What if you could turn a simple text prompt into a fully structured UI layout—without writing a single line of code or opening complex design software?
That’s exactly what AI text to design generators are making possible. With just a sentence like “Create a mobile login screen with email and password fields, plus a forgot password link”, today’s AI design tools can instantly transform your idea into a clickable wireframe or high-fidelity mockup.
This blog breaks down how AI design from text works, the tech behind it, and how tools like Visily are leading the charge with smart, user-friendly features. Whether you’re a product manager, business analyst, or non-designer looking to move fast, you’ll learn how to use AI text-to-design generators to bring ideas to life in minutes.
We’ll explore practical examples, use cases for web and mobile apps, and best practices to get the most out of AI-powered design platforms especially if you’re seeking a free AI design generator from text. If you’re ready to cut hours of design time and focus on what really matters user experience and iteration this guide is for you.
What Is AI Design from Text?

AI text-to-design also known as prompt-to-design or text-to-UI is a revolutionary approach that transforms written ideas into fully structured UI mockups using natural language.
AI design from text is a process where you create UI layouts simply by describing your idea in plain language. Instead of dragging and dropping parts or using existing templates, you can type a command like: “Mobile dashboard with top navigation, user profile card, and recent activity section.” The AI understands your request and instantly creates a visual layout.
Behind the scenes, these AI text to design generators not only recognizes individual parts like buttons or form fields but also knows the best place for them based on the situation, screen type, and usability rules.
This method makes UI design much easier for everyone. Product managers, marketers, and startup founders—people who might have never used design tools—can now visually express ideas quickly and accurately. It also allows for rapid prototyping and faster feedback, as people involved can see designs change instantly instead of waiting for long transfers.
Whether you’re building a web dashboard or a mobile app screen, AI design from text connects your idea to a working interface. This makes early design faster, more inclusive, and more collaborative.
Who Benefits Most from AI Text-to-Design Tools?
For Product Managers: From Feature Specs to Functional Wireframes in Minutes
Product Managers often live in documents, writing feature specs, user stories, and requirement briefs.
With AI text to design tools like Visily, they can now skip the handoff delay and convert written requirements directly into wireframes. Simply type, “a dashboard with KPIs, user activity feed, and a filter sidebar,” and the text to design generator does the rest.
This lets PMs visually communicate their vision with designers and developers instantly, eliminating ambiguity and reducing back-and-forth during sprint planning.
For Founders: Validate Landing Pages Before Spending Time or Budget
Early-stage founders constantly test ideas—but mockups can be time-consuming or expensive.
AI design generators from text let founders validate concepts visually before looping in a designer. Just describe the structure—“hero section with headline, call-to-action, and signup form”—and watch an interface materialize in seconds.
This rapid prototyping method is a game-changer when pitching to stakeholders, building MVPs, or A/B testing landing page formats.
For UX Teams: Brainstorm Smarter with AI-Powered Layouts
For teams working at a fast pace, an AI design generator free from text helps turn ideas into visuals quickly. Even if the tool isn’t fully free long term, platforms like Visily offer a free sign-up so you can try it without commitment.
Design teams often begin ideation with low-fidelity sketches. Now, AI prompt-to-UI tools like Visily allow UX teams to instantly generate interface options based on natural language.
Want to explore multiple variations of a signup flow or settings page? Just write a few prompt tweaks, and the AI handles the layout. This removes the friction of blank canvases and helps teams move from ideation to iteration faster than ever before, giving them more time to test, refine, and collaborate.
How to Use Visily’s AI Text-to-Design Generator

