Visily’s Screenshot-to-Wireframe AI can convert screenshots of any existing apps and websites into editable wireframes. This helps you quickly design on top of UI of apps you find inspiring or your own legacy apps.
Where to get screenshots?
Any app or website screenshot would do! Here are some ideas:
- Screenshots from an existing app or website you want to improve its UI
- Screenshots downloaded from Mobbin, Refero, UXArchive, Landingfolio, or UI Design Daily.
- Screen images exported from Figma, XD, Sketch etc.
Steps to upload screenshots
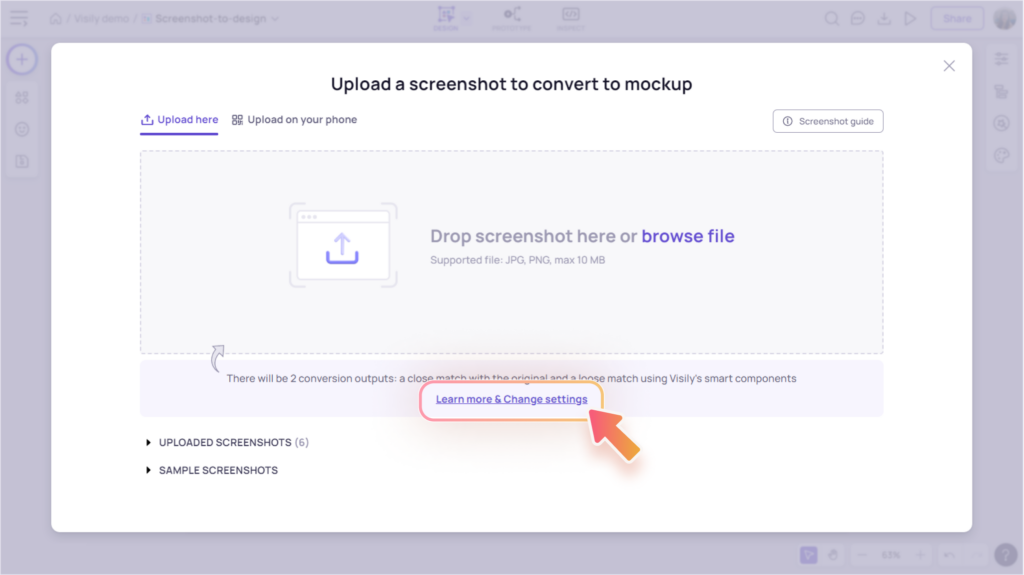
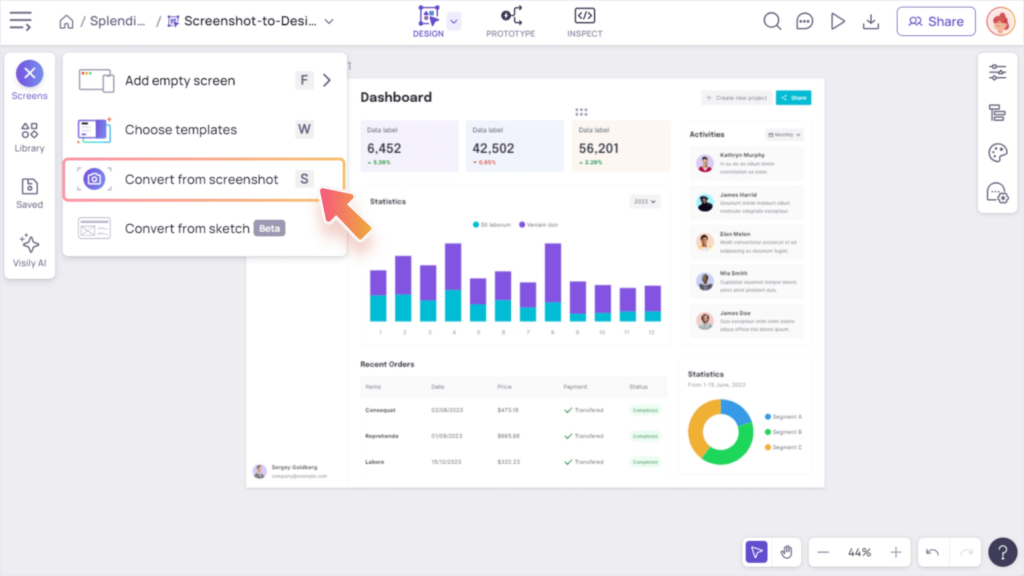
Open a board in Visily, then open Screenshot-to-wireframe dialog by clicking on the (+) Add screen button on the left panel and selecting “Convert from screenshot” (or use hotkey S)

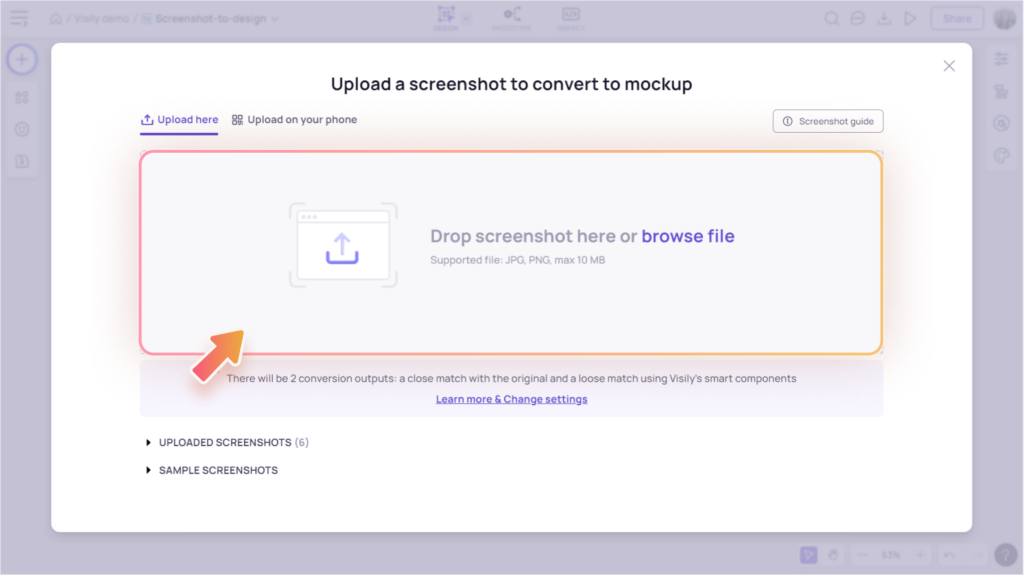
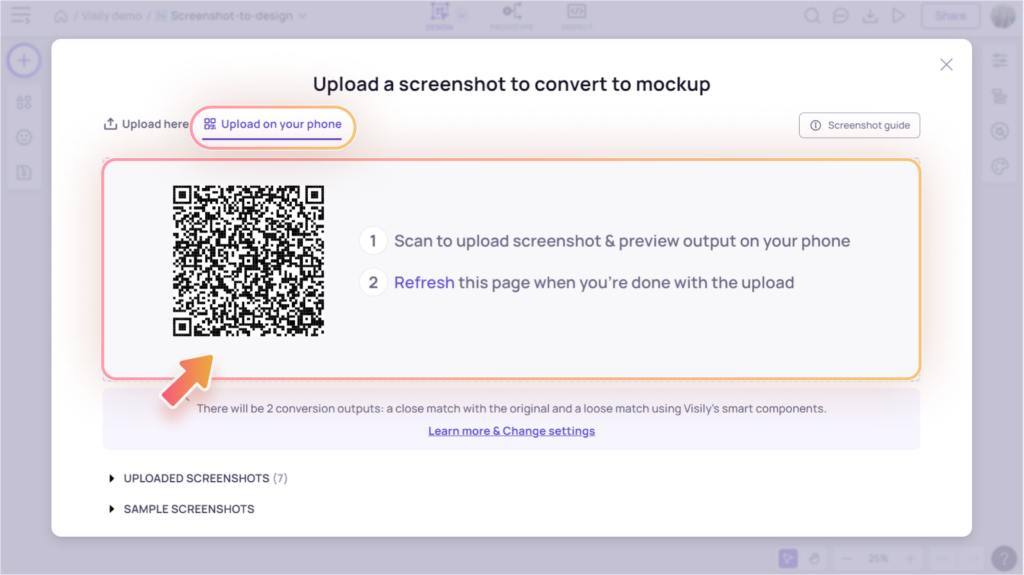
Drop an image file into the dialog. You can also upload an image from your phone by scanning the QR code on this dialog. After uploading on mobile, go back to your PC for the optimal editing experience.



