Project Theme
Visily allows you to easily set up and manage your Project Theme, which includes important factors of a product’s design system – colors, fonts, sizing spacing, shadow, border radius, and icon set.
The theme is automatically applied to all the components in the UI library, templates, and your design on canvas to maintain the consistency of the entire project.
Set up and customize your theme as you create a project
When you create a new project, whether you choose to start with a Project Template or a Blank Project, you have the option to customize your theme or create a new one, then preview it on some actual designs.
See more in “Create Projects”
Smart options to generate theme
If you choose to create a new theme for your project, Visily offers some quick options:
- Select from the theme library
- Select keywords to have a theme generated
- Upload an image to extract a theme
- Input a URL to extract a theme
Edit your theme after creating the project
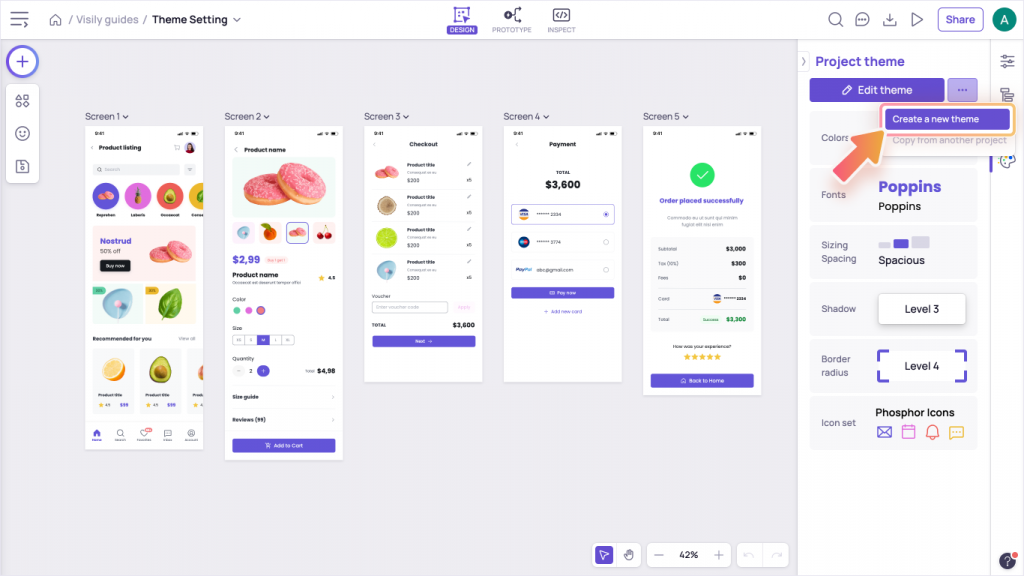
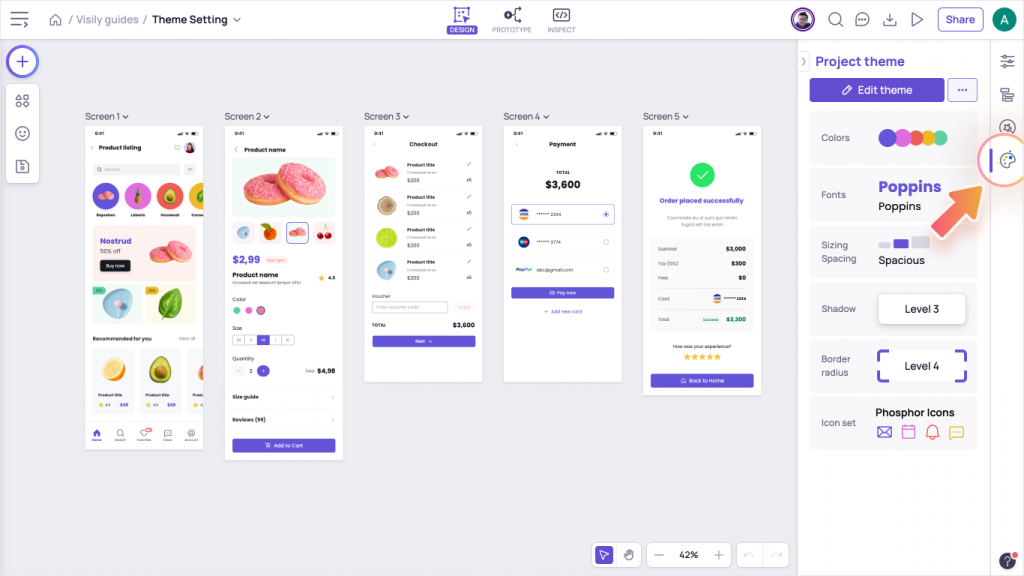
You can always edit your previously set up theme using the Project Theme panel. This is accessible from the sidebar menu on the right.

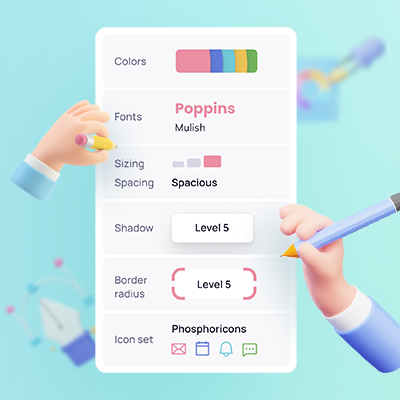
Different styling elements in theme editing
Click “Edit theme” and make necessary adjustments on the theme Colors, Fonts, Sizing, Spacing, Shadow, Border radius or Icon sets. These changes are applied to the entire project, so you make sure you preview them on the actual designs and are satisfied with the result before applying.
- Colors: Besides manually adjusting one color to another, you can select from a list of handpicked beautiful, trendy color palettes.
- Fonts: Choose from a list of 100 popular fonts for web apps and mobile app
- Sizing and Spacing, Shadow, Border Radius: Adjust the overall sizing, paddings, shadow, and border radius of all components in your designs
- Icon sets: Select one widely used icon set to drive icon consistency across the design
Create a new theme
To create a new theme using the above-mentioned smart options, click the “…” button and choose “Create a new theme.” The newly generated theme will overwrite your current theme. You can choose to apply or discard changes after previewing.