A wireframing tool that's both powerful and easy to use
Regardless of design skill, anyone can use Visily to create stunning app and website wireframes.


The wireframe tool loved by product builders at























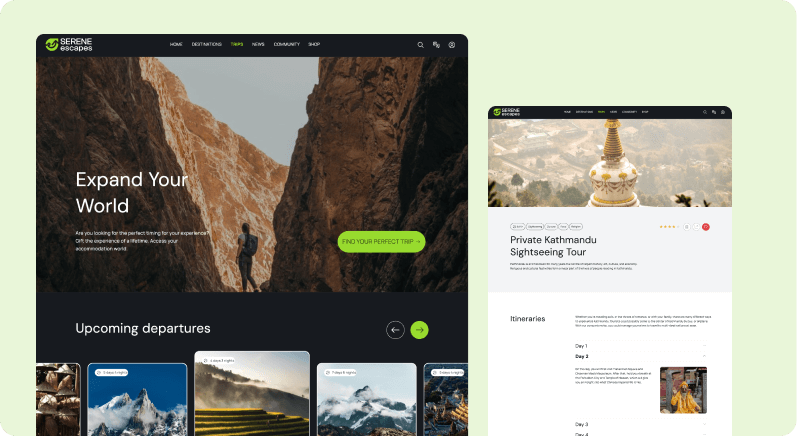
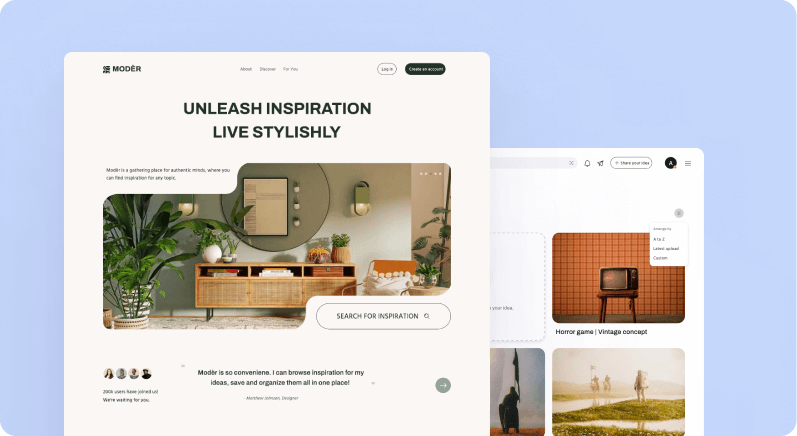
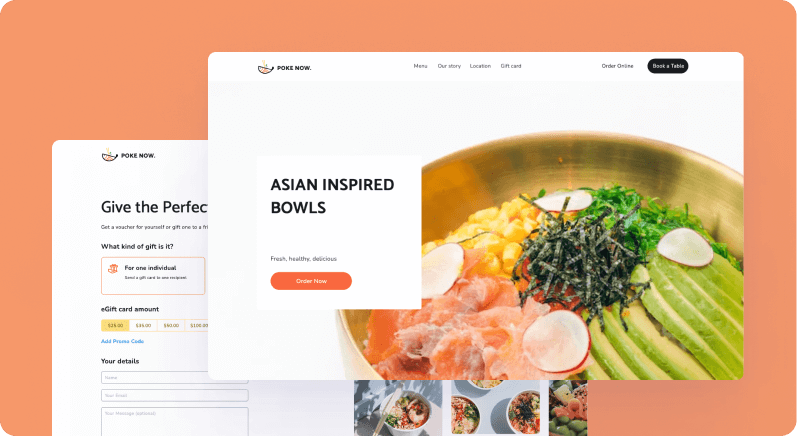
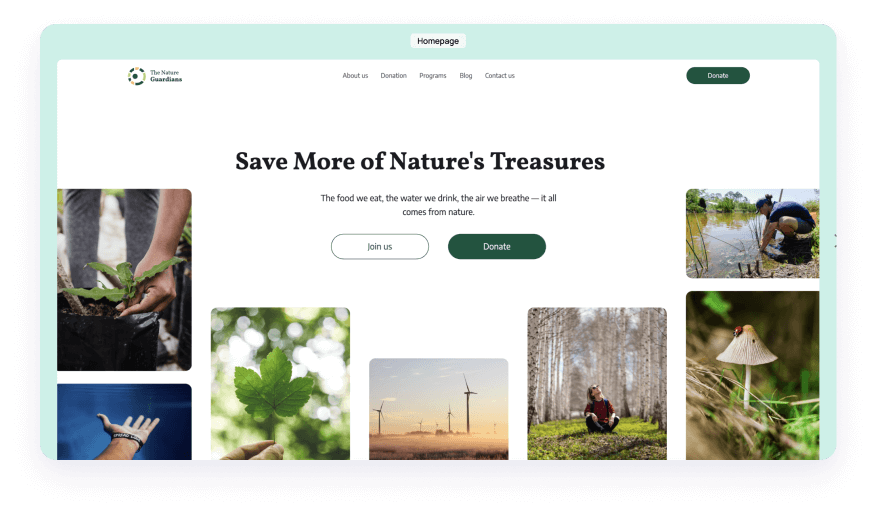
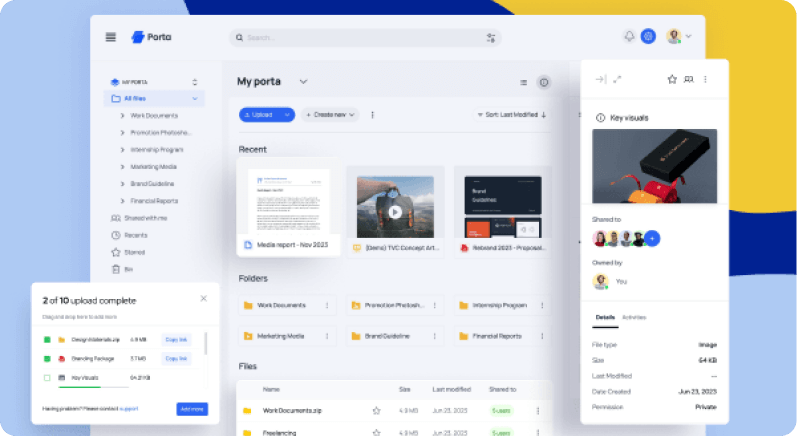
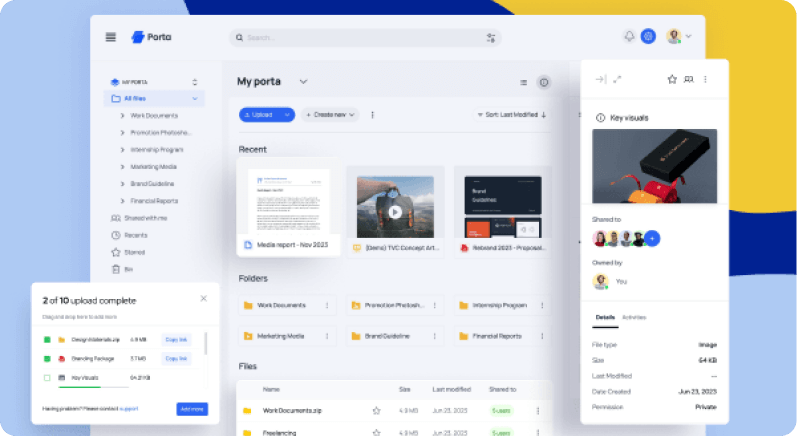
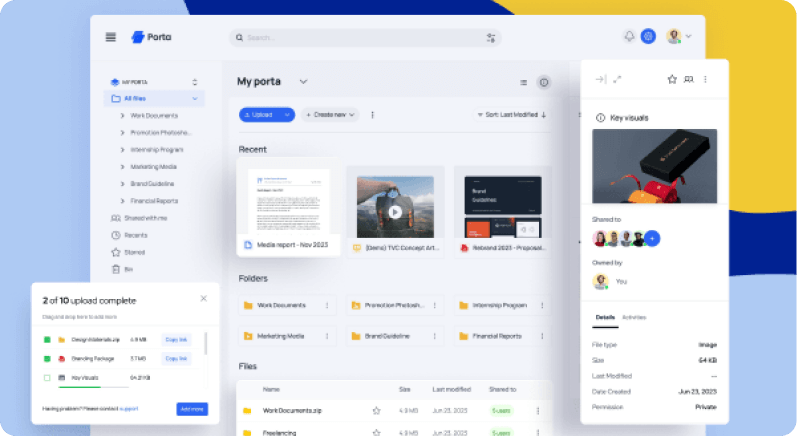
