First impressions matter. The same rule applies to websites and apps because these are considered as your online address, and their design can make or break your business.
A well-designed UI will determine if a user will stay or leave your website. People’s attention spans are getting shorter and shorter, so it’s every marketer’s and designer’s responsibility to grab their attention.
A 2006 study conducted by Google found that it only takes around 50 milliseconds for a website visitor to decide whether to scan through a certain page or leave it. So, you’ve got 50 seconds to impress (or disappoint). You better make sure that your design is appealing!
But, designing User Interface (UI) mockups can be quite a challenge, especially if you are a non-designer. The good news is that there are a variety of tools and practices available to help make the design process easier.
Before we dive into solutions, let’s first have a look at the typical challenges faced by non-designers when creating UI mockups and what these individuals should consider when trying to solve for them.

Top Factors to Consider in Designing UI Mockups (for non-designers)
User interface includes the surface or overall design “feel” of a website or app, and complements the user experience (UX). To use an analogy, UX would be the foundation or structure of a building, and the UI would be the interiors and the furniture. Both UX and UI go hand in hand to create a pleasant experience for the visitor.
The main goal of UI design is to make the users navigate through the app or website with ease—without experiencing any lags, and with access to the ‘Menu’ so they can always go to the main page.
However, the problem is that designing and developing a simple yet pleasing and friendly UI mockup is difficult, especially for non-designers. They may not have the know-how or experience to create a design that’s cohesive and pleasing to the eye. Lucky for you, there are certain design principles that can be easily learned with the right UI mockup creator.
Let’s take a look at each one below:
Color Palettes
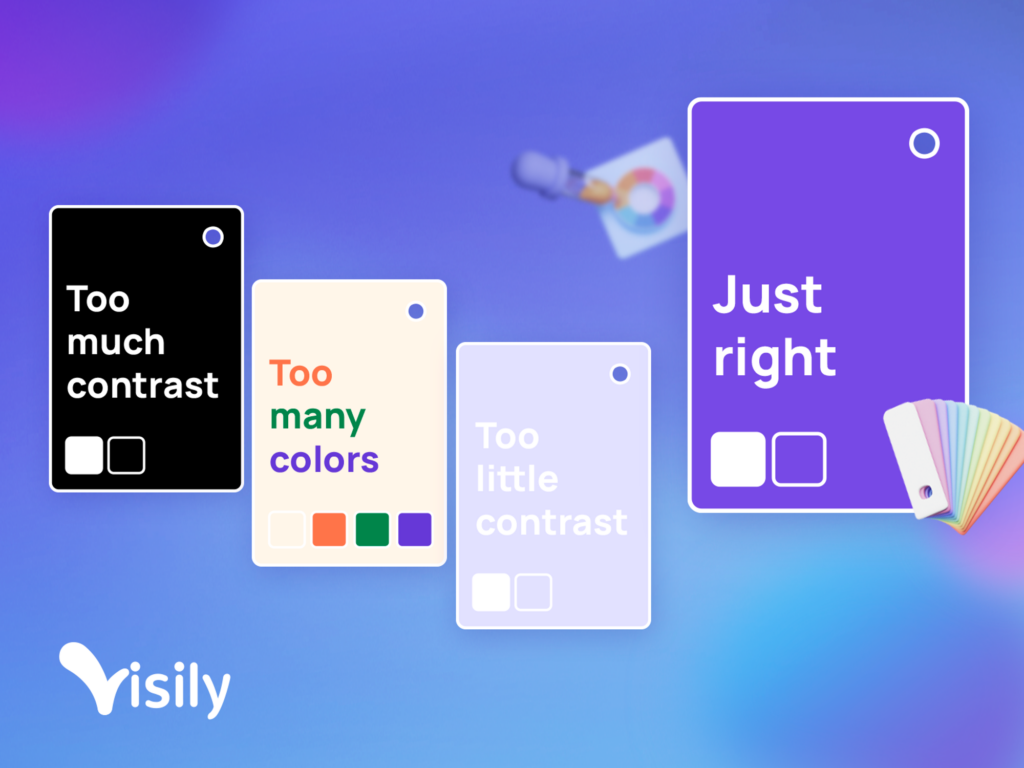
The color scheme is probably the first thing that visitors notice, making it an important element. Non-designers who pick colors instinctively may end up with colors that do not go well together or contrast on two sides of the spectrum, which will cause eye strain, poor readability, and, simply put, poor aesthetics.
Of course, there are multiple websites with stunning color palettes that you can use as inspirations for yourUI mockup. However, choosing one that reflects your brand identity and is appealing to the taste of the target audience will take some effort and an “eye for design” from you yourself.

