
Wireframes are the backbone of any design process. They act as a blueprint for web pages or app design. Wireframes are the rough sketches or basic shapes that represent the UI layout, design elements, and user interactions of a final product.
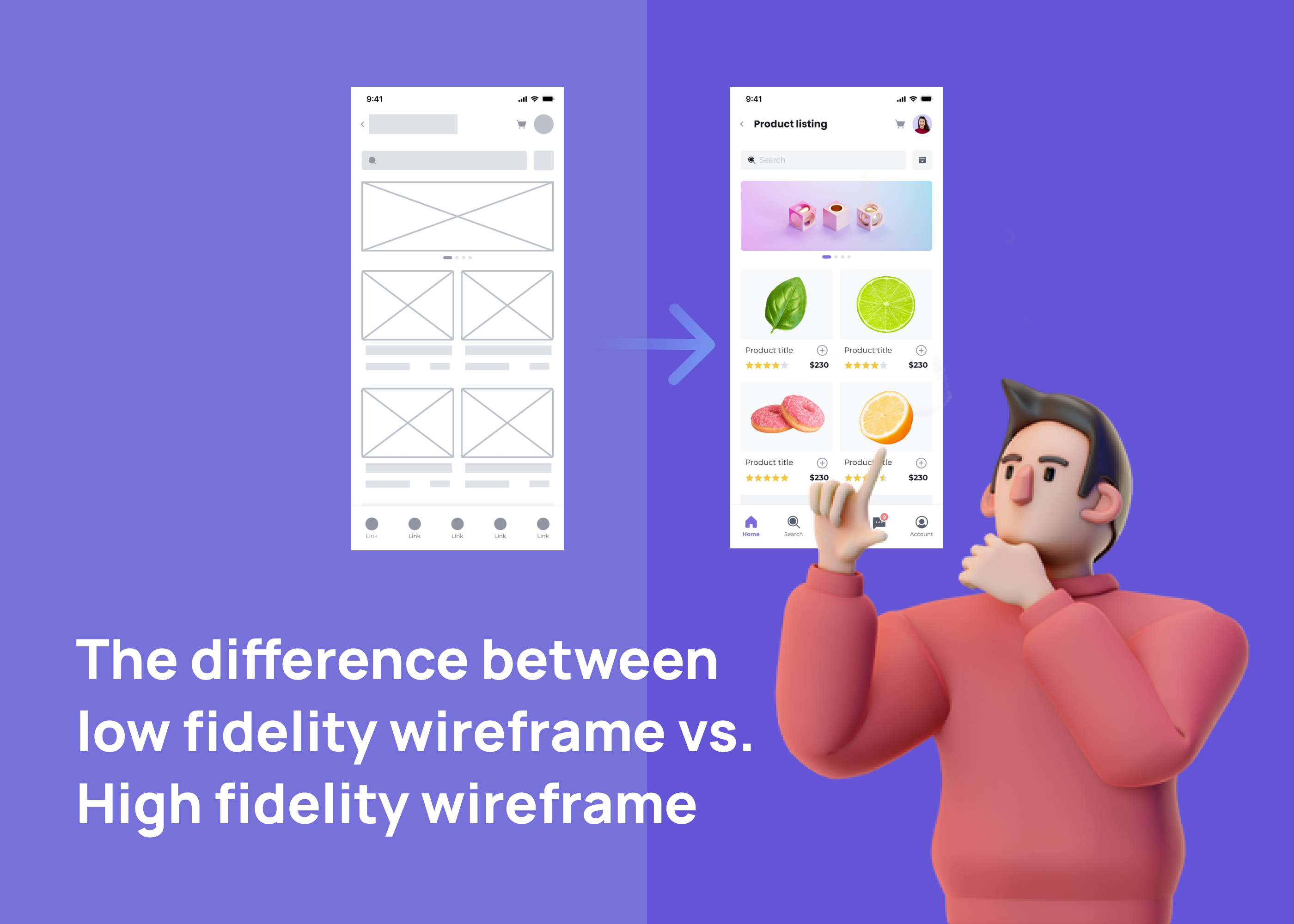
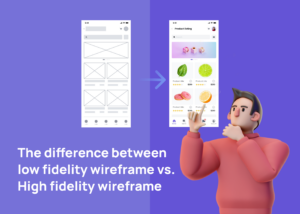
The term ‘fidelity’ refers to how much detail and realism is incorporated into these wireframes. Low-fidelity wireframes, often created digitally or as paper sketches, are basic representations used in the early stages of the design process. They are quick to produce and less time-consuming, focusing more on functionality and core features.