The wireframe design tool for everyone
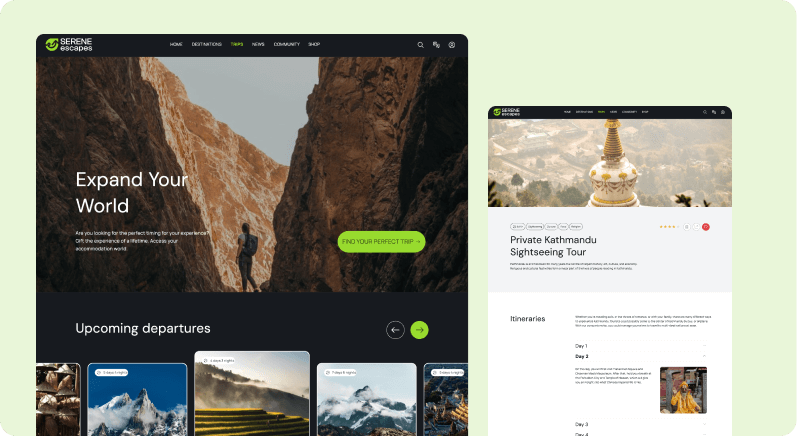
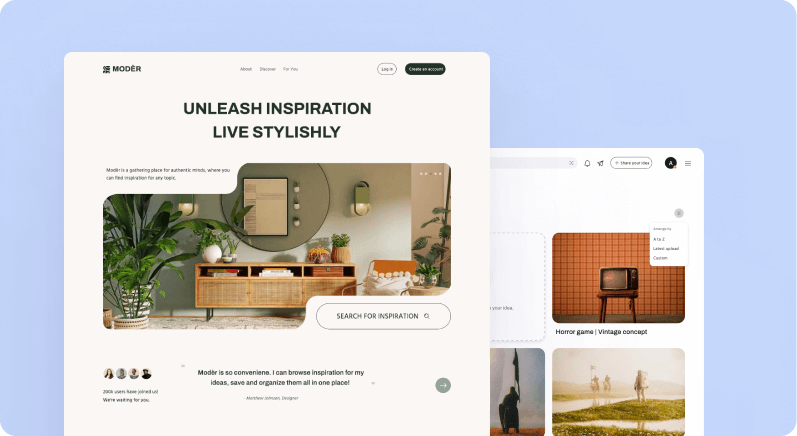
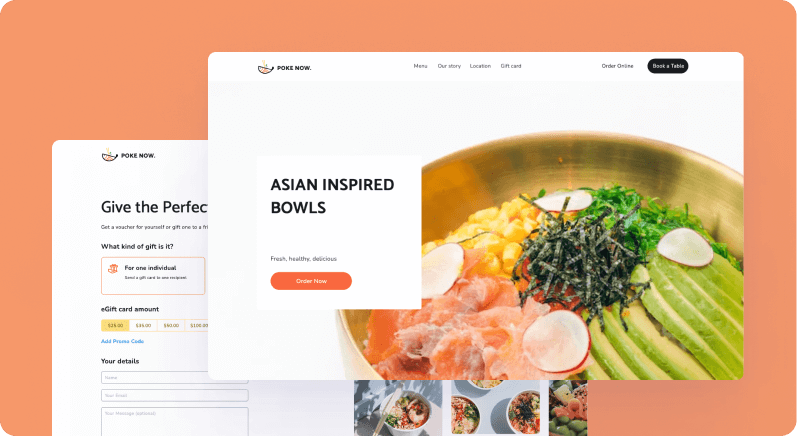
Visily stands out in a sea of wireframing tools by incorporating easy to use elements, templates, and design presets, making it possible for anyone to turn an idea into a website or app wireframe.
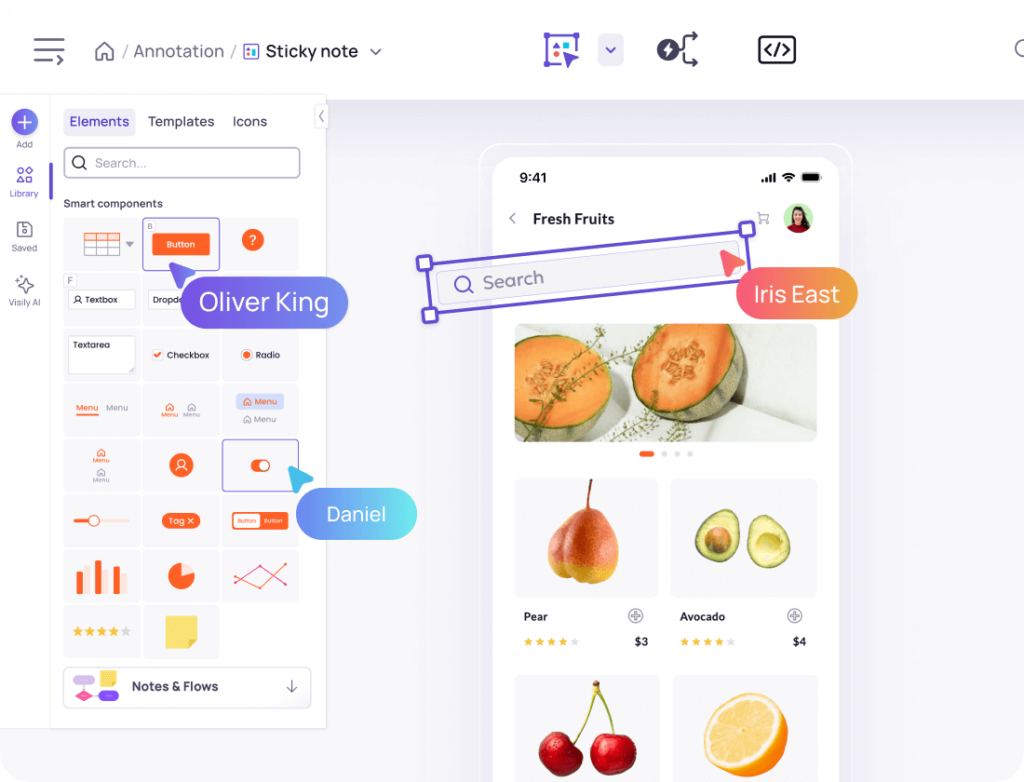
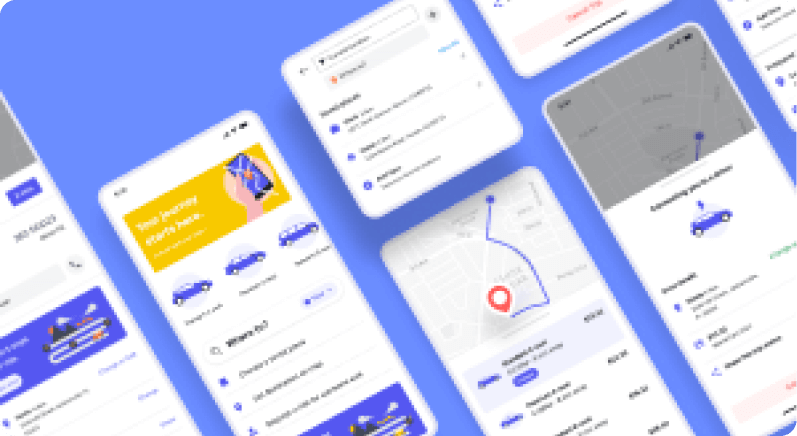
AI wireframe generator that does it all

