More templates, more inspiration
Whether you’re starting a new project or looking to enhance existing designs, Visily offers a multitude of templates for you to explore. Utilize these templates as a source of inspiration and quickly bring your ideas to life.
Template types
Visily offers diverse templates of different types for various use cases.
- UI screen templates: Web or mobile screen templates categorized into different topics, such as login-signup, admin dashboard and landing page.
- Apps templates: A set of several screens ordered in a meaningful flow that represents a specific app type (e.g. a meditation app, an e-commerce website, CRM tool).
- Flow templates: A set of several screens ordered in a logic UX flows that are found across different app (e.g. a onboarding flow, payment flow)
- Diagram templates: Templates for diagrams, user flows, brainstorming, planning, and more.
- Component templates, or blocks: An extensive collection of UI blocks for you to construct your own screen layout, such as cards, forms, popups and dialogs.
Access the templates
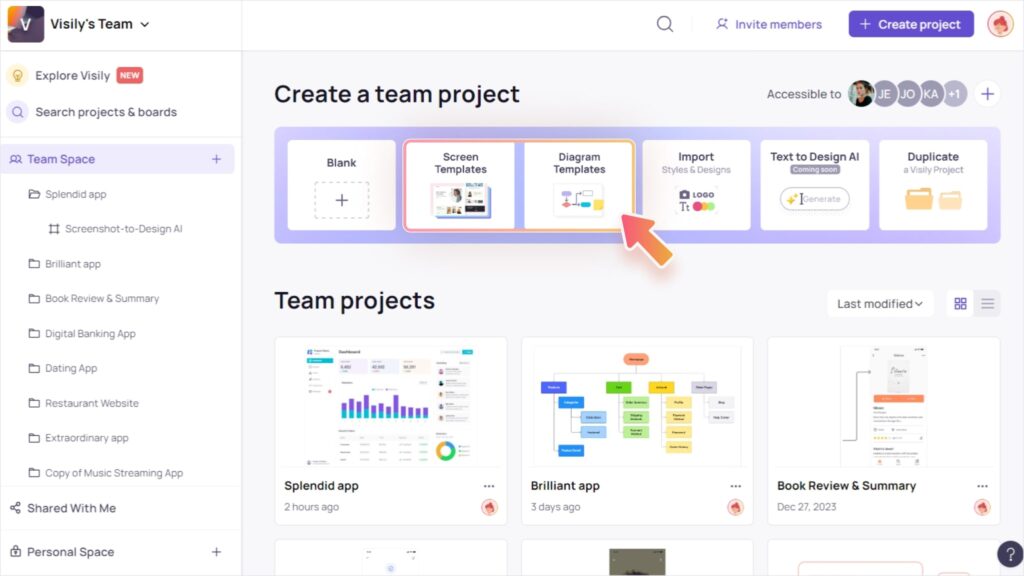
Create projects with templates
When creating a new project, select either “Screen Templates” or “Diagram Templates” and explore our collection. See more in Project Creations.

Add designs from templates anytime
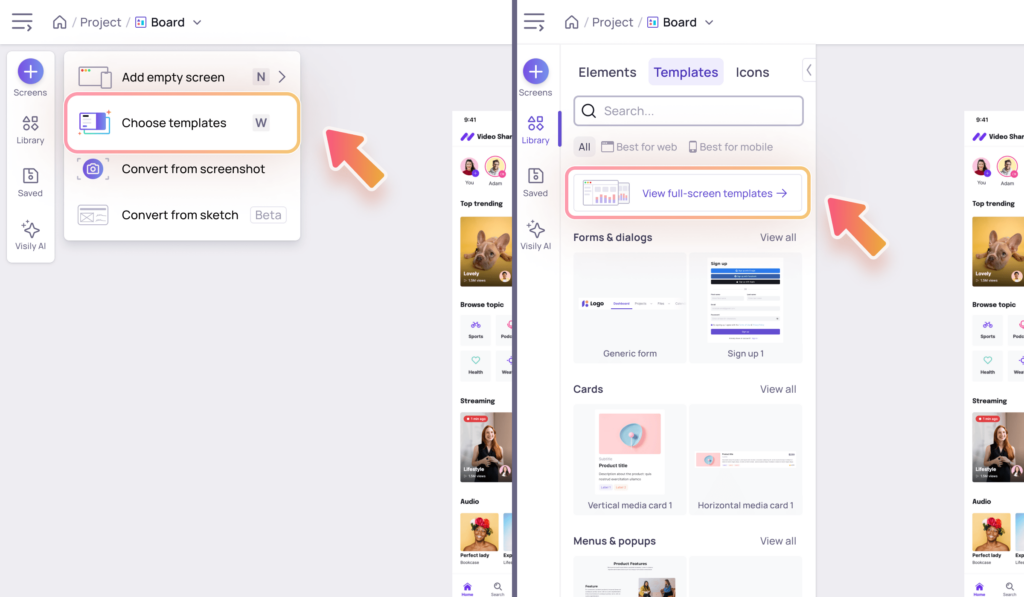
After creating a project, you can add more templates to the design board anytime. To access the template dialog that contains screen templates, try the options below:
- Click the “Add screen” button on the left sidebar menu and select “Choose templates”.