On the other hand, high-fidelity wireframes tend to be more detailed, incorporating specific UI components, interactive elements, and visual design.
It’s crucial to understand the difference between low and high-fidelity wireframes as it can significantly impact the development process, user testing, and final design. This knowledge helps the development team to create more realistic prototypes and improve user flow. In this blog post, we will explore the differences between high-fidelity and low-fidelity wireframes. Let’s get started.
What is fidelity in UX design?
Wireframe fidelity refers to the level of detail and functionality in a design representation. It ranges from low to high, with medium-fidelity wireframes sitting in between. Low-fidelity wireframes are simple. They focus on the basic shapes and layout. They’re often the very beginning of the design process.

High-fidelity wireframes, however, offer more detail. They include specific UI components and interactive elements. High-fidelity wireframing is usually used in the advanced stages of the design process. It provides a more realistic prototype of the final product.
Medium-fidelity wireframes blend the best of both. They offer more detail than low-fidelity wireframes but are less intricate than their high-fidelity counterparts.
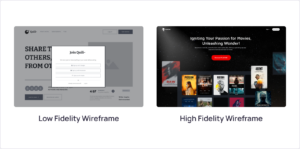
High Fidelity vs Low Fidelity Wireframes: Comparision table
| Feature | High Fidelity Wireframe | Low Fidelity Wireframe |
|---|---|---|
| Detail Level | Rich in detail and realism | Basic, minimal details |
| Visuals | Detailed, often digital | Simple, often hand-drawn |
| Functionality | Possible interactive elements | Limited or no interactivity |
| Purpose | Testing and presentation | Conceptualizing and ideation |
| Feedback | Detailed and realistic feedback | Quick and low-cost feedback |
| Time Required | Time-intensive | Quick to create |
| Cost | Higher cost | Lower cost |
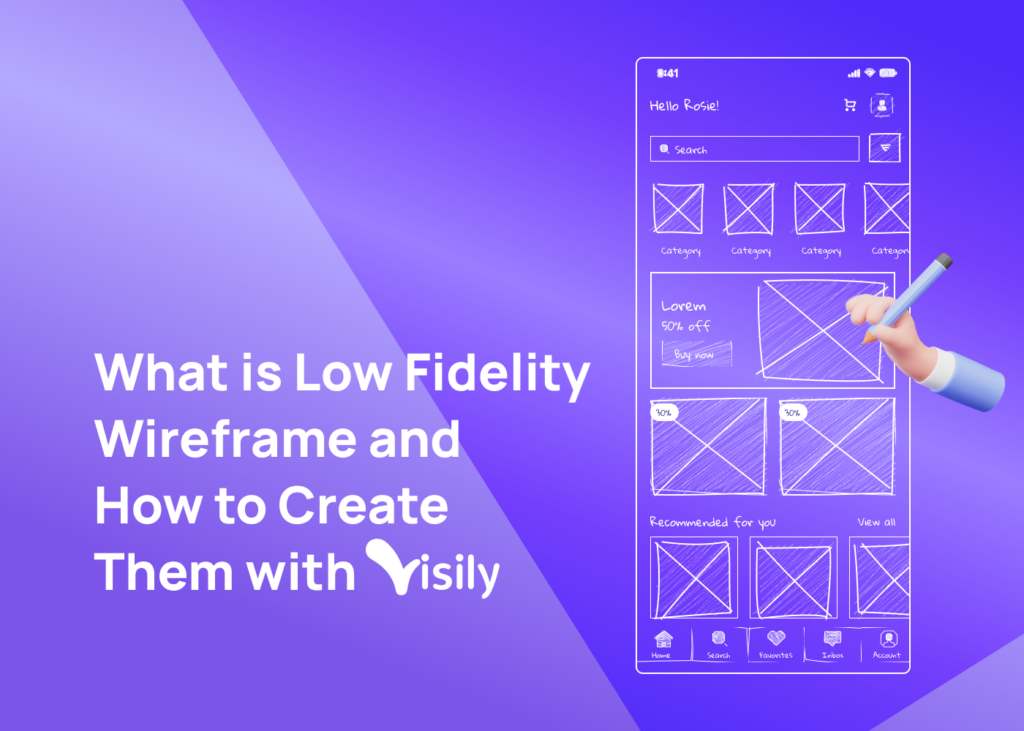
What is Low Fidelity Wireframe?