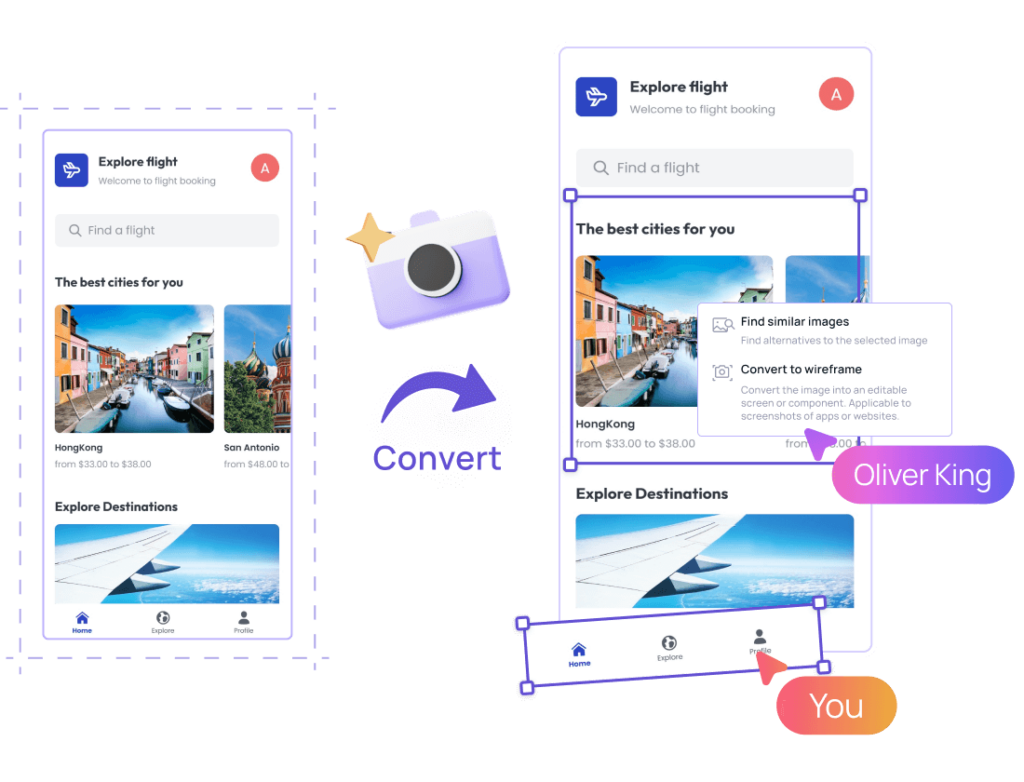
Visily balances speed and design quality through AI-powered wireframing features such as Text to UI design and Screenshot to Wireframe AI, meaning wireframe idea you have can be generated from just about any source of inspiration.
Importantly, AI wireframes created in Visily don’t sacrifice aesthetics for speed: you can generate beautiful, high-fidelity wireframes or simple, lo-fi wireframes by simply dictating your desired wireframe fidelity to Visily’s AI design assistant.
The end result? A beautiful wireframe created in minutes (not hours…or days).


