Today, we are thrilled to launch Visily 2.0. This marks a significant milestone for us after over a year of hard work. I want to write a few notes about where we are and where we want to go next.
Visily in a Nutshell
From the outset, Visily aimed to empower everyone—regardless of design skill—to effortlessly create beautiful, high-fidelity wireframes and prototypes. We’ve done this by leveraging AI as well as a suite of intuitive design editing tools and pre-built UI components & templates. Notably, our Screenshot to Design AI and Magic Theme AI have transformed the way teams kick-off a new design project or enhance the UI of their legacy app.
So far, Visily has helped hundreds of thousands of people communicate and bring their UI concepts to life. Among our satisfied users, we are proud to include product managers, business analysts, software developers, and even UI designers from prominent companies like Microsoft, Amazon, LinkedIn, Dropbox, and many others.
To prepare for Visily 2.0, we’ve spent the past year engaging with hundreds of product managers, designers, and developers—both Visily users and non-users—to understand their workflows, challenges, and how we can make Visily even more helpful and productive for them. These conversations have played a crucial role in shaping the development of Visily 2.0 and continue to inspire us as we plan future releases.
Enter Visily 2.0…
Visily 2.0 goes beyond being a mere collection of new features and improvements. It is our commitment to empower people and address app design challenges faced by modern software development teams. More specifically, Visily 2.0 helps teams combat the daunting ‘blank canvas syndrome’ and facilitates more effective collaboration across workflows & tools. On top of that, we’ve made significant improvements to the design editing experience to accommodate larger teams working on complex apps.
New and improved ways to start designing
We’ll continue to lower the barrier to entry for great design by growing the ways users can kick-start their designs.
Visily’s Screenshot to Design AI is a groundbreaking tool that helps overcome initial design paralysis. In our 2.0 update, we have made significant improvements to the quality and accuracy of our AI model. Better yet, you can even choose the desired level of resemblance and convert multiple screenshots simultaneously. Furthermore, we have enhanced the AI model to extract design themes from existing design assets and webpages, allowing for seamless enhancement of existing apps or drawing inspiration from other sources.
For months, we’ve been teasing about Visily’s Text to Design AI, which allows you to generate entire app wireframes with a single text prompt. We’re happy to announce that from today, we’ve started opening up whitelisting access in batches. We will gradually make this feature available to more users in the near future and eagerly await your feedback on its performance and usability.
Our collection of pre-built components and templates continues to serve as a quick starting point for teams embarking on new projects. In the past year, we have added hundreds of full-screen templates across various industries, along with highly sophisticated UI components and patterns. For example, the inclusion of powerful components such as Table and Chart has greatly expedited the design process for our users.
Collaborate more effectively in large teams
Visily was initially adopted among small teams building their MVP, but we have seen significant growth. Counting among our user base are cross-functional teams that deal with extensive design boards and utilize various workflows & processes. With Visily 2.0, we have introduced features specifically designed to enhance collaboration for these teams.
