With Visily’s Chrome extension, App UI Capture & Design, you can effortlessly capture web screenshots and import them into Visily as editable wireframes or reference images. Utilize this extension to speed up the process of editing your existing app or taking inspiration from online websites.
Install the Extension
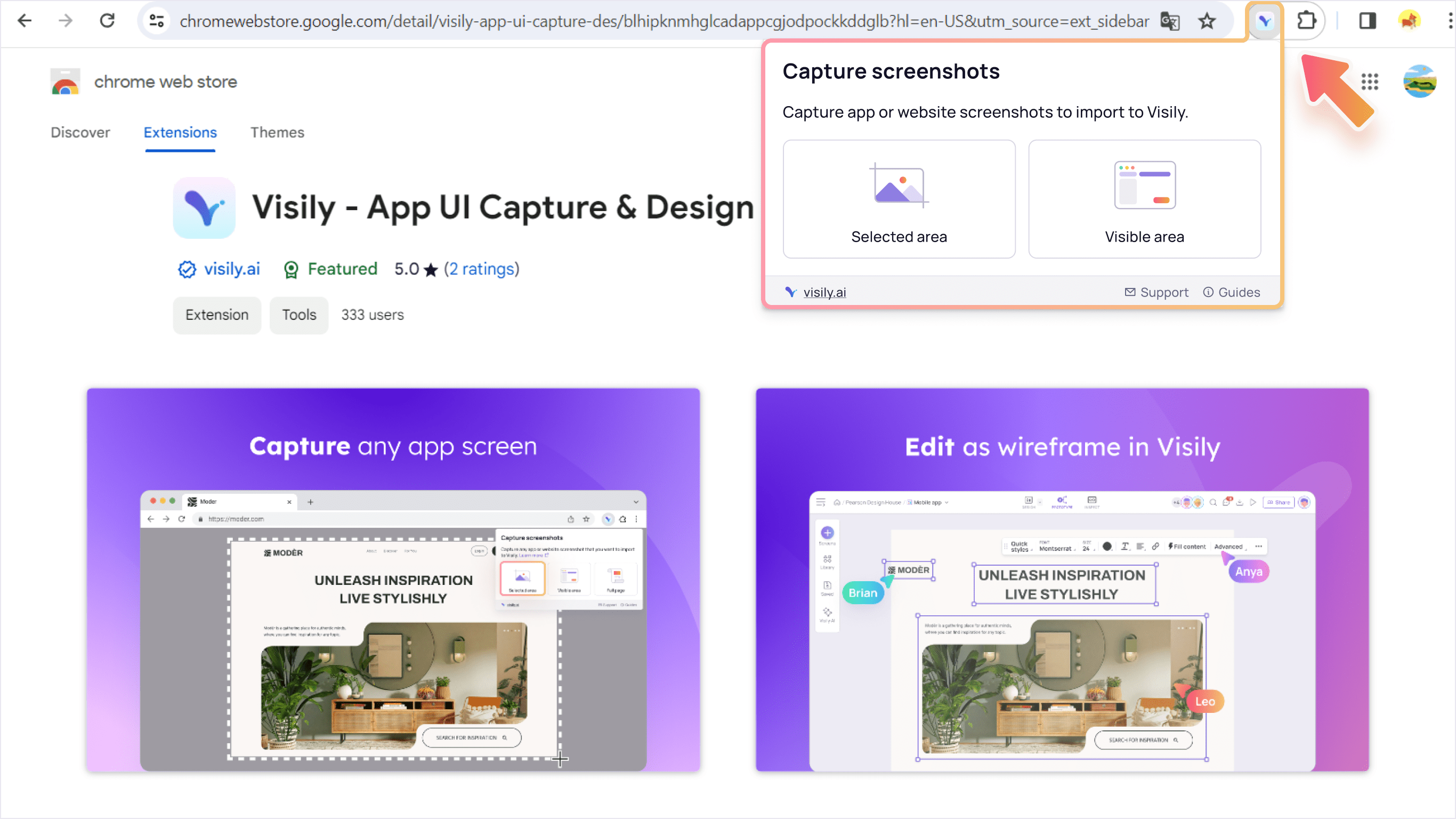
Search for Visily on Chrome web store and install the extension: Visily – App UI Capture & Design. After installing, pin the extension to your browser toolbar for quick access.
Capture screenshots
To capture screenshots, open the desired website or web app. This can be your own site or an inspiring online resource.
Choose between two options to capture screenshots:
- Visible area: capture the viewport that is currently visible on your screen.
- Selected area: drag to cover a specific area on the screen
The captured screenshot will be displayed on the extension.