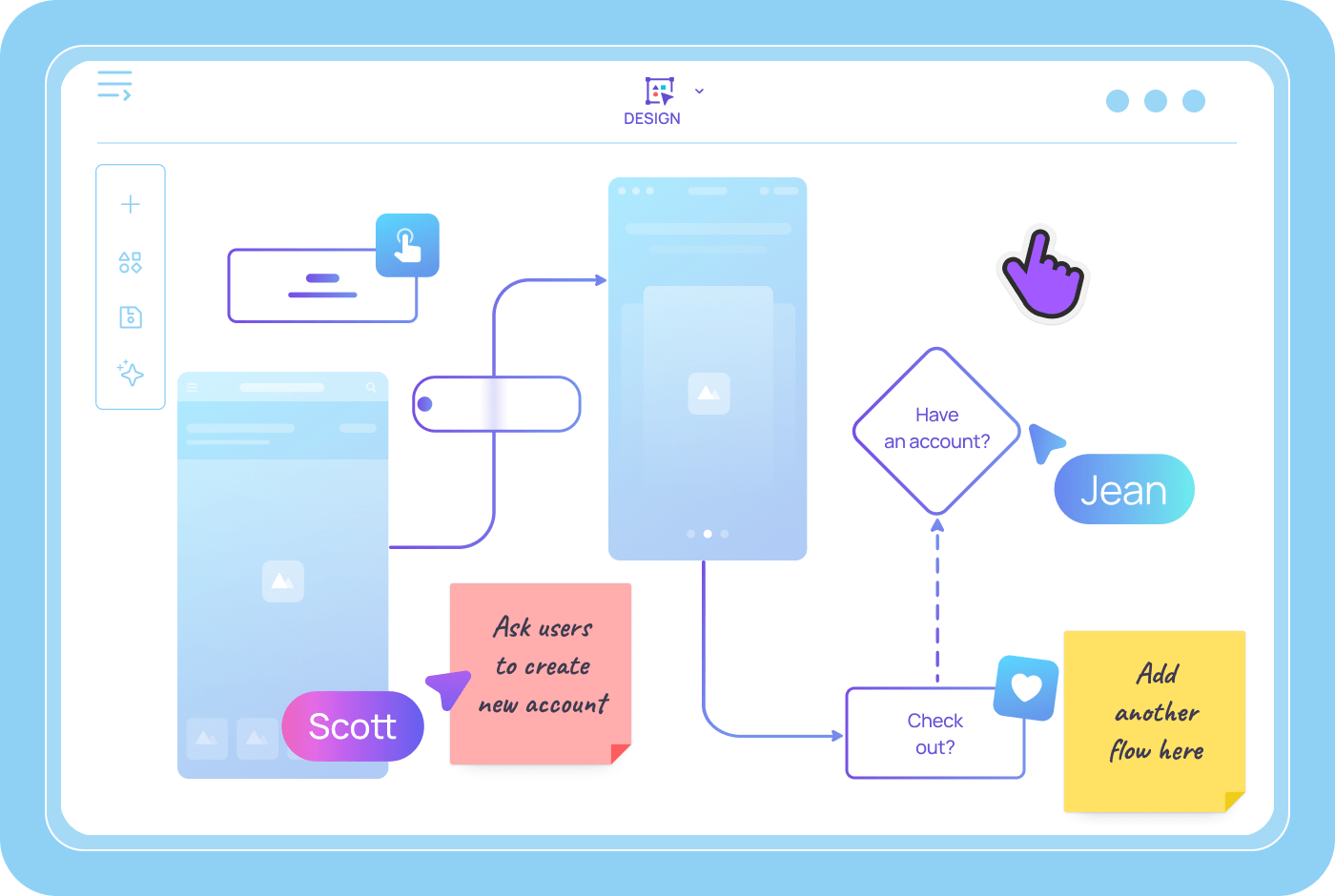
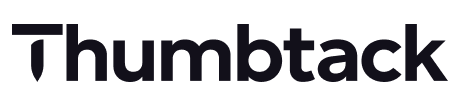
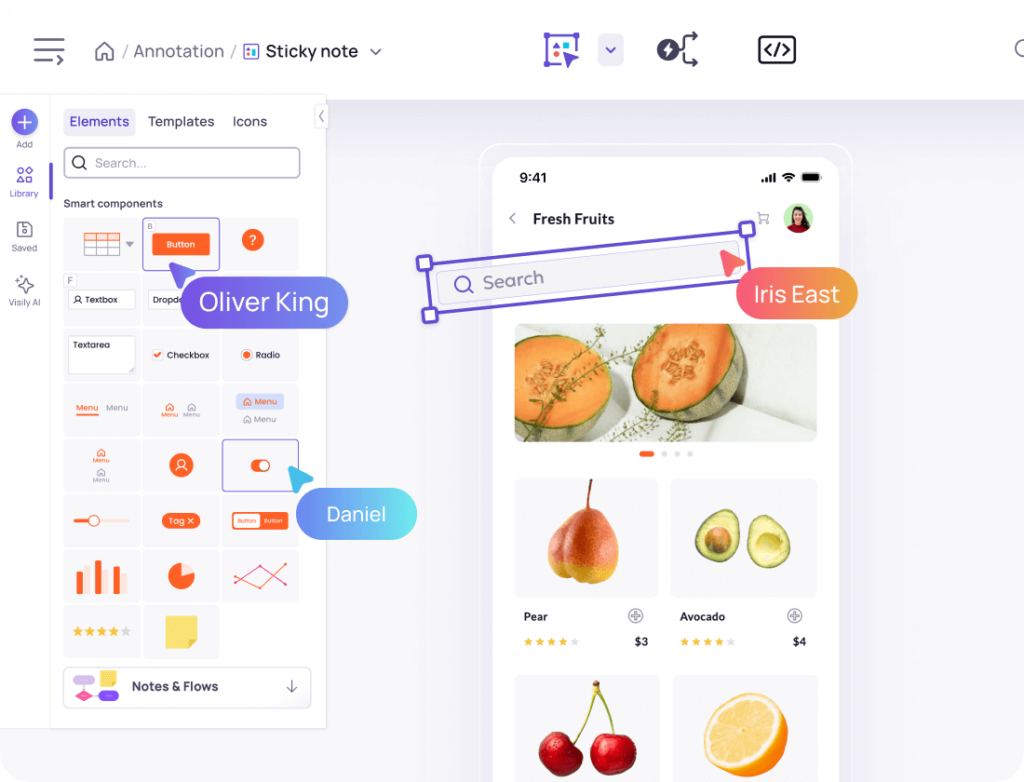
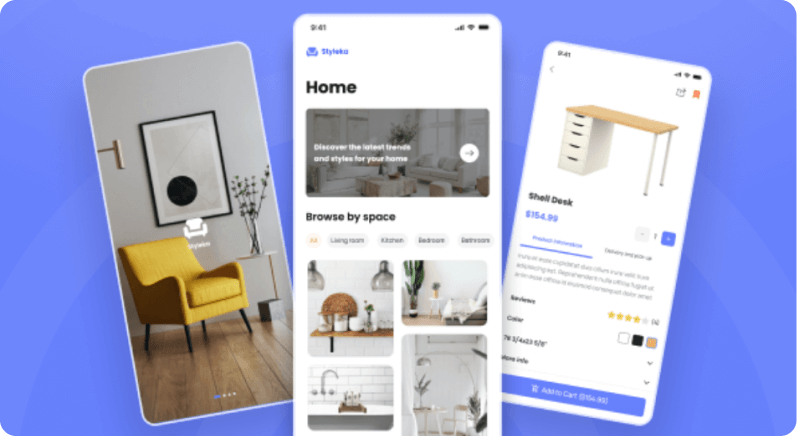
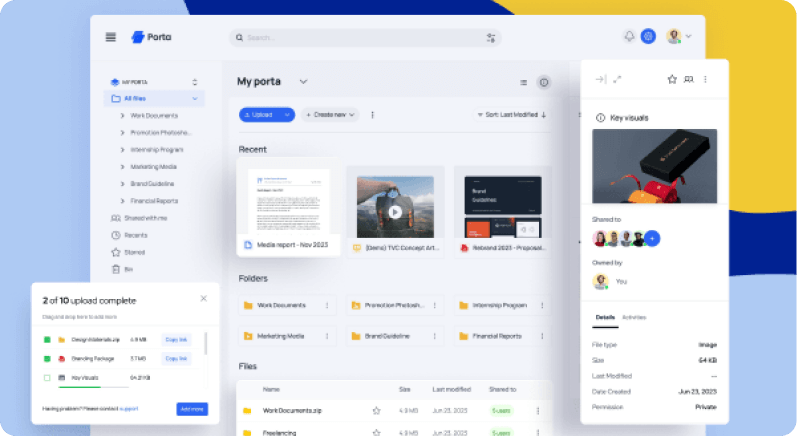
Create wireframes with drag-and-drop UI