A low-fidelity wireframe, often abbreviated as a “Lo-Fi wireframe”, is a basic sketch of a web page or app design. It’s a fundamental part of the design process, created in the early stages. These wireframes, sometimes drawn as paper sketches, focus on the layout and core features of the user interface (UI).

Low-fidelity wireframes are not about visual design or user interactions. Instead, they represent the basic shapes and structure of a web page or app. This allows development teams to gather feedback and make changes before moving on to more detailed design stages.
Creating low-fidelity wireframes is less time-consuming. That’s why they are ideal for testing ideas and concepts quickly. They help to get everyone on the same page and reduce the risk of human error in the later stages of the development process.
When to Use Lo-Fi Wireframes?
Lo-Fi wireframes are best used in the initial stages of the design process. Their simplicity makes them ideal for outlining basic concepts and layouts. They are perfect when you need to quickly test ideas and gather feedback. They help in creating low fidelity prototypes which are useful for understanding the user flow and functionality. If you’re looking to create low-fidelity wireframes, remember to focus on the core features and overall structure, rather than intricate design details. This approach saves time and allows for easy changes. It makes low-fidelity wireframes a popular choice among development teams.
Benefits of Low-Fidelity Wireframe
Time-efficient: Low-fidelity wireframes are quick to create. This makes them ideal for the early stages of the design process.
Flexibility: Their simplicity allows for easy changes and adjustments.
Focus on Functionality: Low-fidelity wireframes prioritize core features and user flow over visual design.
Effective Communication: They help get everyone on the same page, ensuring a shared understanding among the development team.
User Testing: Low-fidelity prototypes are ideal for initial user testing. They help gather feedback and identify potential issues early on.
Cost-Efficient: Creating low-fidelity wireframes is less resource-intensive, saving both time and money.
Reduces Risk: By identifying and addressing issues early, they reduce the risk of costly changes in later stages.
Disadvantages of Low-Fidelity Wireframe
Limited Detail: Low-fidelity wireframes provide a basic overview, lacking the detailed design elements found in high-fidelity wireframes.
Limited User Interaction: They do not include interactive elements, which can limit their use in user testing.
Misinterpretation Risk: The simplicity of low-fidelity wireframes can sometimes lead to misunderstandings among the development team.
Not Suitable for Final Presentation: Due to their basic nature, low-fidelity wireframes are not suitable for presenting the final design to stakeholders or clients.
Limited Visual Appeal: They lack the visual design elements necessary to create a fully immersive user experience.
Not Ideal for Complex Projects: For more complex web design or app design projects, low-fidelity wireframes may not provide the necessary detail.
What is High Fidelity Wireframe?
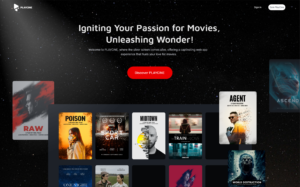
A high-fidelity wireframe, often shortened to “Hi-Fi wireframe”, is a detailed representation of a web page or app design. Unlike its low-fidelity counterpart, it is created during the advanced stages of the design process. These wireframes represent the final product in great detail, including specific UI components, interactive elements, and visual design.

High-fidelity wireframes are created digitally using various digital tools, making them more realistic prototypes of the final design. They are essential for user testing and provide a clear understanding of the user flow. However, creating high-fidelity wireframes is more time-consuming due to the level of detail involved. Despite this, they play a crucial role in ensuring that the development team and stakeholders have a clear vision of the final product. They help minimize misunderstandings and streamline the development process.
When to Use Hi-Fi Wireframe?
High-fidelity wireframes, or Hi-Fi wireframes, are best utilized in the later stages of the design process. They are ideal when a detailed, realistic prototype is needed. Hi-Fi wireframes are beneficial for thorough user testing and for presenting the final design to stakeholders. They are especially useful for complex projects, where detailed design elements and interactive features are crucial. These wireframes help the development team visualize the final product accurately, ensuring the smooth execution of the web development or app design project. Overall, Hi-Fi wireframes are time-consuming but essential for a comprehensive understanding of the final product.
Benefits of High fidelity wireframes
Detailed Design: High-fidelity wireframes offer a detailed view of the final product. They include specific UI components and interactive elements.
Realistic Prototype: They give a realistic representation of the final design, aiding in user testing and user flow understanding.
Visual Design: High-fidelity wireframes incorporate visual design elements, giving a clear picture of the final look of a web page or app.
