Leverage the capabilities of Smart Table to streamline your workflow and enhance your productivity. This smart component allows you to effortlessly add, reorder, resize rows and columns, modify styles via a multitude of properties, and instantly populate its contents, including text, data numbers, avatars, tags, and so much more.
Create a table with just a click
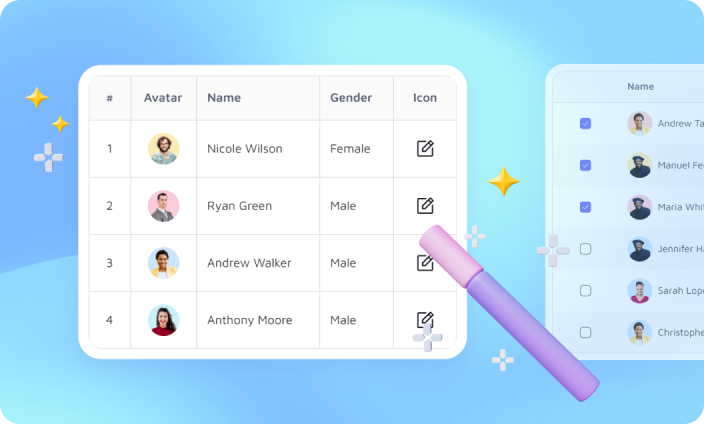
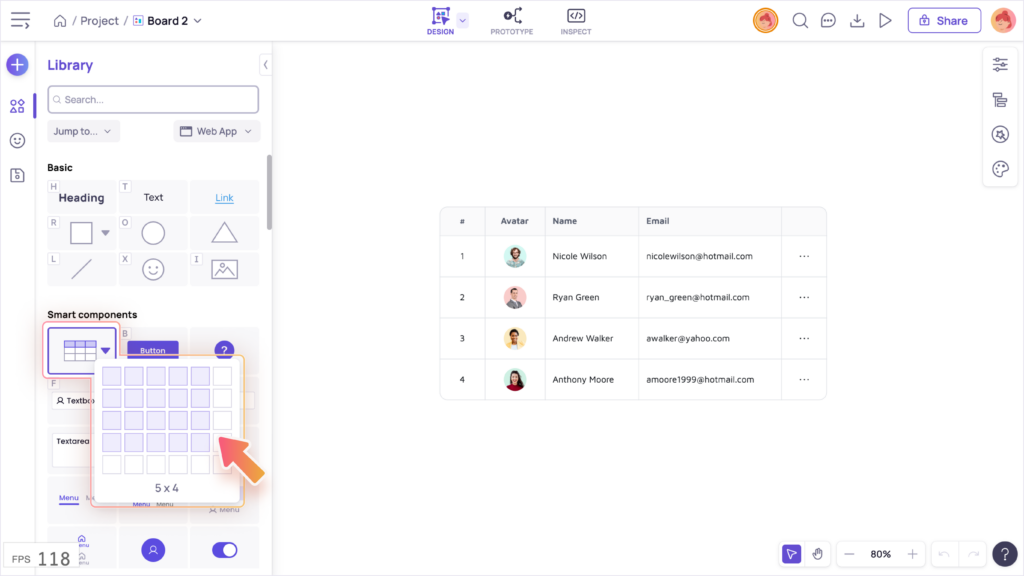
In Visily’s Library, you’ll find Table in the Smart Components section. Select the number of columns and rows you want to start with, and simply add to the canvas.
The newly created table will be pre-filled with sample data. You can easily customize or clear the data using the functions on the toolbar.


Add, reorder or remove columns and rows
To add more columns or rows to a table, click on the add (+) icon button located on the right or at the bottom of the selected table. You can also add a new column to the left or right of a specific column by clicking on the small add (+) icon button above that column. The same concept applies for adding a row to a specific position.

To duplicate a column or row, select it and then press the shortcut Cmd + D / Ctrl + D, or click the duplicate icon on the toolbar. Similarly, you can delete a column or row by pressing Delete key or clicking on Delete icon on the toolbar.
To rearrange table columns or rows, click and drag the column or row handler to the desired position.
Offload time-consuming data input with AI content generation and smart element prefill
For each column, you can instantly fill the cells with your desired elements by selecting from a list of element types, such as text, icon, avatar, tag, and more.
To change the element type, select the column and open the first dropdown menu on the toolbar. When adding a new column to the table, you can directly select the element type.

For any columns with texts, check out the ‘Fill content’ option on the toolbar. Visily’s AI Content Generator will boost your productivity by generating contextual data for each cell, including names, emails, data numbers, dates, addresses and much more.
Easily edit the styles of your table
To change the appearance of your table, use the menu items on the toolbar, including styles, colors, corner radius, and drop shadow. You can also hide or show the header row when needed.
Apply style and content of an element to others in the same column
No more updating elements one by one! The “Apply to other rows” option lets you make bulk changes with a single click.
To quickly format all cells in a column, make changes to any cell and select “Apply to other rows” from the menu. Choose to sync the style, size, content, icon, or all attributes. Your changes will automatically apply to the remaining cells in that column.
You can do the same for header row – select text on the header row and click “Apply to full header”.
Adjust sizes of columns and rows
To manually resize a column or row in a table, first select the table. Then drag the separators between rows or columns to resize rows or columns.

To distribute row height and column width equally, select the table and open the ‘Sizing & spacing’ dropdown.
- To make all rows the same height, click ‘Distribute sizing for rows’.
- To make all columns the same width, click ‘Distribute sizing for columns’.
To edit padding for table cells, select the ‘Sizing & spacing’ option in the table’s context toolbar. There, enter values for padding: left, right, top, and bottom for all cells in the table.