Want to design or edit a wireframe on your own? Use Visily’s drag-and-drop canvas design tools to make the wireframe just as you envisioned it.
Because Visily supports designing and modifying wireframes with both AI and drag-and-drop canvas design tools, you’re never constrained by the limits of either: you truly can wireframe in whatever way you feel most comfortable.
Additionally, Visily has thousands of prebuilt templates, icons, and components with presets to make wireframing easier than ever.
A free wireframe tool with professional outputs

Visily’s Starter plan means anyone can create wireframes for free, without sacrificing design quality: unlike other wireframing tools, Visily gives all users access to the same high-fidelity templates, UI components, and the best AI models, regardless of what plan they’re using. This flexibility truly makes Visily the best tool for wireframing.


A wireframing tool for business analysts, product managers, and more...

Visily was built for modern workflows, where product responsibilities are democratized: some business analysts wireframe solutions, while product managers may contribute code. Visily prioritizes speed and ease of use so you can spend your time delivering solutions to clients and customers, not learning complicated wireframing software.
Free wireframe software with all the features
Visily isn't just a drag-and-drop UI tool—it's a suite of solutions to help you and your team develop products faster.

UI Elements & Components
Visily’s UI elements and pre-built Smart Components are all you need to get started.

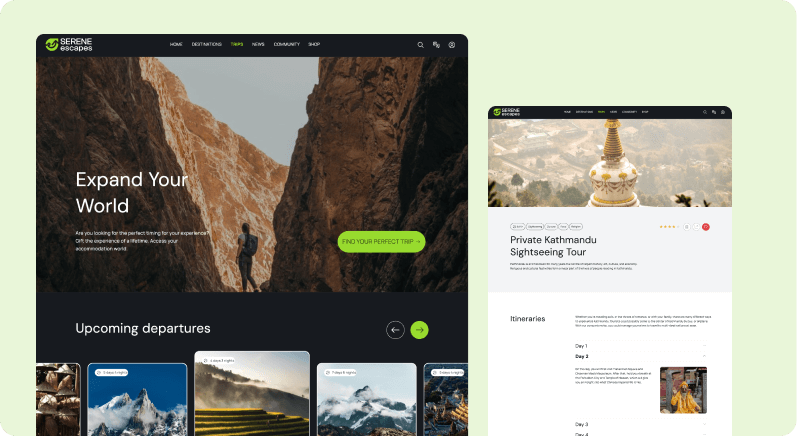
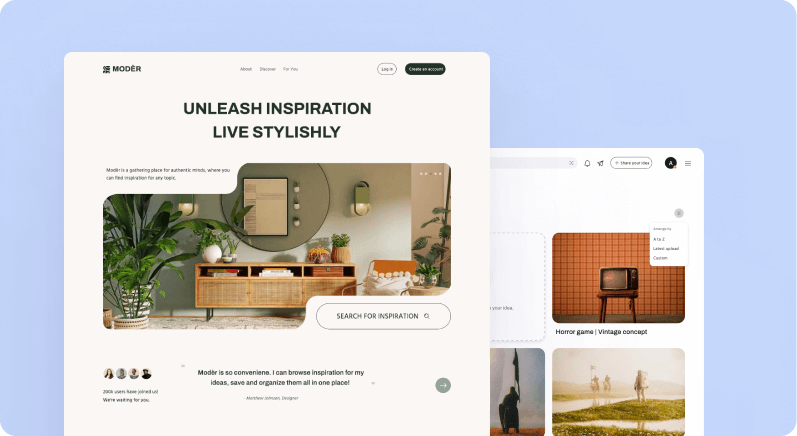
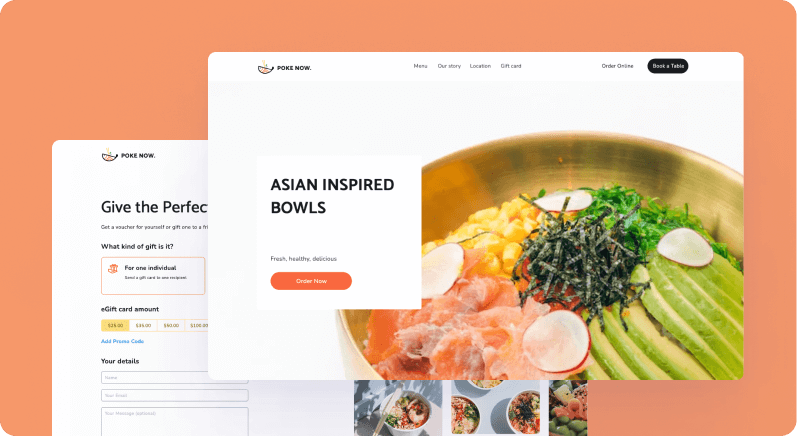
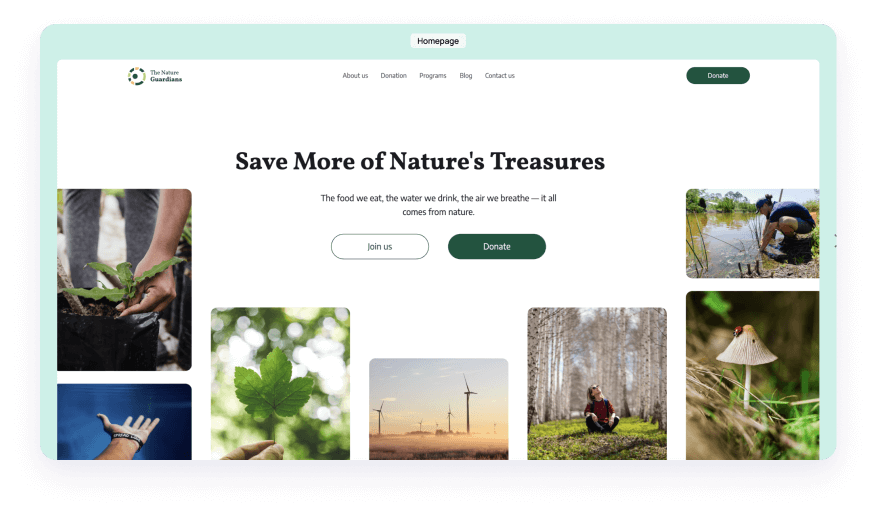
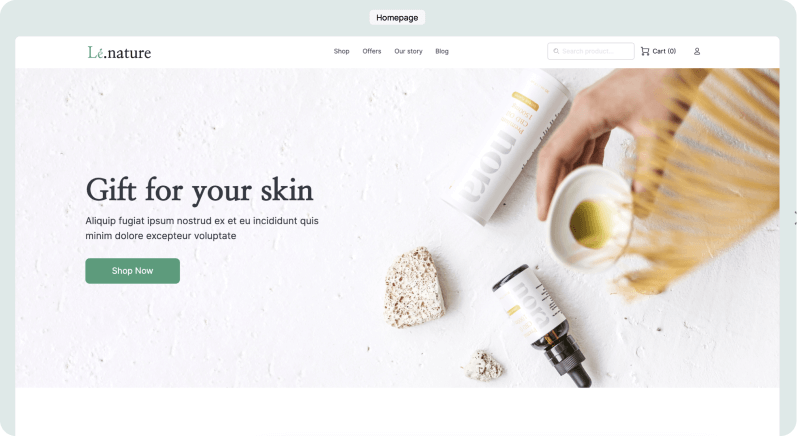
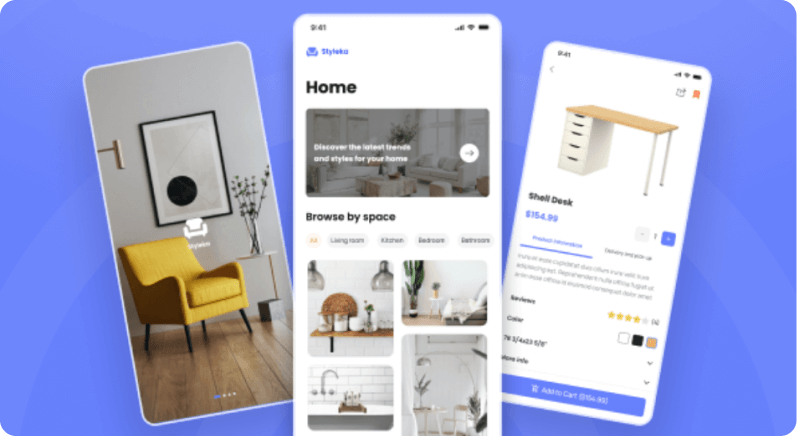
Free app & website UI templates
From single-screen dashboard templates to complete app flows, Visily has thousands of pre-built design templates.

