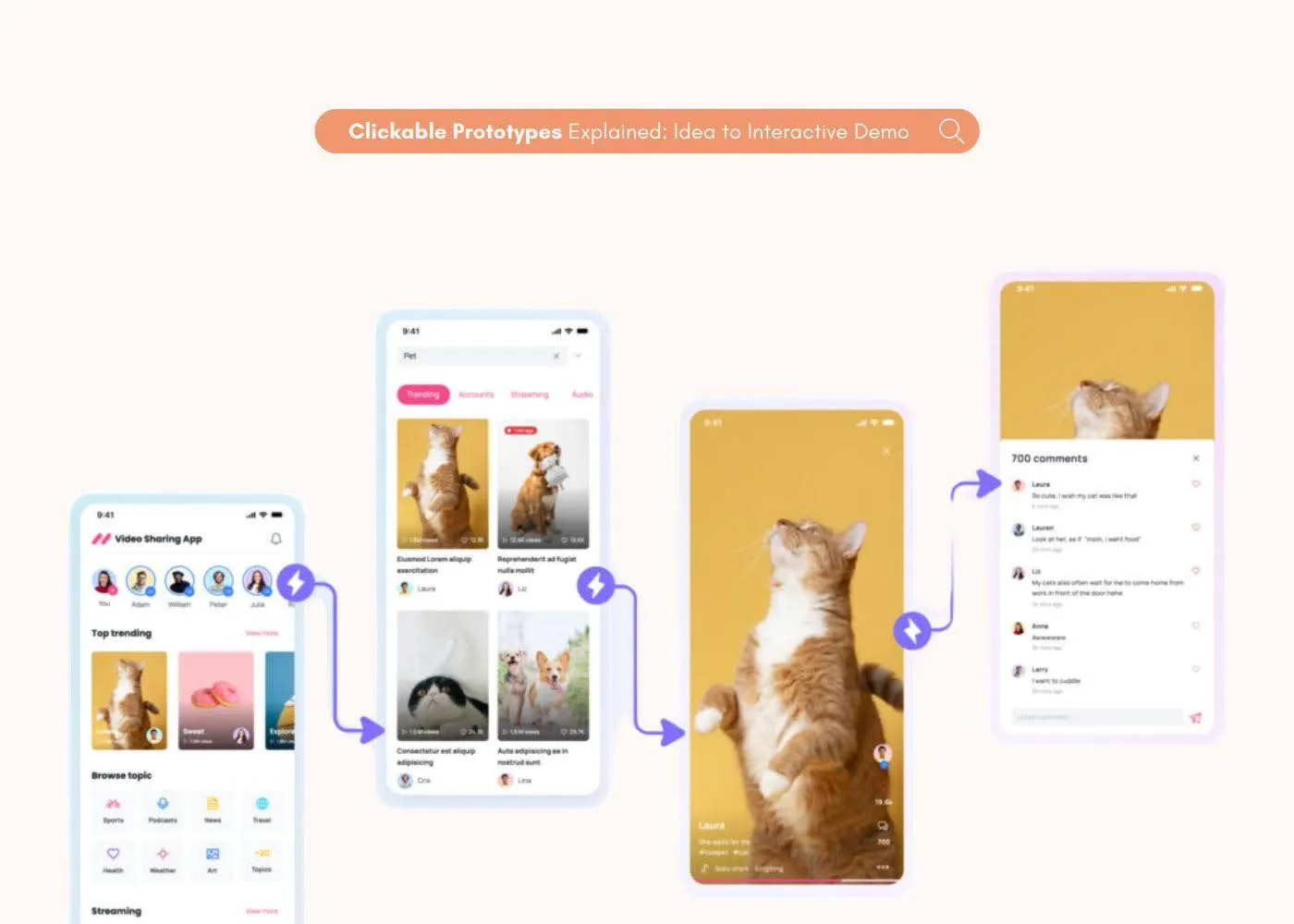
Visily’s Prototype mode lets you create interactive app flows by connecting screens or elements. You can simulate real user journeys, making your designs feel like a real app, even before development starts.
Access Prototype mode
To access the Prototype mode, you can do either of the following:
- Click the Prototype icon on the top bar
- Or press [2] on your keyboard

