What Is A Wireframe?
In the world of product and UX design, a wireframe is the skeletal structure of a website or app. It’s a simplified, low-fidelity layout of the interface, representing where text, buttons, images, and other content will go. It doesn’t focus on colors, fonts, or styling; it’s purely about layout and functionality.
Wireframes help designers, developers, and stakeholders agree on the structure of a page or screen before diving into the visual elements. They’re often created early in the design process to align the team around a clear direction.
Think of a wireframe as the framework for a house. You wouldn’t start decorating without making sure the walls are in the right place, right? Similarly, wireframes give you a blueprint to plan the content, structure, and navigation flow of your product.
There are three main fidelity levels of wireframes:
- Low-fidelity wireframes: Basic, sketch-like representations.
- Mid-fidelity wireframes: More refined with placeholder text, icons, and grid layouts.
- High-fidelity wireframes: Closest to the final product, with detailed design and content.
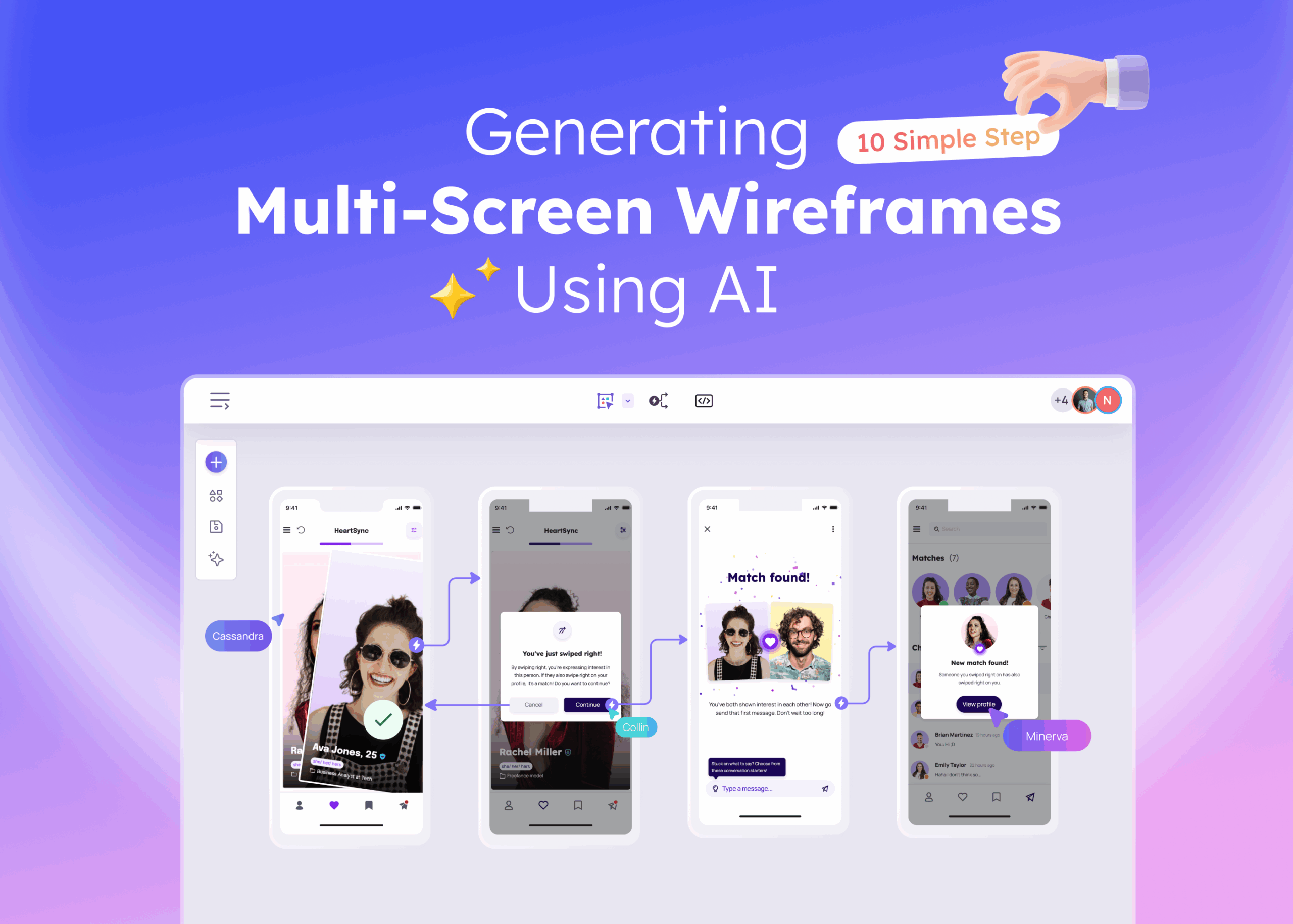
What Are Multi-Screen Wireframes Using AI?