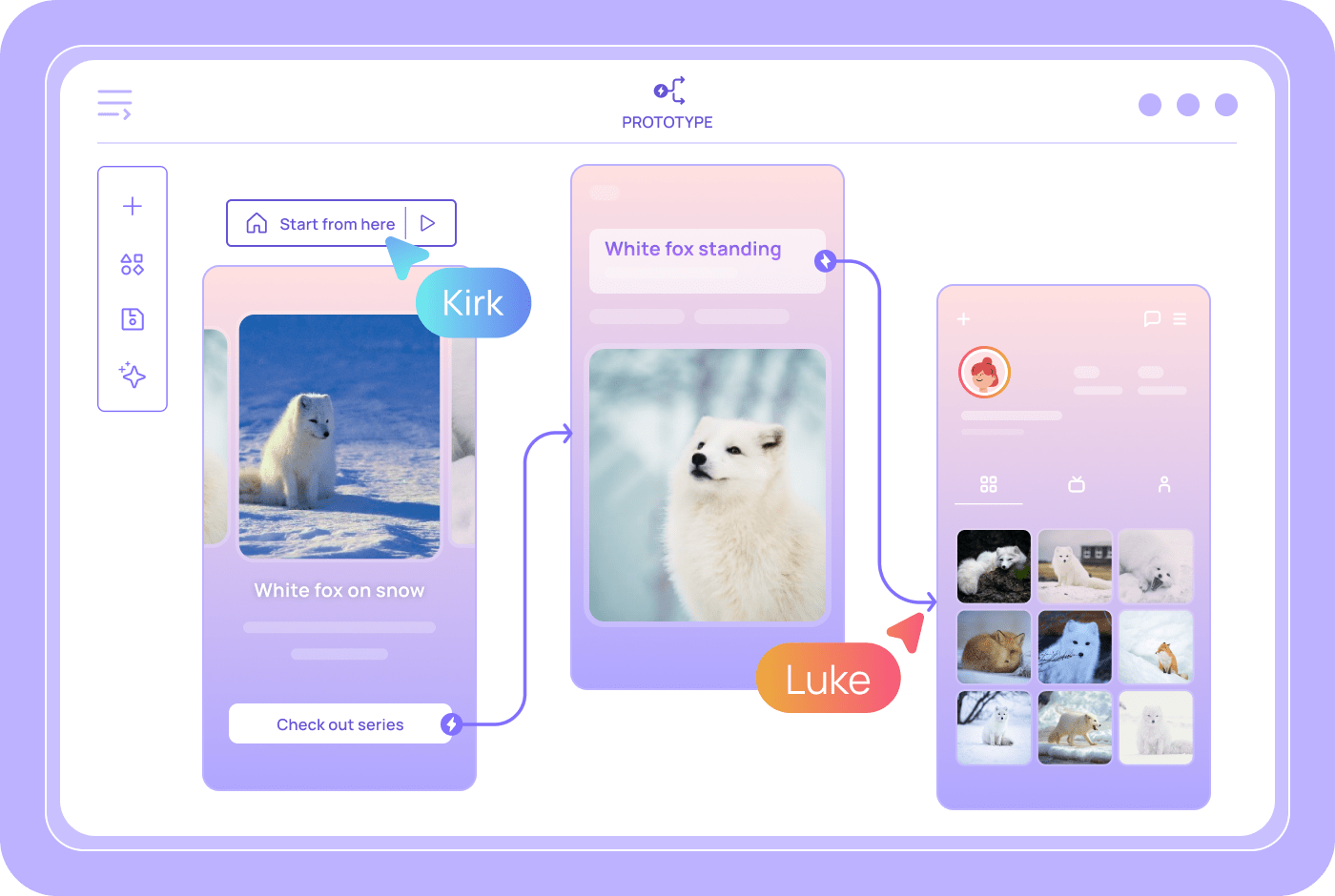
Prototypes & presentations
Skip PowerPoint or Google Slides—Visily lets you create full prototypes and presentations from your designs.

AI wireframe generator
Create beautiful AI-generated wireframes in minutes through Visily’s multimodal AI design assistant.

Reusable components
Find yourself using the same set of elements again and again? Visily’s Synced Templates allow you to update all instances at the same time.