- Press the hotkey
W - Open the “Library” panel and go to the “Templates” tab, and select the “View full-screen templates” button.

Explore the diverse templates
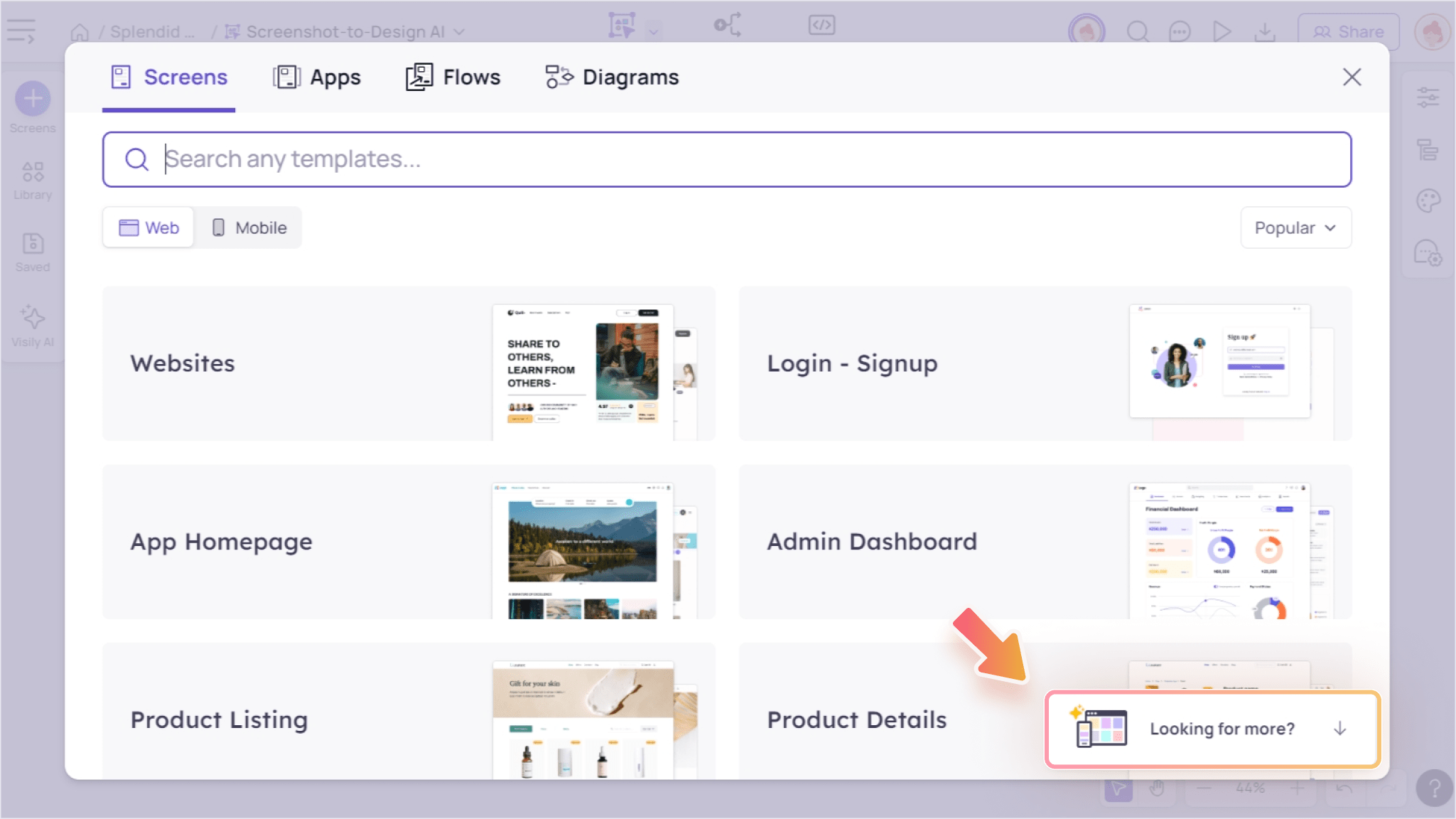
Get to know the template dialog
The template dialog includes screen, app, flow, and diagram templates. For smaller components and blocks, search in the Library panel on the left.
In the template dialog, choose the appropriate tab among Screens, Apps, Flows, or Diagrams to find the templates you need. Use the web-mobile toggle to filter templates based on your desired screen size.
Preview and Explore Screens
To preview a screen or diagram template, hover over the thumbnail and click “Preview“. You can adjust the zoom as desired while previewing.