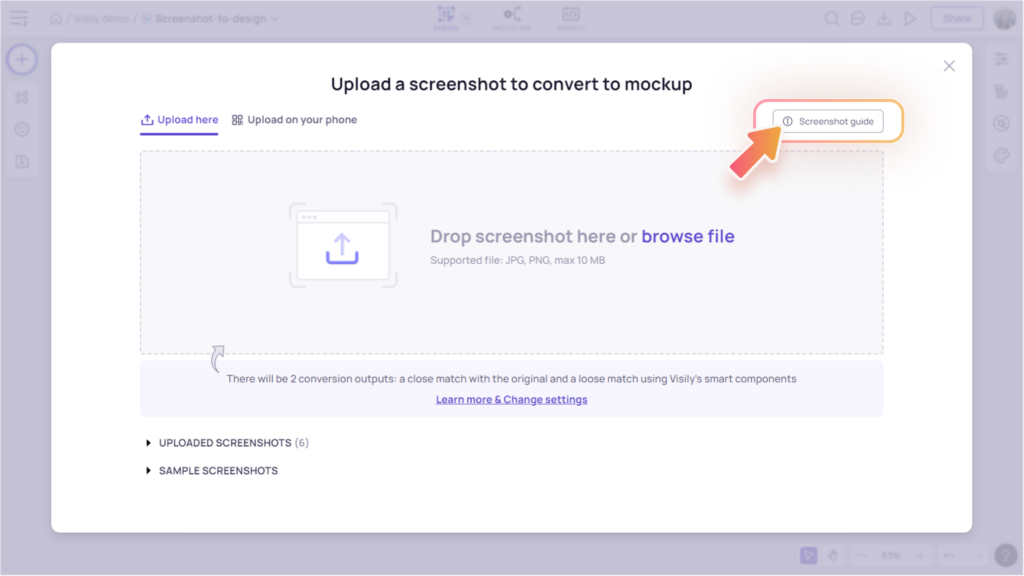
Follow the Screenshot Guide for the best result
To ensure the best conversion result, please follow these tips:
- Capture only contents, not browser or app frame
- Upload one screen at a time
- Keep it straight, avoid distortion and rotation
- Upload high-resolution images
You can access a more detailed guide directly in Visily.

Conversion settings
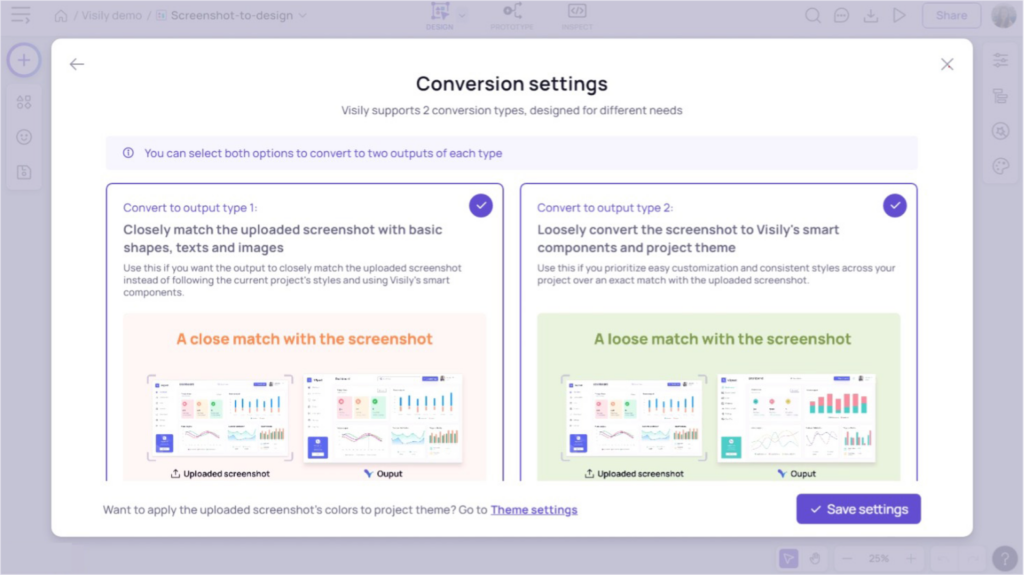
There are two conversion types, designed for different needs.
- Option 1: Closely match the uploaded screenshot with basic shapes, texts and images. This is best for users who look for a precise replication of the uploaded screenshot instead of following the current project’s styles and using Visily’s smart components.
- Option 2: Loosely convert the screenshot to Visily’s smart components and project theme. This is best for users who prioritize easy customization options and consistent styles throughout the project over an exact match with the uploaded screenshot.
To change conversion settings, click “Learn more & Change settings” below the upload area. You can select either or both options.