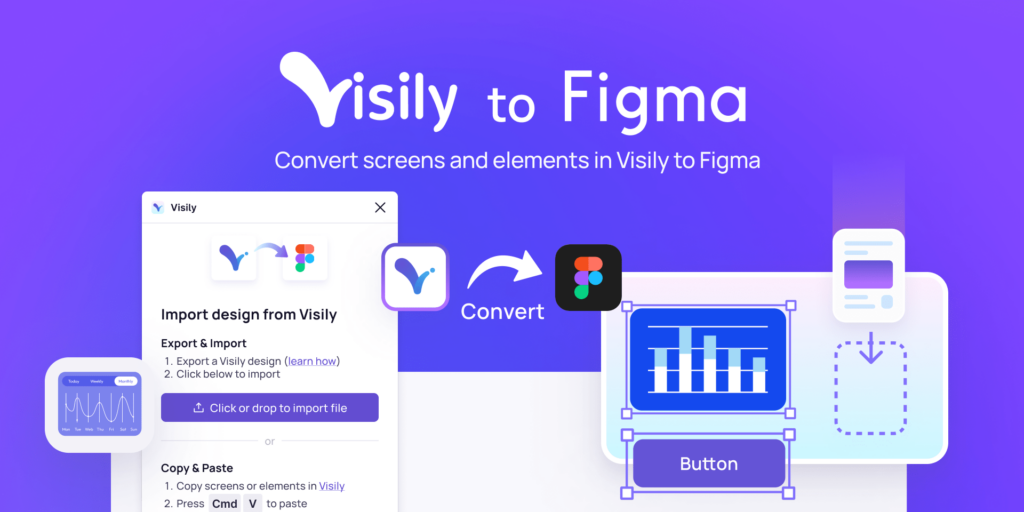
Many teams have used Visily to ideate & iterate on design concepts and wireframes, before sending those designs to designers to polish in Figma. This process has been extremely tedious because designers often need to re-create the mockups from scratch. Today, we’re pleased to introduce the official Visily’s Plugin for Figma. With this plugin, it literally takes you seconds to import your Visily designs into Figma!
Do you often switch back and forth between Visily and another tool, be it a diagramming or design annotation tool? If yes, we have great news for you. Visily 2.0 now includes built-in support for flowchart shapes, connectors, and sticky notes. This new feature enables teams to easily develop user flows and even create ‘wireflows’—the combination of wireframes and logic flows—all within a single platform!
Designing the UI for large and complex applications has been a challenge for many people using Visily. To address this, we’ve incorporated tools like the Section component to help teams better organize design canvases, ‘follow-user’ mode to enhance communication, and a more optimized design canvas capable of supporting multiple concurrent users and screen designs.
Finally, we’ve revamped the Visily UX to ensure seamless and powerful workspace management, member and permission handling, as well as efficient design sharing and exporting. These updates aim to improve overall efficiency and streamline collaboration for big product teams!

Better design editing experience
No matter how many templates we offer or how good our AI is, there comes a point where you’ll need to dive into actual design work. At Visily, we take immense pride in developing one of the most user-friendly design editing experiences in the industry, even for those who aren’t professional designers. Expanding on our existing work, we have introduced several exciting new features to enhance your design process and make it more efficient. Here are a few noteworthy highlights:
- Lo-fi Wireframe Mode: Provides the easy & bare minimal design experience for those who don’t need high fidelity.
- Layout Properties Panel: Facilitates the creation of responsive designs by enabling fine-grained control of elements’ positioning, sizing, alignment, and anchoring.
- Magic Image AI: Suggests alternative images for your design or converts images into fully editable UI elements.
- Table component: Our most powerful sẽ smart component and an indispensable addition to your data and dashboard screens!
- Tons of more options for images, icons, and fonts. Everything you need is right at your fingertips!
The future of Visily
Visily has always focused on accelerating the speed at which teams ideate and iterate on their UI & UX. Initially, our adopters were small teams developing their MVP. Today, we have seen among our users large teams working across multiple projects and boards, some having as many as hundreds of screens! Moving forward, we are committed to continue making Visily an integrated part of everyone’s UI ideation & creation workflow. In pursuit of this goal, you can expect the product to improve in the following ways:
- Provide more and better ways to start a design project—never design anything from scratch!
- Streamline the process of enhancing the UI of existing apps, including those that weren’t designed in Visily.
- Support a more comprehensive design system capable of accommodating diverse and distinct design requirements.
- Continue utilizing AI and thoughtfully designed features to address tedious and time-consuming design tasks, freeing people up to do the creative work they’re best suited to do.
- Supercharge team collaboration by providing seamless integration with productivity tools such as Notion, Jira, Slack, and more.
Visily 2.0 is a significant step toward realizing our vision for a fast, collaborative design process for all teams. We’re so happy to have you along for this journey and we can’t wait to see what you will create with Visily!