An essential thing to keep in mind is that the colors you choose must align with the visitors’ taste, making them want to stay and explore your site. While what is considered beautiful is subjective, there are some rules you should follow:
- Create contrast with light and dark hues. This allows the text to be readable and “pop”
- Use no more than three colors. Using too many will create visual confusion and visual overload
- Avoid pure black on pure white (too much contrast). This may cause eye strain, and may make text hard to read when seen throughout a website or an app
⇒ Find out how Visily Smart Assistant can help you with designing UI mockup: CLICK HERE
Typography
Typeface also contributes a great deal to the appearance and goal of a website. And, similar to the color palette, non-designers can fall into certain pitfalls when choosing a typeface for their software, such as choosing too many fonts or fonts that are hard to read.
In order to build trust and/or attract attention from users, you ought to learn about font psychology, or in other words, what type of font will create which kind of emotions. For example, an insurance company may use a traditional and common font such as Helvetica to appear trustworthy and professional.

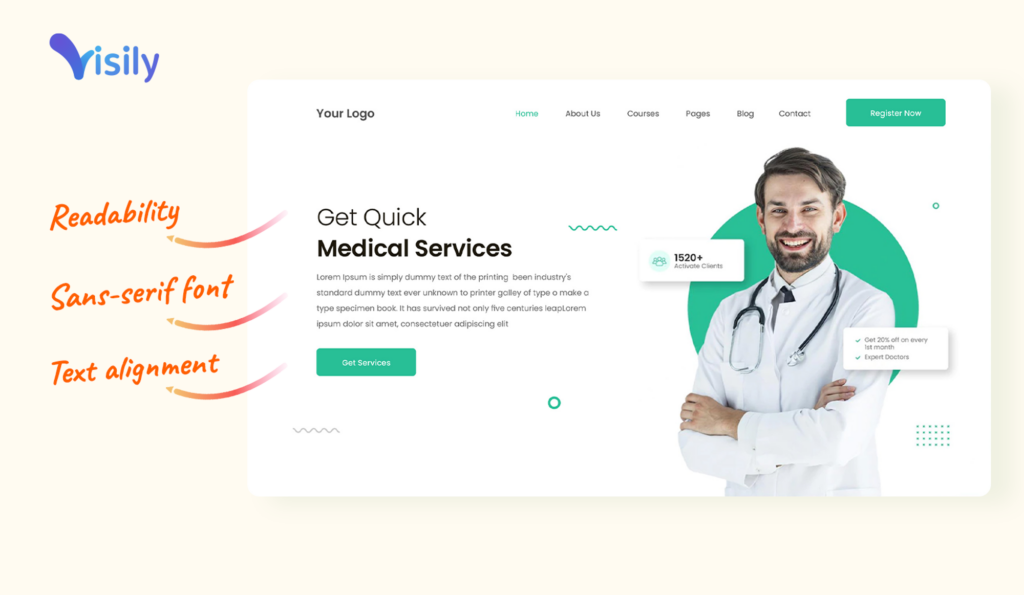
Another thing is readability. Print materials and digital content favor different kinds of fonts. Surely you wouldn’t want your visitors to leave after the first subheading just because they had to squint to read it.
Our recommendations:
- Use 1-3 typefaces and combine variations of each one
- Prioritize sans serif fonts (fonts that don’t have “serifs,” i.e. a line attached to the end of a letter stroke)
- Keep text blocks left aligned. This allows for better content readability and is the reason why the text of most books and newspapers are aligned this way
Design trends
The design world changes at a very rapid pace and every year there are tons of trends for you to look out for. However, for non-designers, following trends is tricky when you are yet to master essential design rules. Not all trends are worth applying either, especially when it conflicts with your brand identity.

Our recommendations:
- Only follow trends that complement your brand
- Customize trends to your brand and/or target audience
- Strike a balance between trends and UI design principles
Leveraging UI mockup tools
The tips above are somewhat of a starter pack for those of you who want to build glamorous UI mockups despite having no design experience. Acquiring deeper design knowledge can serve you well, or you can use a shortcut—like a well-built UI mock-up creator.
For non-designers who intend to create a mock UI, the best solution is to choose the right UI mockup tool that’s specifically designed for them. And there are many free UI design tools available on the market for you to choose from!
Introducing Visily, the best UI Mockup tool for non-designers
Visily, a free UI mockup tool was specifically created (and continues to be innovated) for non-designers who want to quickly design beautiful UI mockups without having to invest too much time and resource into learning UI Design skills (or hiring a UI Designer).
Through a combination of rich components, beautiful templates, intuitive UI, and advanced AI models for intelligent design assistance, Visily helps non-designers unleash their creativity and channel it into creating beautiful screen designs. Join the thousands of non-designers creating UI mockups today.
Make your own Free UI mockup design with Visily!













