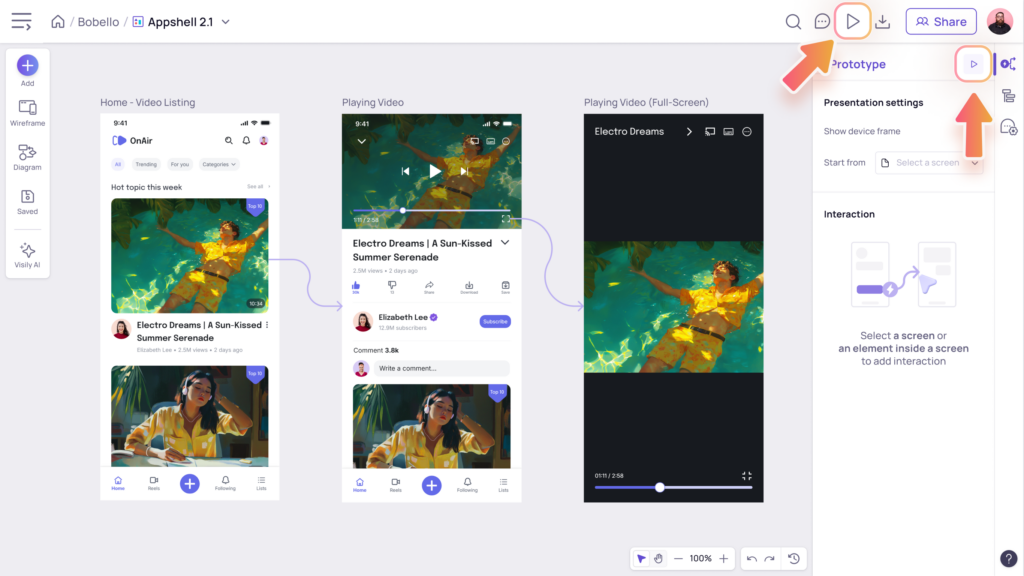
To present your prototype, simply click the “Present” icon button located in either of these places:
- On the right side of the top bar.
- In the Prototype side panel.

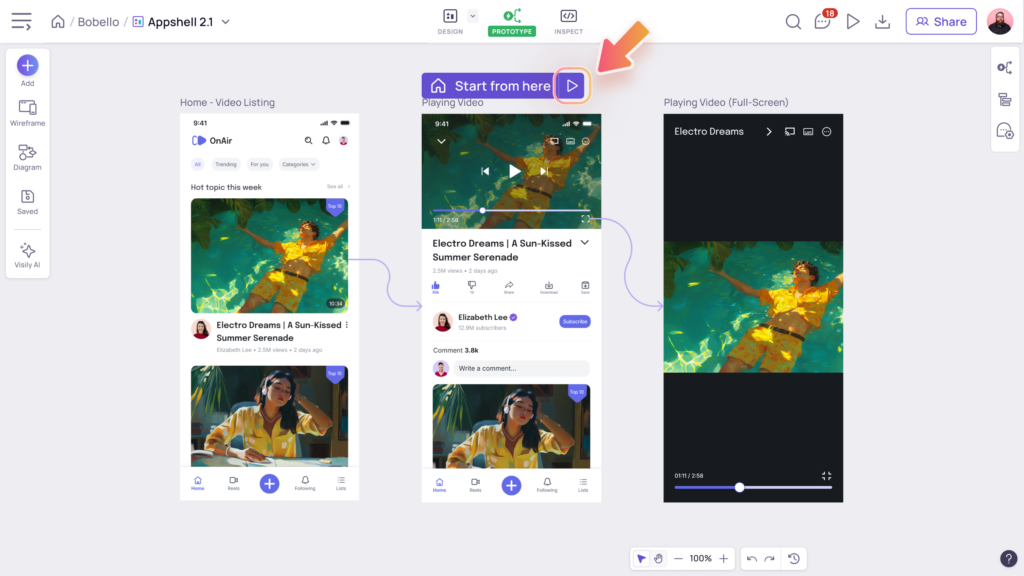
Tip: A quick way to start the presentation is to click on the “Present” icon next to the “Start from here” tag above the selected Home screen.