One of the biggest questions new users have is: Can AI really turn my idea into an actual UI with just one sentence?
Designing a user interface used to require a combination of design tools, developer input, and hours of back-and-forth between stakeholders.
With AI text to design generators like Visily, the answer is a confident yes and here’s how it works.
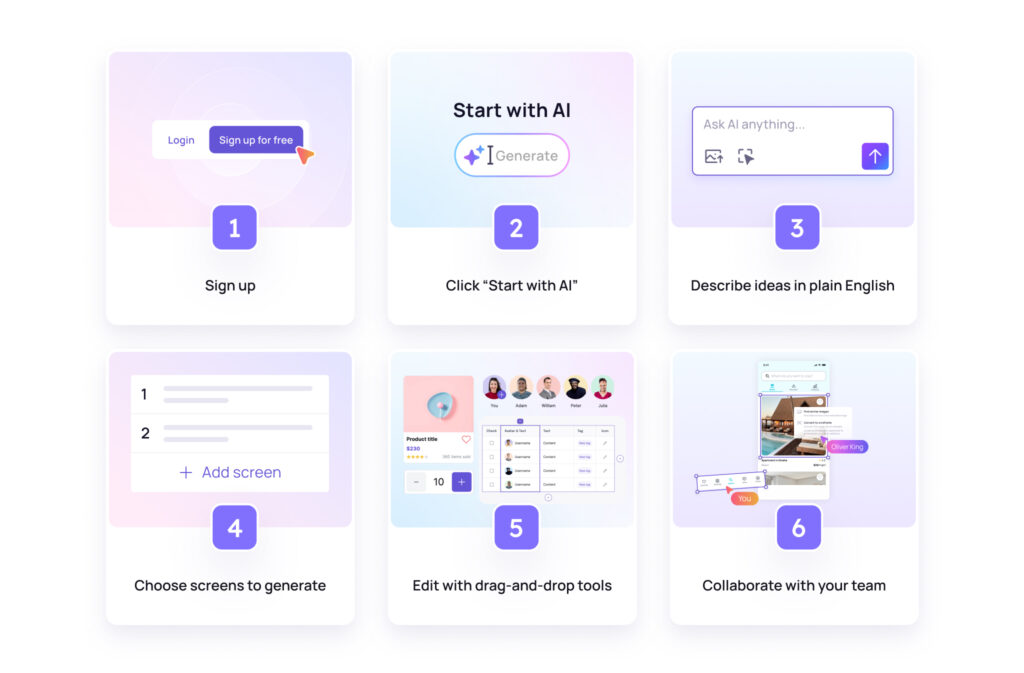
Step 1: Sign Up or Log In
Head to Visily and create a free account. No setup or downloads are required, Visily runs in your browser and is beginner-friendly, even if you’ve never touched a design tool before.
Step 2: Click “Start with AI”
Once inside your workspace, you’ll see the “Start with AI” option on the dashboard. This is where Visily’s AI text-to-design feature begins its magic. Click it to open the prompt interface.
Step 3: Describe Your UI in Plain English

Now comes the fun part. Type what you want to create using natural language. You don’t need to know design jargon, just describe your idea as you would to a teammate.
Example Prompts:
- “Ecommerce homepage with a hero banner, product grid, and filters.”
- “Mobile sign-up screen with Google and Apple login buttons.”
- “Dashboard with sidebar, analytics chart, and notification bell.”
Visily’s AI design generator from text understands common UI patterns and interprets your prompt using trained models grounded in best design practices.
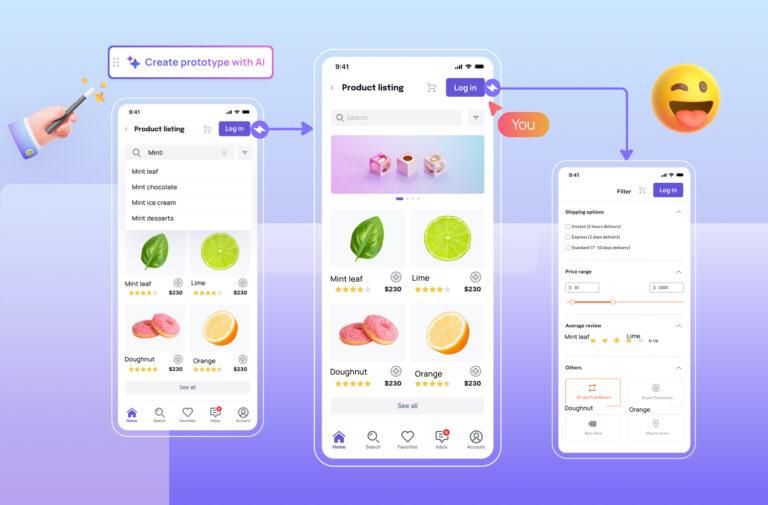
Step 4: Choose Your Design Fidelity

Once you enter your prompt, Visily gives you two starting points:
- Wireframe Mode – Best for rough drafts, brainstorming, and early-stage planning.
- High-Fidelity Mockup – Ideal for polished presentations, design reviews, and developer handoff.
This flexibility makes it a powerful no-code UI design tool for both fast ideation and stakeholder-ready mockups.
Step 5: Edit with Drag-and-Drop Tools