Looking for more templates?
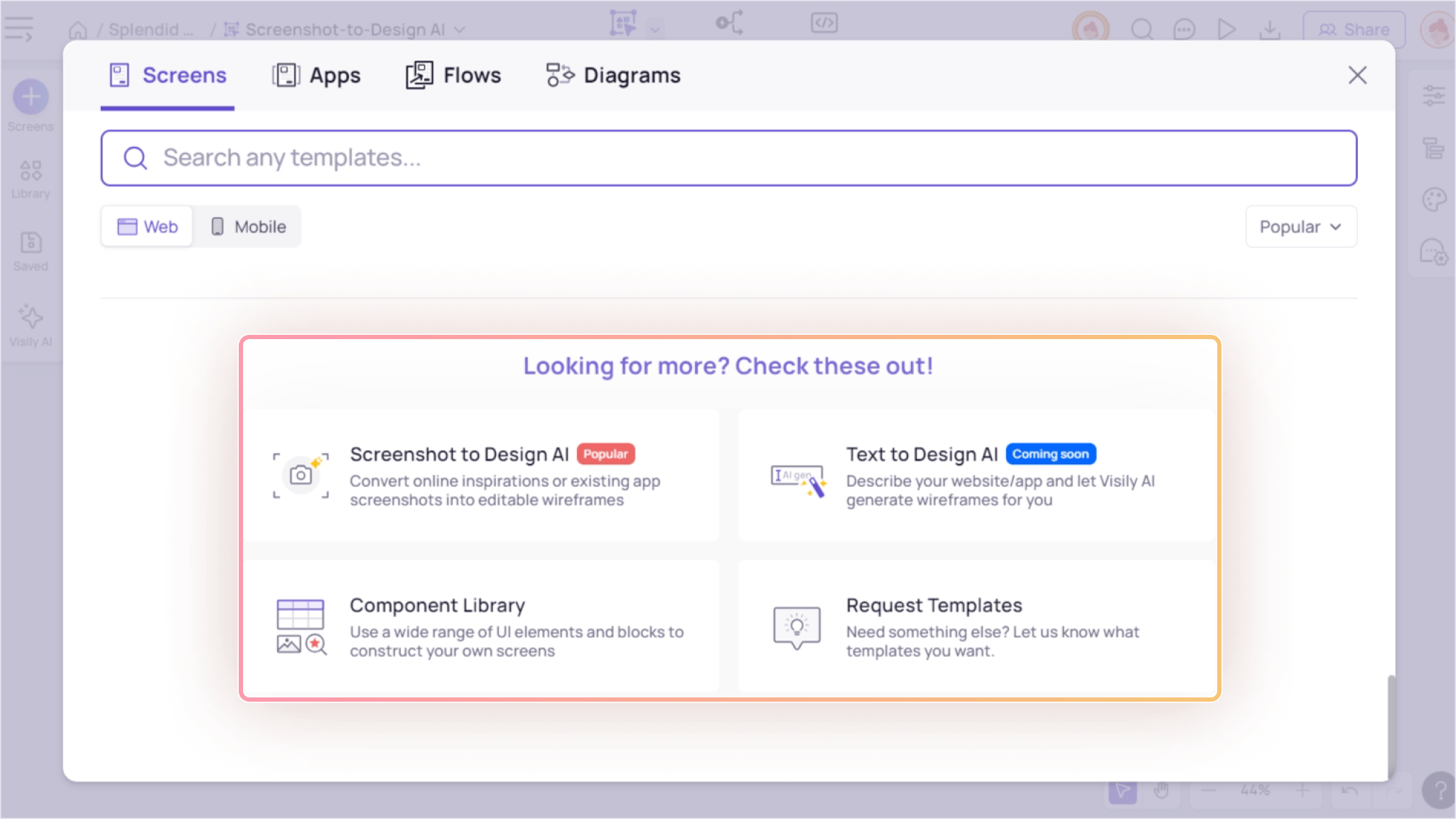
If you can’t find the template you need, click on the “Looking for more” button at the bottom right and explore alternative resources:
- Screenshot to Design AI: Take screenshot of any app or website and convert into editable wireframes in Visily. Learn more at about the feature Screenshot-to-Design AI here.
- Request Templates: Send us your request for new templates here and we’ll add it to our pipeline for the template library
- Component Library: Utilize a wide variety of UI elements and blocks to construct your own screens.


Iterate effectively with component templates
Looking for smaller blocks to build your screen? Navigate to the Library in the left menu, and you’ll discover an extensive collection of cards, popups, tables, charts, lists, navigations, website blocks, and much more.
If you’re designing for a specific screen size, take advantage of the filter options “Best for web” or “Best for mobile” based on your preference.
To unlock the full potential of the UI Library, make sure to explore its guide at UI Library.