Now that you know what a wireframe is, let’s talk about multi-screen wireframes.
Multi-screen wireframes are a series of connected wireframes that illustrate how users will move from one screen to another. These wireframes capture the flow of interactions throughout your app or website, allowing designers to visualize a complete user journey before the final product is developed.
For example, let’s imagine you’re designing an e-commerce app:
- Screen 1: Home page with product categories
- Screen 2: Product details page
- Screen 3: Shopping cart
- Screen 4: Checkout page
- Screen 5: Order confirmation
Check out this ecommerce app wireframe template for better structure.
Instead of creating each screen separately, multi-screen wireframes show how users will navigate between them creating a smooth, intuitive flow.
But here’s the catch: traditionally, multi-screen wireframing was time-consuming. It required designers to create each screen manually, one by one. Now, with AI-powered tools, this process is streamlined and incredibly fast.
AI-driven tools like Visily can now take a text prompt and generate full multi-screen wireframes based on the instructions provided. This automates wireframe creation with AI, helping you save hours of work and ensuring that all screens are connected in the right sequence.
Read A Detailed Guide On Master the Basics of Wireframe for a Website
How to Build Multi-Screen Wireframes Using AI (10-Step Guide)

Now that we understand the basic concept, let’s dive deep into how you can use the best AI wireframing software to build multi-screen wireframes for your app or website in no time. Follow these 10 simple steps, and you’ll have your entire user journey mapped out.
1. Start With a Clear User Flow in Mind
Before you even think about AI wireframing, it’s essential to have a clear understanding of the user flow. What will users do first? What’s the sequence of steps they need to take?
To begin, outline the entire journey:
- What screens are involved?
- What happens on each screen?
- What are the entry and exit points for each screen?
Example: Let’s say you’re designing a simple sign-up process. Your flow could look like this:
- Screen 1: Welcome page
- Screen 2: Sign-up form
- Screen 3: Confirmation page
The more structured and clear your flow is, the easier it will be for the AI to generate accurate wireframes.
2. Choose an AI Wireframing Tool
To create multi-screen wireframes with AI, you’ll need a reliable AI wireframing tool. Visily’s AI-powered wireframe generation tools let you create multiple screens based on simple text prompts, giving you more time to focus on refining your product instead of designing it from scratch.
3. Start a New Project
Once you’ve chosen your AI wireframing tool, start a new project. Whether you’re designing a website, mobile app, or desktop interface, the tool will ask for basic information about the project. Select the type of project you’re working on, so the tool can generate relevant templates and layouts.
Tip: If you’re working on a mobile app, Visily has pre-built templates for specific screen sizes, making it easy to get started without creating everything from scratch.
4. Write a Text Prompt for the First Screen
Here’s where the magic happens. In AI wireframing, you’ll write a simple description or prompt that outlines the screens you need. For instance:
“Create a three-step flow for an e-commerce app: home page with categories, product details page, shopping cart.”
Once you submit this prompt, the AI will generate the wireframes based on the flow you’ve described. It’ll give you a series of screens that match your request, linked together in the right order.
You can also use Visily’s Text-to-Design tool for this step to save time.
5. Refine the Screens
After the AI generates the wireframes, you’ll likely want to make adjustments. You can tweak text, change elements, or reorder screens. This is where you can really customize the wireframes to meet your exact needs.
For example, maybe you want to adjust the placement of buttons or make the navigation clearer. You can do that easily in Visily, which lets you fine-tune each screen’s layout.
6. Connect the Screens for Flow
Now, it’s time to link the screens together. Use the linking functionality in your AI tool to connect buttons or actions on one screen to the next. For example, when a user clicks on “Add to Cart,” the next screen should be the shopping cart page.
Visily offers an easy drag-and-drop method to connect these screens and test the flow before presenting it to your team.