Themes & color palettes
Design hand-off is easy with Visily multiple export options, including exporting straight to Figma, PDF, PNG, or JPG.
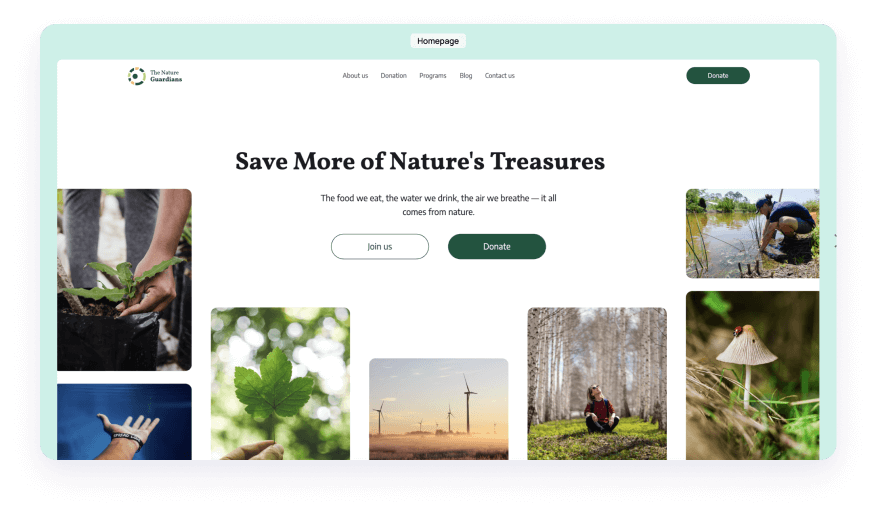
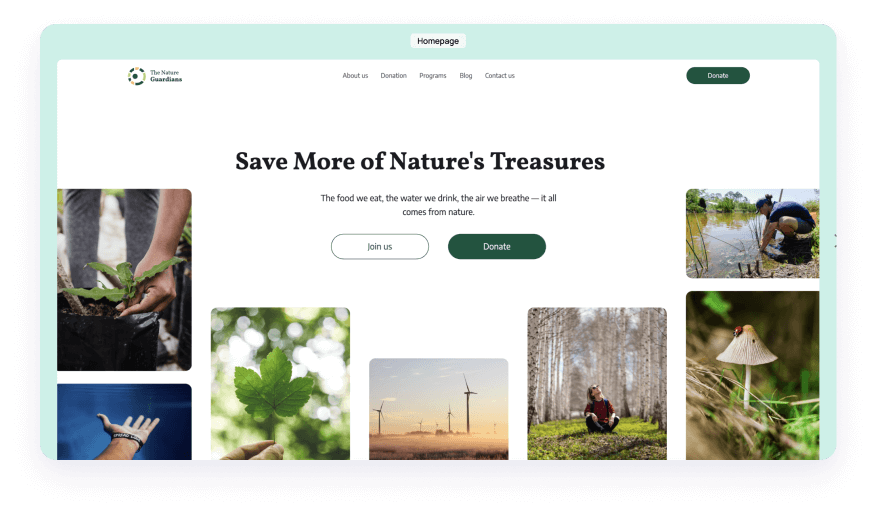
Not sure where to start? Try a wireframe template
Visily has thousands of free hi-fi and lo-fi wireframe templates, diagram templates, and full app templates to help you get started.
