Presentation mode
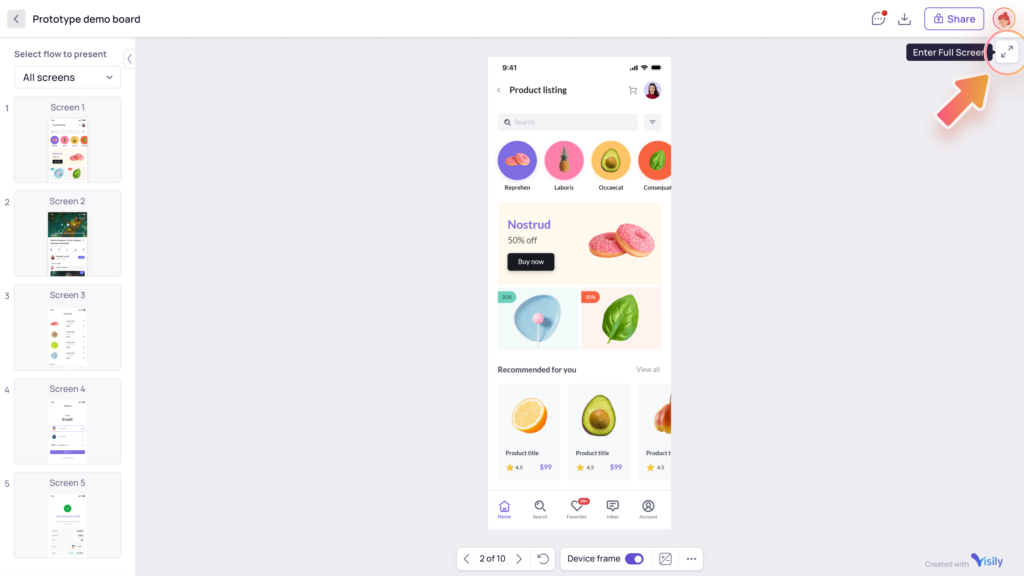
On the left panel of Presentation mode, you can choose which flow you’d like to present. You can also select specific screens that you want to view and arrange them in your preferred order.
At the top bar, you can click “Go to design” to return to your editor. This section also includes collaborative functions, such as adding comments, exporting your project, and sharing it with others.
The bottom bar offers tools to navigate among screens. Additionally, you can adjust your presentation settings to customize how your work is displayed.
Select flow to present design
If you select “Prototype” for presentation, you’ll only see the screens included in that prototype flow
To present all screens on that board, change to “All screens.” If you would like to make any changes after viewing your prototype, you can easily do so in your prototype setup. Learn more about setting up your prototype here.
Navigate among screens
You can navigate forward and backward through the screens in the presentation flow by:
- Clicking on the screens in your Prototype side panel
- Clicking the “<“ and “>” buttons at the bottom.
Alternatively, you can use the left-right or up-down arrow keys on your keyboard to navigate among screens.
Presentation Settings
In Presentation Mode, you can also adjust zoom levels, enter full-screen view, and seamlessly share your work with others. Additionally, you can add and manage comments to facilitate collaboration and feedback.
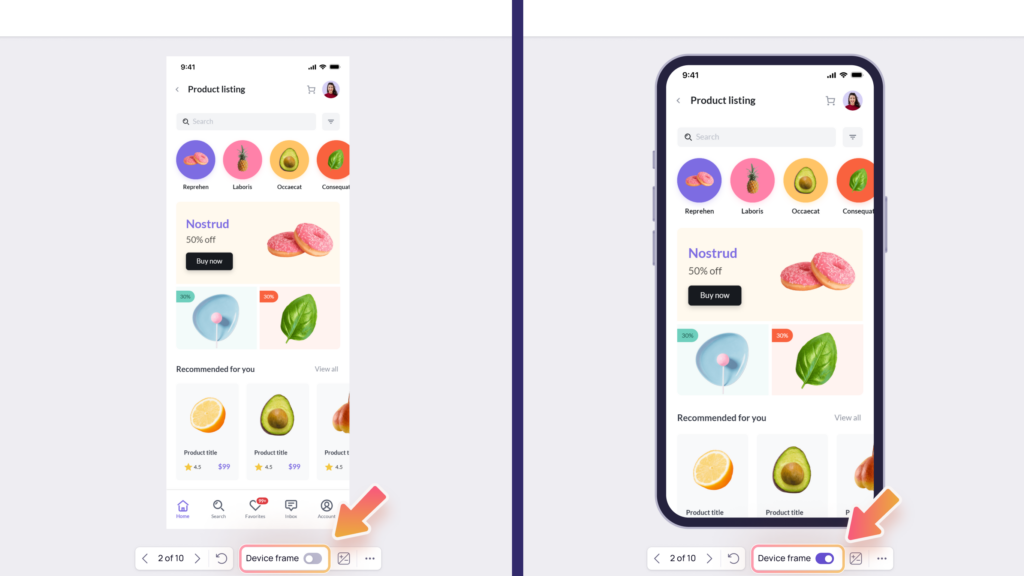
Hide/show device frame
In Presentation mode, you can easily hide or show the device frame by clicking the “Device Frame” toggle at the bottom.
In Prototype mode, you can turn on and off the device frame using the device toggle in the prototype panel.

Tip: Use the device frame to smoothly scroll through your content smoothly.
Adjust the zoom level and presentation area
If you turn off the device frame option, you can also adjust the zoom level of the design. Click on the “Settings” icon on the bottom bar to choose your preferred view:
- Actual size
- Fit to screen
- Fill width (fill the width of the viewing area of the window)
If you turn on the device frame option, the zoom setting will be disabled.