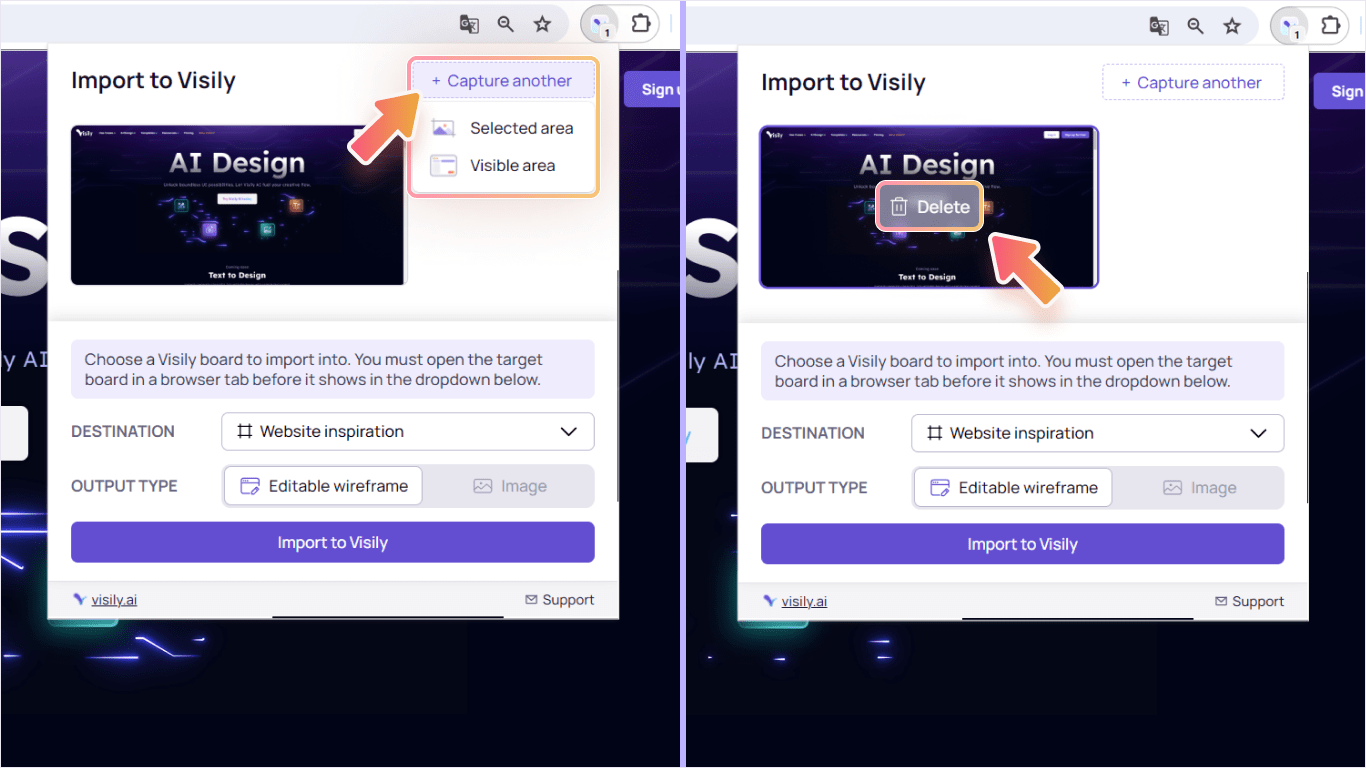
You can take multiple screenshots before importing. Click on the “Capture another” button and pick the desired option.
You can only import a maximum of 10 screenshots at a time. If you reach the maximum, import first before taking more screenshots, or remove the undesired ones.
To remove an undesired screenshot, hover on it and click “Delete”.

Import into Visily
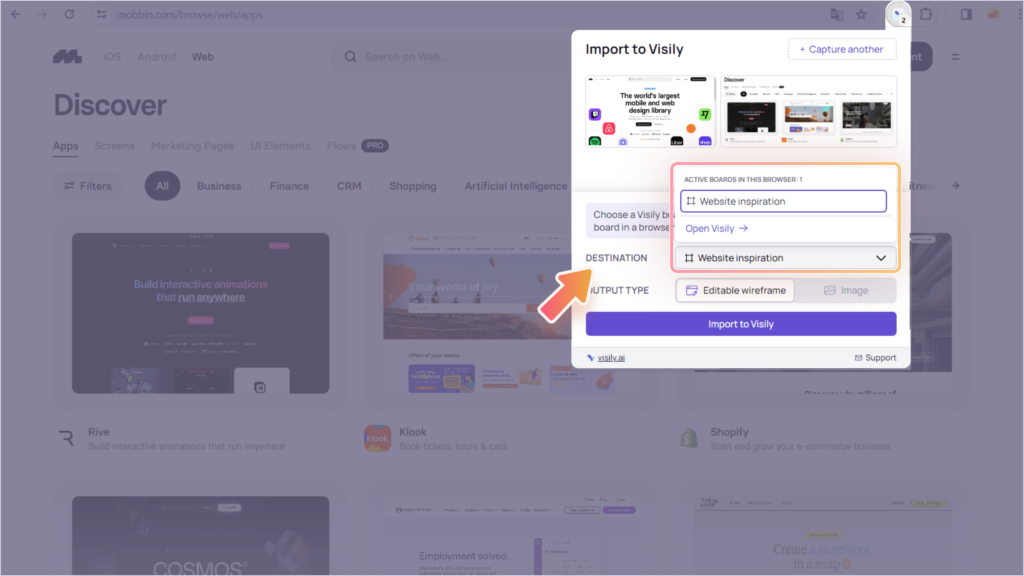
Import destination
You need to select the import destination, which is a Visily design board, in order to import the screenshots.
Make sure you have these setups available before importing:
- Create a Visily account
- Create at least one board (Note: A board is the design canvas in Visily. You can create a project and then multiple boards inside that project).
- Open that board in a browser tab
Once you have a Visily board open in the browser, you can select it from the destination dropdown in the browser extension.

Output type
You can choose between the two output types:
- Editable wireframes: select this option if you want to make adjustments to the UI screen
- Images: select this option if you just want an exact image to use as reference
Once you have selected the destination and output type, click “Import” to import the screenshots into Visily.