More wireframing resources
Check out Visily's vast library of resources on wireframes, mockups, UI elements, and more
Frequently Asked Questions
Got questions? We've got you covered
While there are many great options that cater to different needs, we (obviously) think Visily is the best wireframing tool for app and website UI design. The primary reason is its simplicity: it's truly a tool anyone can use to create beautiful wireframes quickly.
Historically, wireframes were low-detail layouts that outline the basic structure and functionality of a webpage or app; however, technology advances have made it increasingly common for initial wireframes to be created with pre-built design libraries. These are called high-fidelity wireframes. Exact definitions differ, as do agreements around the level of fidelity required, but generally any visual depiction of an app or website UI can be considered a wireframe.
Start by defining your project's purpose and goals, just like in traditional wireframing. However, Visily's intuitive interface allows you to quickly bring your ideas to life with ease.
You can gather inspiration by exploring Visily's extensive library of pre-designed templates. If you have a specific concept in mind, you can utilize Visily’s Text to Design AI, which allows you to input design ideas in text form and watch them come to life visually. This tool significantly accelerates the creation phase.
You can also customize your design by dragging and dropping UI elements from Visily's library. This flexibility helps you shape the wireframe according to your project’s needs.
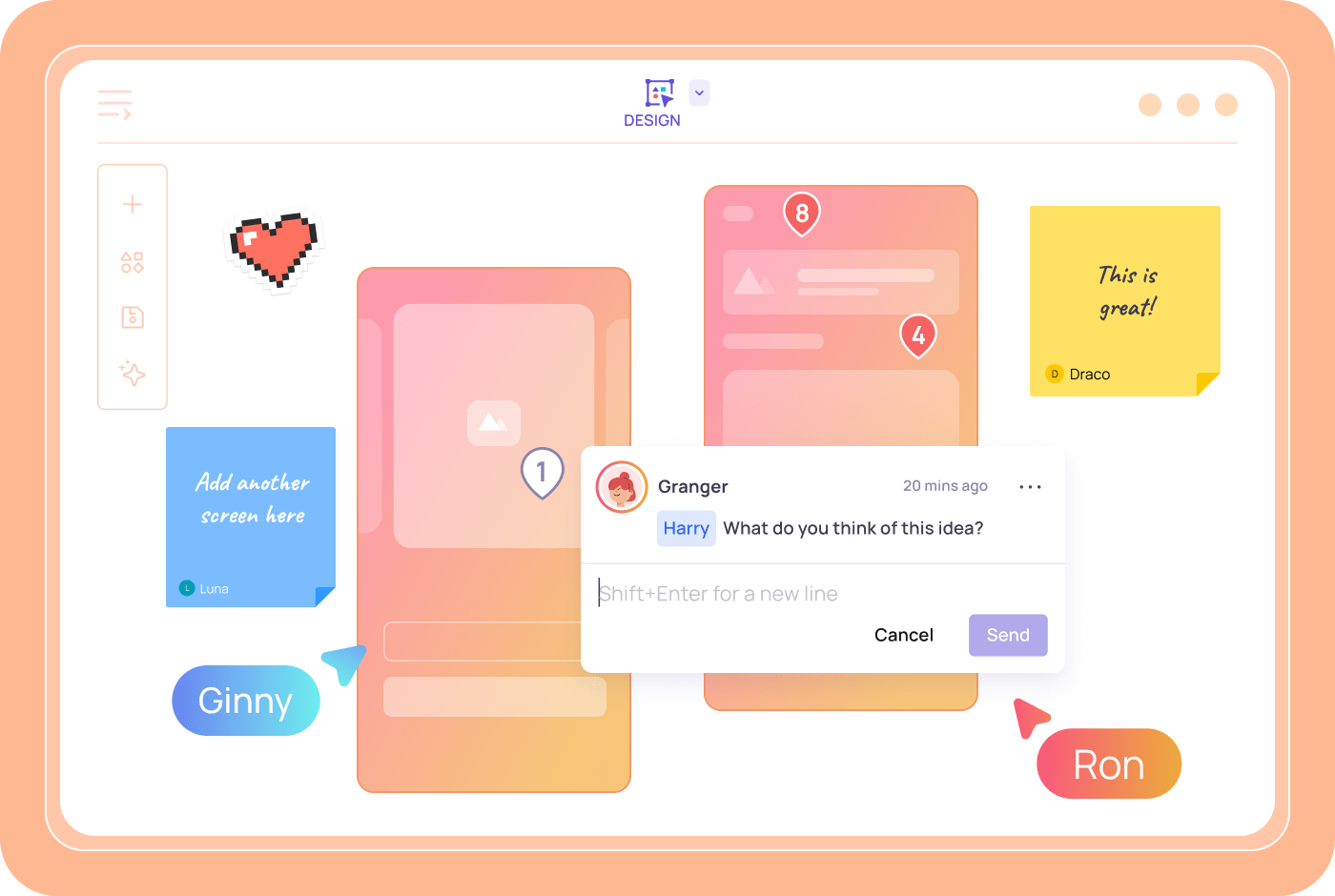
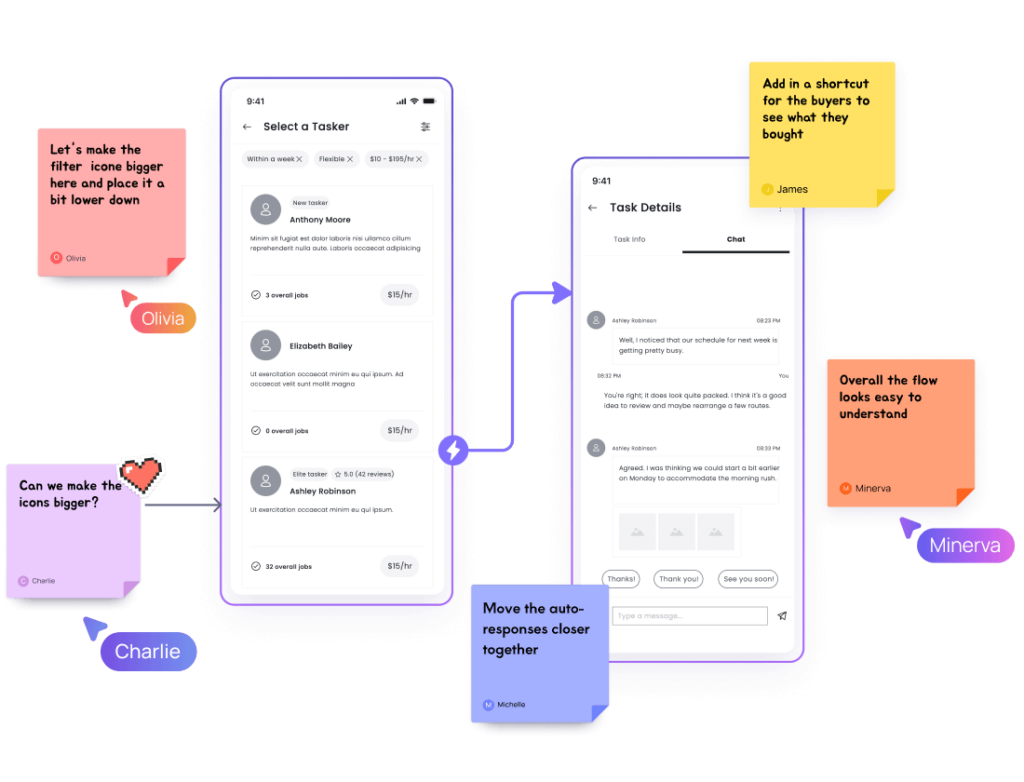
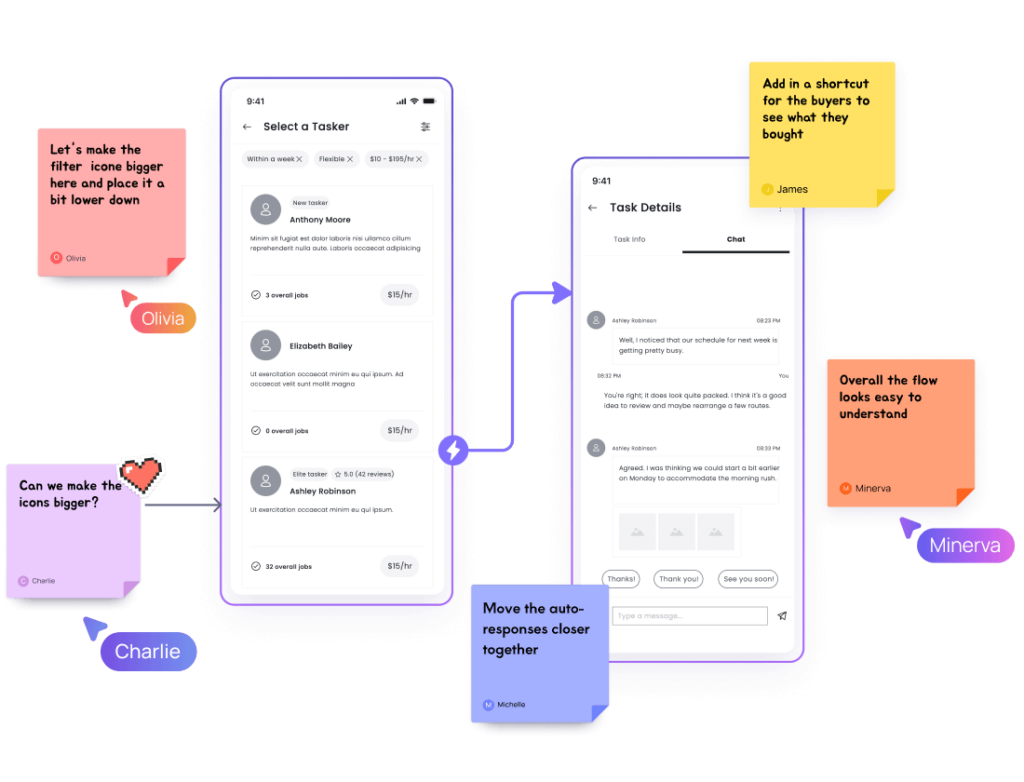
Additionally, Visily supports real-time collaboration, allowing you to easily receive feedback and iterate with input from team members or stakeholders directly on the platform. This collaborative environment helps you refine the wireframe more efficiently, incorporating valuable insights as you go.
Wireframing doesn't belong to a specific domain or team within a company. While it depends on the organization, it's common for many different roles to participate in the wireframing process: business analysts, designers, developers, product managers, and others can all be tasked with creating or contributing to wireframes.