Interact with elements
Click on elements with interaction to navigate to the destination screen. You can also use the arrow key (left-right or up-down) to navigate among the screens.
Not know which element to click? Just click randomly on an empty space, and hotspots (the elements with the link) will be highlighted.
What’s more, you can click on smart components such as buttons to see state changes without having to set up anything! Try out the checkbox, radio, switch, rating, slider, button, button group, and more to see for yourselves!
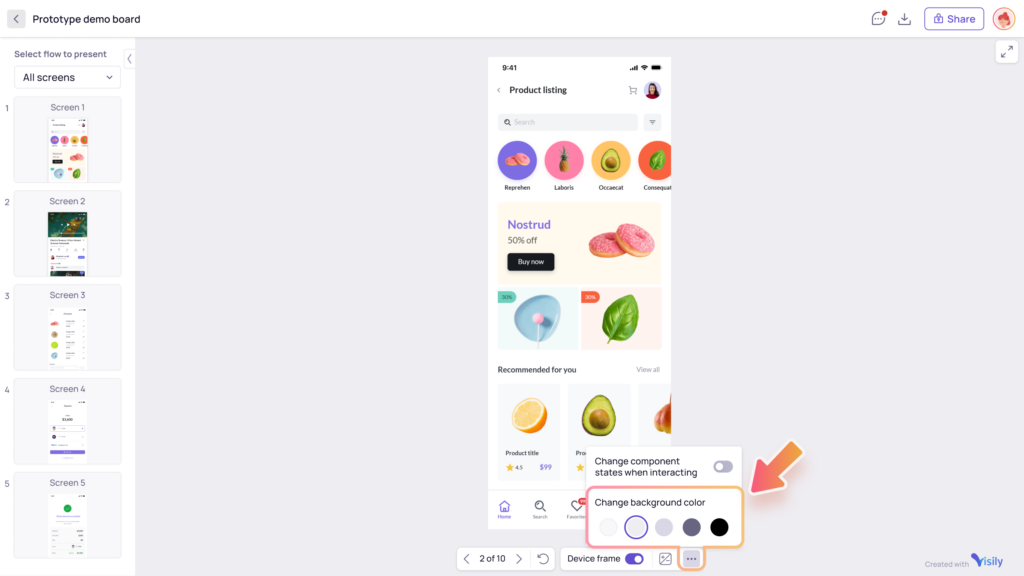
Background
To try out different background colors for your prototype, simply click on the “…” at the bottom of the screen. This will allow you to switch the background color from light to dark grey.

Collaborate in Presentation Mode
Share the prototype to others and export screens
In the Presentation mode, you can click the “Share” button on top bar to copy the link and share it with other people.
You can also export screens to different formats (PNG, JPG, PDF) and share them with others.
Tip: Select “All screens” to preview and reorder the screens. You can then export them into a single PDF file following that order.
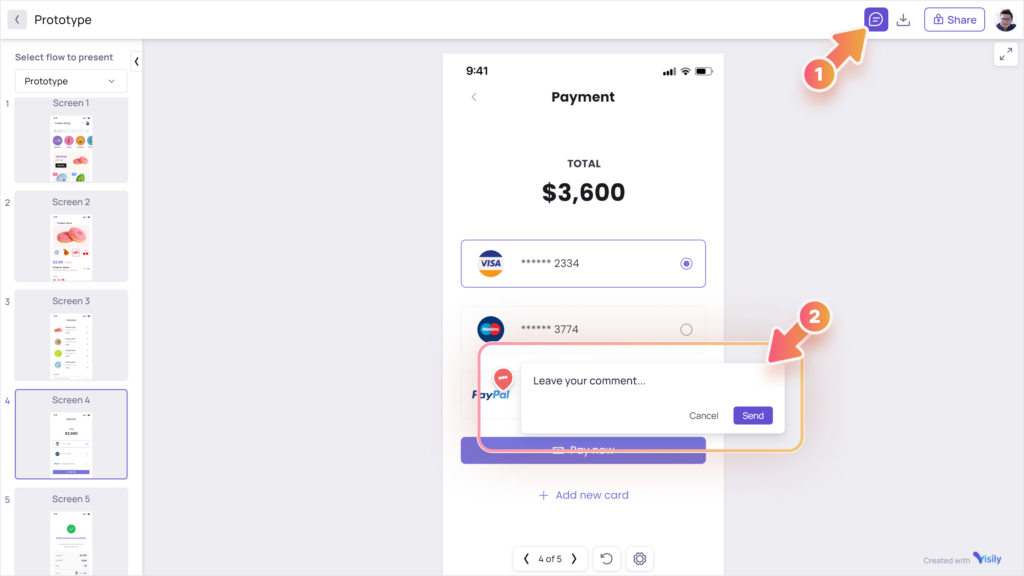
Add comments in Presentation mode
You can add new comments or view and reply to the current comments on the screen presented. Click on the “Comment” icon on the top right or press C.