7. Test the Flow For Multi-Screen Wireframe
Before sharing your multi-screen wireframes with your team, it’s crucial to test the user flow. Does everything feel smooth and intuitive? Are there any unexpected jumps in the flow that might confuse users? Testing helps you spot issues early.
Visily offers an interactive prototype preview where you can simulate clicking through the screens to ensure the user journey is clear and easy.
8. Get Feedback From Your Team
Once you’re happy with the flow, share it with your team for feedback. With Visily, you can invite team members to review the wireframes and leave comments in real time. This makes it easy to incorporate feedback and adjust the design before moving forward.
This step is critical, especially for product managers and developers who may have unique insights into how the user experience can be improved.
9. Refine the Design Based on Feedback
Now that you’ve received feedback, go back and refine the wireframes. This could mean adjusting screen layouts, adding new elements, or clarifying interactions. Visily’s intuitive interface makes this process quick and painless.
10. Export and Share
Once the design is finalized, export the multi-screen wireframe as a PDF, PNG, or Figma file to share with your team or developers. Visily even allows you to export your designs directly to other tools, ensuring seamless collaboration across platforms.
How Visily Helps You Build Multi-Screen Wireframes Using AI
Visily combines intuitive AI wireframing with a robust design environment, enabling product teams to create and test complete wireframe flows in minutes. Whether you’re brainstorming, wireframing, or prototyping, Visily speeds up your workflow while ensuring high-quality results.
Here’s how Visily makes wireframing with AI easier:
- AI Design. Use Text-to-Design and Screenshot-to-Design to quickly generate and edit wireframes.
- Smart Components. Customize UI elements with Smart Components that react to user input.
- Real-Time Collaboration. Share designs, collect feedback, and make adjustments instantly.
- Prototyping. Link your wireframes together and test interactions in a fully functional prototype.
No matter your design skill level, Visily ensures that everyone on your team,from product managers to developers,can create seamless, interactive multi-screen wireframes that guide the user experience.
Start designing your wireframes today with Visily Sign up now.
Key Takeaways

- Multi-screen wireframes help you visualize the entire user journey, not just individual pages.
- Automating wireframe creation with AI accelerates the design process and reduces manual work.
- Tools like Visily’s AI wireframe tool let you generate, link, and customize wireframes with a few clicks.
- A clear user flow and detailed prompts will lead to better wireframe outputs from the AI tool.
- You can refine, test, and get feedback on your multi-screen wireframes in real time with your team.
- Start creating wireframes with AI today using Visily. Get started for free.
Read More Prototyping Guides
Understand The Role of Prototyping in Agile Development
Introducing Auto-Prototyping: Smarter, Faster Prototyping
Examples of Prototypes: Exploring Different Types of Prototyping
Read More Wireframing Guides
How to Create Wireframes for Mobile Apps Fast
FAQs Around Multi-Screen Wireframing
1. What is the best AI wireframing software?
Visily is widely considered one of the best AI wireframing software platforms for non-designers and professionals alike. It uses intelligent prompts to generate wireframes instantly, supports multi-screen wireframe design, and includes collaborative features for teams. What makes Visily stand out is its balance of automation and customization, perfect for product managers, marketers, and developers who need fast, intuitive wireframing without learning complex design tools.
2. How do I automate wireframe creation with AI?
Automating wireframe creation with AI is simple using tools like Visily. Just enter a short description or upload a screenshot, and Visily's AI wireframing tool will instantly generate screens based on your input. You can then rearrange, edit, or link these screens to build an interactive flow. It’s an efficient way to turn ideas into structured UI layouts—no manual designing needed.
3. Can Visily create multi-screen wireframes?
Yes, Visily is purpose-built for multi-screen wireframe design. You can create full user journeys by connecting individual screens, mapping navigation flow, and organizing wireframes in a clean, intuitive workspace. Whether you're designing an app, a website, or a dashboard, Visily helps visualize how users move through different screens, ideal for prototyping user experiences.
4. Can I export my wireframes from Visily?
Absolutely. Visily makes sharing easy by allowing you to export wireframes in formats like PNG, PDF, and even Figma. Whether you’re collaborating with designers or presenting to stakeholders, these export options ensure smooth handoff and feedback. You can also use Visily’s built-in sharing links to enable real-time comments—great for remote teams.