Once Visily generates your layout, you can refine and customize it with its intuitive drag-and-drop editor. This editor gives you full control over:
- Component positions and spacing
- Text, images, icons, and buttons
- Colors, fonts, and visual styles
- Interactions, states, and screen links
No design or coding experience is needed, everything is visual and editable in real time.
Step 6: Collaborate with Your Team
Visily supports multi-user collaboration, meaning product managers, designers, and engineers can all co-edit or comment in the same project. You can:
- Share a live link for instant feedback
- Assign screens to teammates
- Add notes and annotations for clarity
- Export designs for development or documentation
This makes it an ideal no-code design tool for fast-moving teams working on MVPs, product specs, or UX sprints.
Best Practices to Get the Best Results from AI Text-to-Design
To make the most of Visily’s UI generator, treat it like an intelligent design assistant, it’s fast, intuitive, and trained on UI logic, but it still needs your input to shine.
These five best practices will help you generate more accurate layouts, accelerate design iteration, and bring teams into alignment faster.
- Be Descriptive, Not Generic: Your AI design prompt should give clear instructions just like briefing a junior designer. Instead of saying “homepage,” be specific: say “homepage with a hero image, navigation bar, and email signup form.” This eliminates guesswork, reduces rework, and gives you a stronger starting point in less time.
- Think in Common UI Patterns: Visily AI understands terms like “sidebar,” “search bar,” “task list,” or “product grid.” Use these familiar patterns when writing prompts so the generator can build screens users will immediately recognize and feel comfortable navigating.
- Start Broad, Then Iterate with Small Changes: Instead of trying to perfect your prompt the first time, start with a general layout and evolve it. Once the base is generated, tweak your prompt slightly to test variations—like adding a second CTA, replacing a list with cards, or inserting a filter bar.
- Use AI for Structure, Refine with Visily’s Editor: AI gives you a layout, not a locked-in design. Once generated, move into Visily’s editor to adjust spacing, typography, colors, or component placement using its no-code tools. You can also add annotations, connect flows, or invite team feedback. It’s ideal for early prototypes, team reviews, or when you want to move from idea to testable wireframe in one sitting.
- Write with Collaboration in Mind: Whether you’re a product manager writing specs or a founder validating a concept, your prompt becomes more powerful when it’s shared. Clear, structured prompts lead to visuals that everyone can respond to UX teams can iterate, developers can scope faster, and stakeholders can give precise feedback.
Key Takeaways
- AI Text to Design tools turn plain-language ideas into real UI layouts
- A Text to Design generator helps teams move faster and share ideas visually
- Clear, specific prompts result in better layouts.
- AI design generator from text tools work for mobile and web screens
- Visily offers free sign-up to try AI design with full editing and prototyping
Try your first screen with Visily’s AI design generator from text. Start for free by just typing your idea and seeing it on screen.
Read More Visily Guides
Top AI Tools for Prompt-Based Wireframing In 2025
5 Useful Diagram Templates Product Managers Shouldn’t Miss
AI-driven UI design: Unlock the power of AI in UI design
5 Essential UI design tools for non-designers
What are Some Common Pitfalls of Making a Product Roadmap and How to Avoid Them?
FAQs About AI Design From Text
1. How do AI text-to-design generators benefit designers and non-designers?
AI text-to-design generators make UI creation accessible to everyone. Anyone, regardless of design skills, can turn ideas into usable designs just by writing them down. Non-designers like product managers, marketers, or founders can instantly visualize feature plans or landing page ideas. For designers, these tools speed up wireframing, help overcome creative blocks, and reduce repetitive layout work. This shifts their focus from building the basic structure to refining details. The result is faster teamwork, clearer communication with stakeholders, and more design iterations in less time.
2. How specific should my text prompt be to get a good design output?
The more specific your prompt, the better your results. Think of the AI as a junior designer needing clear instructions. Instead of saying, "Create a homepage," write: "Homepage with a hero banner, navigation bar, feature section, and signup form." Include details about layout preferences or the screen's purpose when helpful. The AI learns from UI patterns, so even if you use everyday language (not design jargon), enough detail helps it create designs that are more relevant, usable, and visually match your idea.
3. Can I edit the designs generated by AI from my text prompts?
Absolutely. Once the AI creates the design, platforms like Visily allow you to edit every part of it—from moving components and changing text to adjusting spacing, colors, and how things work. You can drag and drop elements, add notes, create linked screens, and collaborate with others in real-time. This gives you the best of both worlds: instant layout generation from text and the flexibility of a full design tool to perfect every detail afterward.
4. Can AI text-to-design generators be used for both web and mobile interfaces?
Yes. Modern AI text-to-design generators like Visily are trained to understand common UI patterns for both websites and mobile apps. Whether you're designing a mobile app login screen, a responsive dashboard, or a desktop product landing page, you can describe it to the AI. Visily let you choose device types or specify screen kinds, making it easy to create prototypes for different platforms while keeping the design consistent and logical.
5. Are there free AI design generators from text available?
Yes, platforms like Visily offer a free plan that includes AI text-to-design generation. You can start with simple text descriptions and turn them into wireframes or detailed mockups without needing to pay. These tools are great for early-stage prototyping, internal presentations, or brainstorming. While paid features might offer more advanced customization, free AI design generators still provide strong capabilities to help individuals and teams speed up their UI idea process.