Streamlined Development: They help the development team understand the final product in detail, reducing misunderstandings and streamlining the development process.
Digital Creation: High-fidelity wireframes are created digitally, allowing for precision and minimizing human error.
Test Specific UI Components: They allow for testing of specific UI components, ensuring optimal user interaction.
Feedback: High-fidelity wireframes gather feedback on the detailed design and functionality, leading to a better final product.
Disadvantages of High fidelity wireframes
Time-Consuming: High-fidelity wireframes require more time due to the level of detail involved.
Resource Intensive: Creating a high-fidelity wireframe can be costly as it requires advanced digital tools.
Less Flexibility: Changes to high-fidelity wireframes can be more difficult and time-consuming.
Overwhelming Detail: The high level of detail can sometimes distract from core features and functionality.
Delayed Feedback: As high-fidelity wireframes are created later in the design process, initial feedback may be delayed.
Potential for Miscommunication: With more detail, there’s a greater chance for misunderstandings among the development team.
Limited User Testing: High-fidelity wireframes are less suited for broad user testing, focusing more on specific UI components.
How to Make a Wireframe More Efficient
Creating a wireframe can be an efficient process, whether it’s a low-fidelity wireframe or a high-fidelity wireframe. Here’s how to make the wireframing process more efficient:
Understand the Purpose
Before you start the wireframing process, it’s crucial to understand the purpose of your web page or app design. Are you creating a personal project, or is this for a client? What are the core features you want to highlight? Having a clear understanding of your goal will guide you in creating a more efficient wireframe.
Choose the Right Fidelity
Choosing between low-fidelity and high-fidelity wireframes depends on the stage of your design process. If you’re at the very beginning, low-fidelity wireframes are a great way to quickly sketch out basic ideas. However, as you progress, you may need to create medium-fidelity wireframes or high-fidelity wireframes to add more detail and test specific UI components.
Use Digital Tools
While paper wireframes can be useful in the early stages, digital tools can make your wireframing process more efficient. These tools allow you to create wireframes digitally, reducing the chance of human error and making it easier to make changes.
Focus on User Flow
One of the key aspects of an efficient wireframe is a clear user flow. This refers to the path a user takes through your web page or app. By focusing on user flow, you can ensure that your design is intuitive and user-friendly.
Test and Gather Feedback
User testing is an essential part of creating an efficient wireframe. By testing your wireframes, you can gather feedback and make necessary adjustments. This is especially important when creating high-fidelity wireframes, as they tend to be more detailed and realistic.
Collaborate with Your Development Team
Collaboration with your development team is key to making your wireframe more efficient. By involving them in the wireframing process, you can ensure that everyone is on the same page and that the final product will meet your goals.
Keep it Simple
Remember, a wireframe is not the final design. It’s a blueprint that guides the design process. Therefore, keep it simple. Focus on the layout, core features, and user flow, rather than intricate design details. This will make your wireframe more efficient and easier to understand.
Use Design Systems
Design systems can help streamline your wireframing process. They provide a set of standards for design and code, making it easier to create consistent and efficient wireframes.
Review and Refine
Finally, always take the time to review and refine your wireframe. Look for areas that could be improved or simplified. This step is particularly important when creating high-fidelity wireframes, as they contain more detail and are closer to the final product.
By following these steps, you can create efficient wireframes that effectively guide your web development or app design process. Whether you’re creating low-fidelity or high-fidelity wireframes, remember to focus on the user experience and keep your end goal in mind.
Wireframing with Visily: Create Low to High-Fidelity Wireframes
Are you seeking a tool that simplifies your wireframing process? Meet Visily, a robust wireframing tool that enables you to create wireframes ranging from low to high fidelity. Here’s how you can get started with Visily:
1. Begin by creating a free account on Visily.
2. Once your account is set up, create your project.
3. Next, choose your wireframe template. Visily’s inbuilt library offers a range of templates, allowing you to select a low or high-fidelity wireframe depending on your project’s needs.

4. Now, you’re ready to start wireframing with Visily. Edit and customize your wireframe to suit your project requirements.
The beauty of Visily lies in its versatility. Whether you’re sketching out basic ideas in the early stages of your design process or refining details in the advanced stages, Visily has got you covered. It’s user-friendly, efficient, and designed to streamline your wireframing process.
So why wait? Discover the ease of wireframing with Visily today. Create your low to high-fidelity wireframes with Visily and experience a smoother, more efficient design process.