Create your Prototype
When you enter Prototype mode, the Prototype panel will appear on the right side of your screen. It includes properties that help you smoothly create and customize your prototype interactions.
Prototype properties
The Prototype panel includes key tools to help you build and manage interactive flows:
- Presentation Settings. Customize how your prototype is displayed during preview.
- Flows. Help organize and manage your prototype flows.
- Scroll Behaviors. Set scroll direction for containers and screens to simulate real app navigation.
- Interactions section. Configure the prototype’s triggers and navigations.
Interactions in Prototype mode
Interactions let you connect screens or elements within your design to simulate how users will navigate through your app. In Visily, these connections appear as lines (connectors) on the canvas and can be managed in the Interaction section of the Prototype panel.
To create an interaction, you can do it in either of two ways:
- Click and drag from a screen or element to the target screen or element.
- Select a component, then click “Add interaction” in the right panel to choose the interaction type and destination screen.
Once connected, you can customize the interaction behavior in the Prototype panel to match your desired user flow.

Flows in Prototype mode
A flow in a prototype is a group of connected screens that represent a specific user journey, helping you organize and present different experiences in your design.
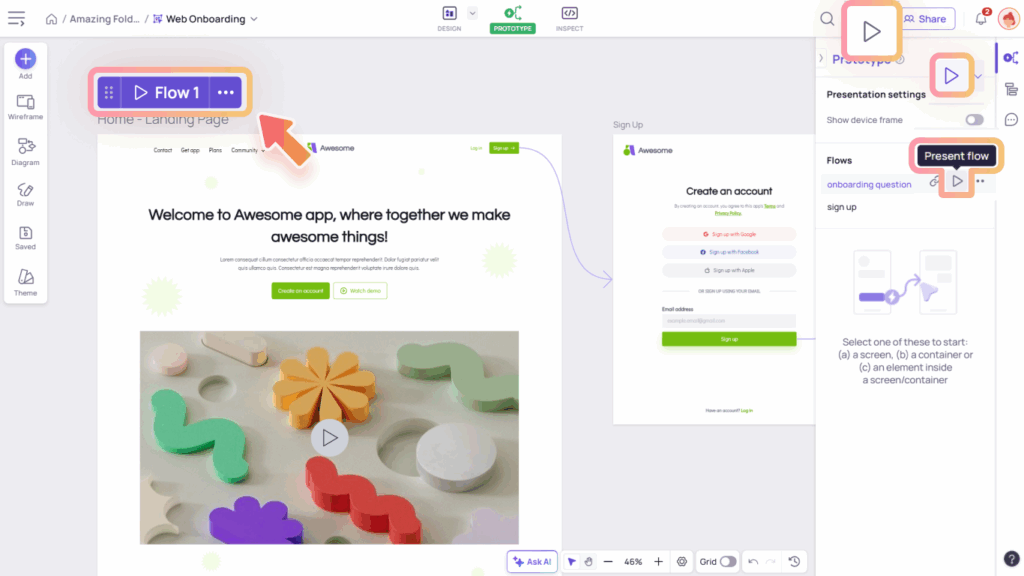
To create a flow, select a screen or element, then click the “Create flow” button that appears above the screen. The selected screen will become the starting point of your flow.
Once created, you can update the flow by renaming it, deleting it, changing the starting screen, presenting it, or copying the presentation link. These options are available in the Flow section of the Prototype panel or the “More actions” menu above the screen.
Visily also supports multiple prototype flows, all listed in the Prototype panel for easy access and organization.

Present the flow
Once everything is set, you can launch the presentation to see how your flows work together. For details on how to present your flows, check here.